このブログは「SWELL」というワードプレステーマを使用して作っています。
SWELLはHTMLやCSSなどの専門知識がなくても、直感的に良い感じのサイトデザインができます。本業がフォトグラファーなので、ブログの写真には結構こだわっているつもりです。せっかくこだわりを持って写真を撮り下ろしているので、デザインも少し凝ってみようと思いました。
知識ゼロの完全素人が、カスタマイズ方法を紹介してくれている素敵なブログの数々とAIを駆使して、四苦八苦しながらCSSカスタマイズしてみた記録です。
主にトップページに関するカスタマイズとなっています。記事スライダー編をご覧ください。
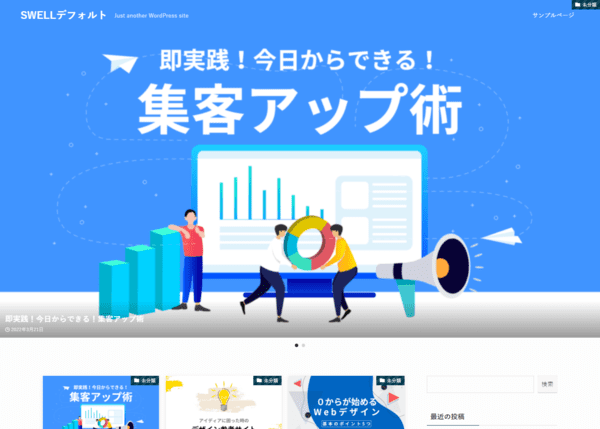
追加CSSなしの状態
追加CSSなしでSWELLの標準のカスタマイズ機能のみで作った状態です。

POINT OF VIEWさんの「記事スライダーをメインビジュアルにする」という記事を参考に設定しています。

POINT OF VIEWさんのカスタマイズ集は基本的なカスタマイズからコピペで使えるCSSまで分かりやすく紹介してくれているので、これからSWELLをカスタマイズしてみようかなと思っている人は必見です!
このブログは検索から投稿記事への流入がほとんどで、トップページが見られることは少ないので、POINT OF VIEWさんを見習って自己満足でトップページを作っていくことにします。

とにかく写真だけはクオリティ高めを自負しているので、記事スライダーをフルワイドにしてメインビジュアルっぽくするだけで、それなりに良さげにはなっていると思います。雰囲気は良いのですが、タイトルの感じなど色々と気になる部分が出てきてしまったので、ここで追加CSSでカスタマイズする決心をしました。

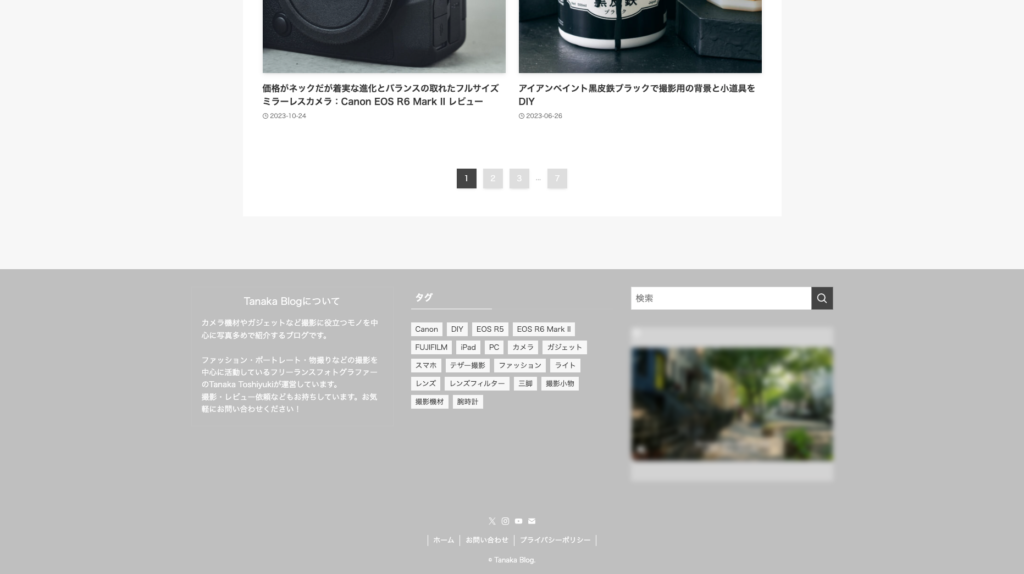
ブログっぽい見た目をなくすために、トップページの記事スライダー以下のエリアもサイドバーを無くしてワンカラムにします。これもコンテンツ幅とか色々と気になります。

サイドバーがないので、フッターエリアに自己紹介的なものを置いておきます。SWELLはフッターエリアに3カラムでウィジェットが置けるので、標準機能だけでもカスタマイズ性が高いです。
とりあえず、方向性と気になる部分が判明したので、標準のカスタマイズだけでは設定しきれない気になる部分を追加CSSによってカスタマイズしていきます。
気になる部分
まずは記事スライダーの気になる部分から見ていきます。
これ以降、CSSコードが出てきますが、完全な素人が見様見真似で記述したものなので、間違いや最適でない記述があると思います。このサイト上では上手く機能していますが、動作を保証できないのでカスタマイズに使う場合は自己責任でお願いします。
高さがブラウザと合わない
フルワイドにした記事スライダーはなぜかブラウザの高さをはみ出してしまっていました。高さをブラウザに合わせたいのと、タイトルの位置とサイズが気に入らないので、カスタマイズします。
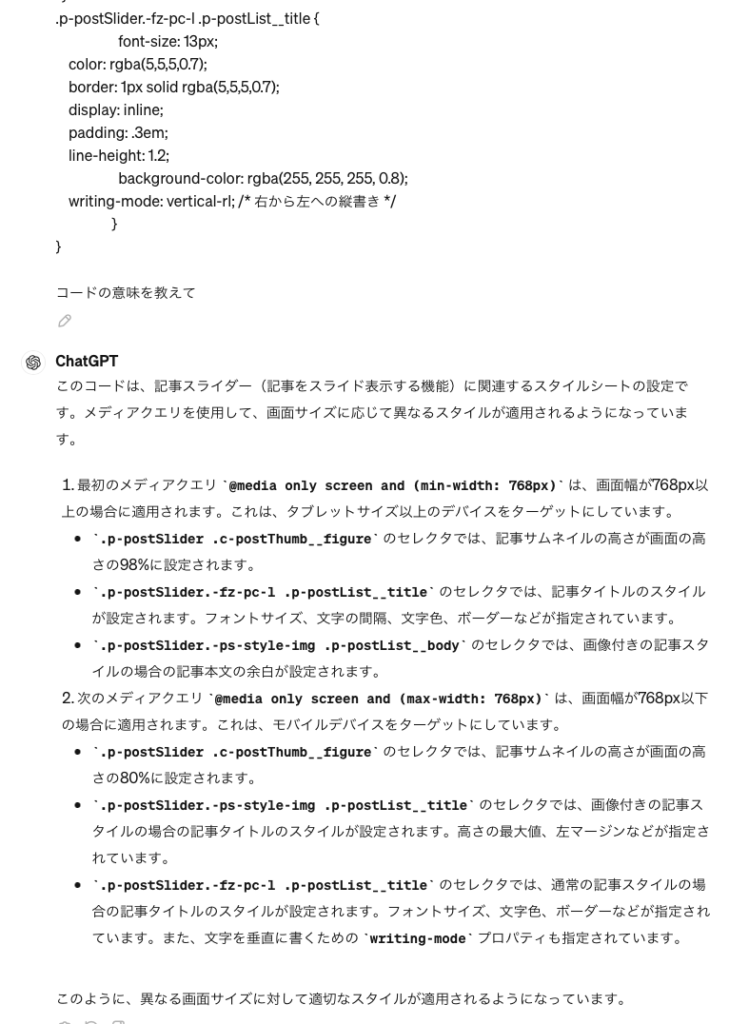
このコードも色々と参考にして記述したものです。検索すればCSSコードをコピペで使えるようにしてくれているサイトがたくさん出てくるので、それをコピペしてChatGPTに聞くという作業を繰り返しながらコードの意味を探っていきました。

このような感じで、コードの意味を聞くと親切に教えてくれます。このようにChatGPTの回答で少しずつCSSの意味や記述の仕方が分かってきました。


まずはメディアクエリ(6行目の@media only screen and (min-width: 768px))でブラウザの横幅768pxを基準にして表示を変化させています。記事スライダーの高さはPC・スマホそれぞれで変えています(height: 98vh;の記述部分で高さを調整)。
PCなど横長に表示される場合はタイトルを横書き、スマホの場合は縦書きに変えているのがこだわりポイントの1つです。タイトルの位置などもそれぞれの場合で調整しています。

さらに、box-decoration-break: clone;プロパティによって、タイトルの折り返しの際に枠と背景がタイトルに合うように設定しています。本当は単語も途切れないようにしたいところですが、素人にはどうにもならなそうだったので、自分でできる範囲で妥協点を探っていきます。
枠と背景は縦書きにも適用させようとしてみたのですが、横書きと同じコードでは上手くいかず…現状は諦めています。できれば縦書きでも同じように枠を2行に分けたいので、やり方が分かる人がいたら教えて欲しいです!
記事スライダー下部の影とマウスホバーの挙動が気になる

標準だとスライダー下部に表示されるタイトルが読みやすいように、スライダー画像の下部分がグラデーションの影になっています。タイトルを移動させたことでこの影の意味がなく邪魔なだけなので、これを消します。
これはどこから見つけてきたのか忘れてしまったのですが、コピペだったと思います。
コードの役割はよく分かっていなくても、カスタマイズの際には変化を見ながら記述していけるので思ったよりも素人にもとっつきやすいです。
記事スライダーをメインビジュアルとして大きく表示させていると、マウスホバー時に画像が拡大するのと、薄くグレー掛かる動きがすごく気になります。これを消したいと思い、検索してみるとA Sta.さんの記事が参考になりました。
このコードでとりあえず、記事スライダーのマウスホバー時の挙動はなくなったのですが、投稿リストのサムネイル画像がグレー掛かるのだけがなくせません。同じくA Sta.さんの記事で、「opacity」というプロパティが怪しいという情報を得たので、開発者ツールで片っ端から「opacity」を探して、どうにか見つけたクラスを使ったコードがこちらです。
ひとまずこの記述で、投稿リストのグレー掛かる挙動もキャンセルすることができました。
スライダーのページネーション

ページネーションとはスライダーのページ送りの矢印のことです。無くても良いのですがあった方がUIとしては親切かと思い表示しています。標準のままだと写真によってはちょっと邪魔だと感じることがあったので、カスタマイズしています。
メディアクエリで、タイトルが縦書き表示になる場合はページネーションを無しにしています。
7行目からのコードによって、ページネーションの色を不透明な白に、背景色と境界線を無しにしています。

分かりにくいですが、ページネーションが目立たなくなっています。写真の邪魔にならないようにしたかったので、分かりにくいのが正解です。
記事スライダーのカスタマイズ完成


ひとまず記事スライダー部分はこれで完成です。
SWELL標準のカスタマイズだけでもかなり良い感じになりますが、追加CSSでひと手間加えてあげるだけでより個性的なサイトにすることができます。時間はかかりますが、参考になる素晴らしいブログの数々とAIによって、HTMLやCSSの知識がない素人でも結構簡単にカスタマイズができます。





コメント