
Apache JMETER で、WEBアプリのストレステストを行ってみた
2021.09.08
数多くのユーザに利用され、日々頻繁にアクセスされるWebアプリケーションにおいて、サーバ負荷は重要な問題です。この記事では、JMETERを用いたWebアプリケーションのストレステストについてまとめました。
はじめに
全国のWebアプリケーション開発者の皆様の中で Webアプリケーションのストレステストをどのように実施したらよいのかと悩んでいる方も多くいらっしゃるのではないでしょうか。
ここ数年、新型コロナウイルスの世界的な流行などもあり、Webアプリケーションの利用頻度はますます増加していると思います。そのような傾向の中でWebアプリケーションの負荷の問題は、開発者の皆様の大きな関心ごとの1つではないでしょうか。
そこで今回は、ソフトウェア財団が提供するオープンソースのサーバ負荷検証ツール、Apache JMETER(アパッチ ジェイメーター)を利用した、ストレステストについて解説します!
記事前半ではJMETERについて、後半ではJMETERでのストレステストの実施方法をお伝えするので、ぜひご覧ください。
Apache JMETER(アパッチ ジェイメーター)とは?
まず、JMETERの概要についてお伝えします。
JMETERとはオープンソースのWebアプリケーションの負荷テストおよびパフォーマンスの計測ができるツールです。Apacheソフトウェア財団により開発されています。JMETERには以下のような機能があります。
(Web – HTTP, HTTPS, Mail – SMTP, POP3, IMAP, TCPなど)
そのほかにも数多くの機能があるため、気になる方は公式ページ等でご確認ください。
参考サイト

JMETERを用いた検証を行う目的
続いて、JMETERを用いて検証を行う目的についてお伝えします。
目的は、以下のメリットがある(このほかにも数多くあります)JMETERを用いたストレステストの導入の手軽さやJMETERの利便性を検証するためです。
実際にJMETERでストレステストしてみた
4-1. 環境構築
まず、検証のための環境を構築していきます。後述の参考サイトを参考にして進めていきます。 検証環境は、以下の通りです。
Virtual Boxで仮想環境を作成
Virtual BoxでCentOS7の仮想環境を構築します。ソフトウェアは、「GNOME Desktop」を選択してください。
JMETERを導入する
JMETERはjavaで実装されているため、まずはjdkをインストールします。
sudo yum install java-1.8.0-openjdk
次に、以下のコマンドでJMETERをダウンロードします。
wget http://ftp.meisei-u.ac.jp/mirror/apache/dist//jmeter/binaries/apache-jmeter-5.4.1.tgz
ダウンロードしたJMETERを展開します。
tar xvzf apache-jmeter-5.4.1.tgz
JMETERのGUIを起動します。
java -jar apache-jmeter-5.4.1/bin/ApacheJMeter.jar
EC-CUBE4を構築する
続いて、今回のストレステストをおこなうWebアプリケーションを構築します。今回は、オープンソースのECサイトの運営管理システム、EC-CUBE4を使います。以下、EC-CUBE4をDockerを使用してインストールします。
Dockerを 公式ドキュメントのとおりにインストールします。
GitHubからソースコードをcloneします。
git clone https://github.com/EC-CUBE/ec-cube.git
Dockerコンテナーをbuildします。
cd path/to/ec-cube sudo docker build -t eccube4-php-apache .
buildしたコンテナーを起動します。
sudo docker run --name ec-cube -p "8080:80" -p "4430:443" eccube4-php-apache
ブラウザから http://localhost:8080 にアクセスして、以下のページが表示されていればインストールは成功です。

以上で、環境構築が完了しました。以降では、ついにJMETERを用いたストレステストを試してきます。
4-2. JMETERを用いたストレステスト
HTTPプロキシサーバーを利用してベースシナリオを作成する
JMETERに用意されているHTTPプロキシサーバーを利用して、テスト対象のWebアプリケーションの遷移などを記録していきます。
まずは、JMETERのGUI上でHTTPプロキシサーバー関連の設定作業をしていきます。
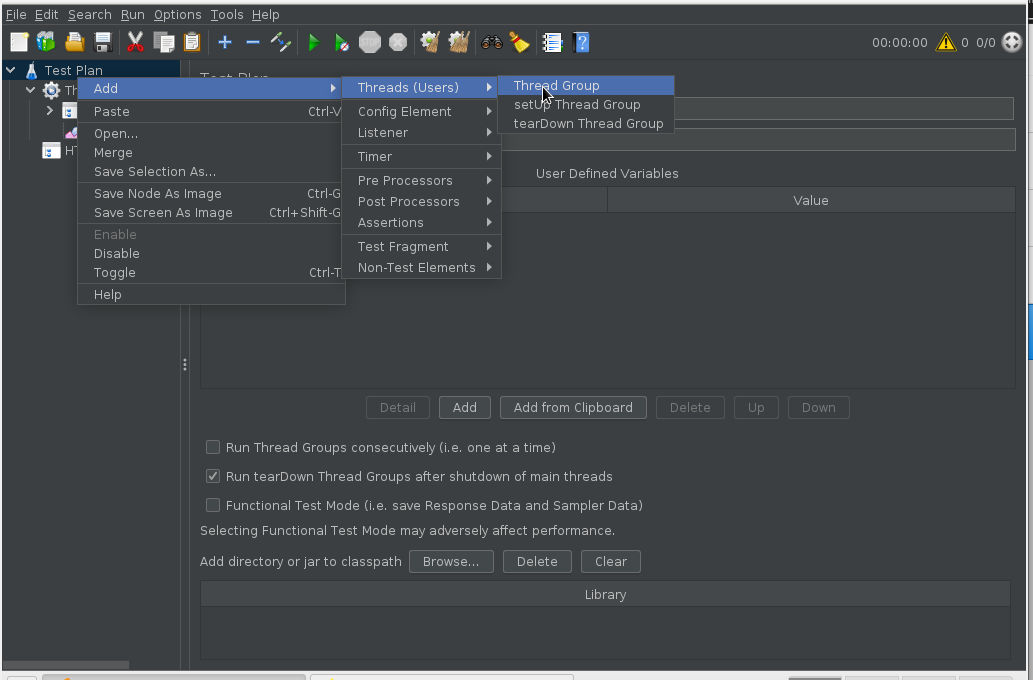
Thread Groupを作成します。

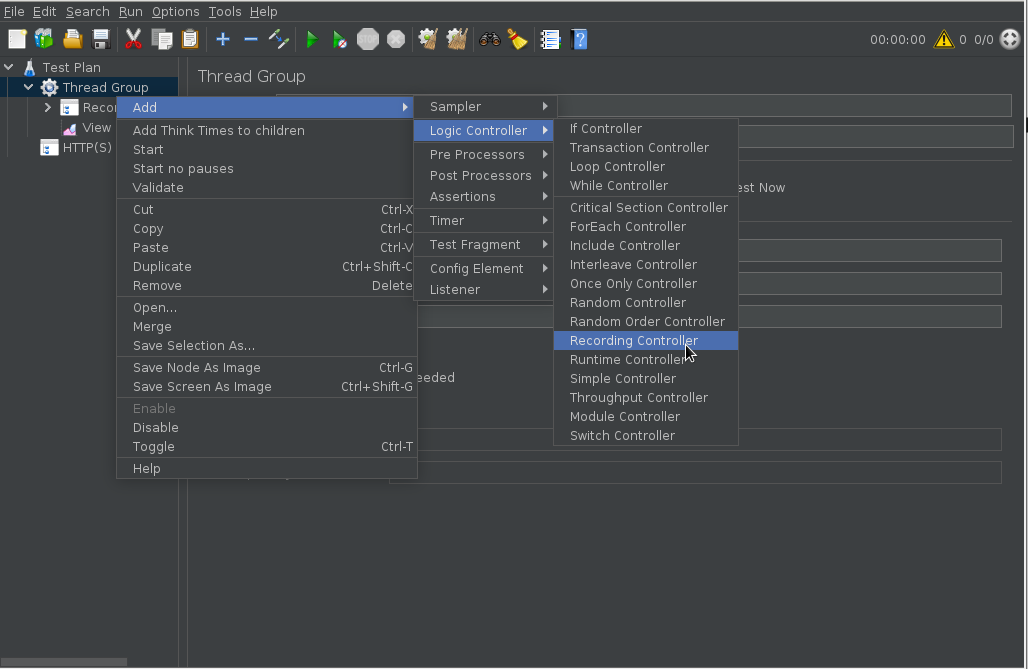
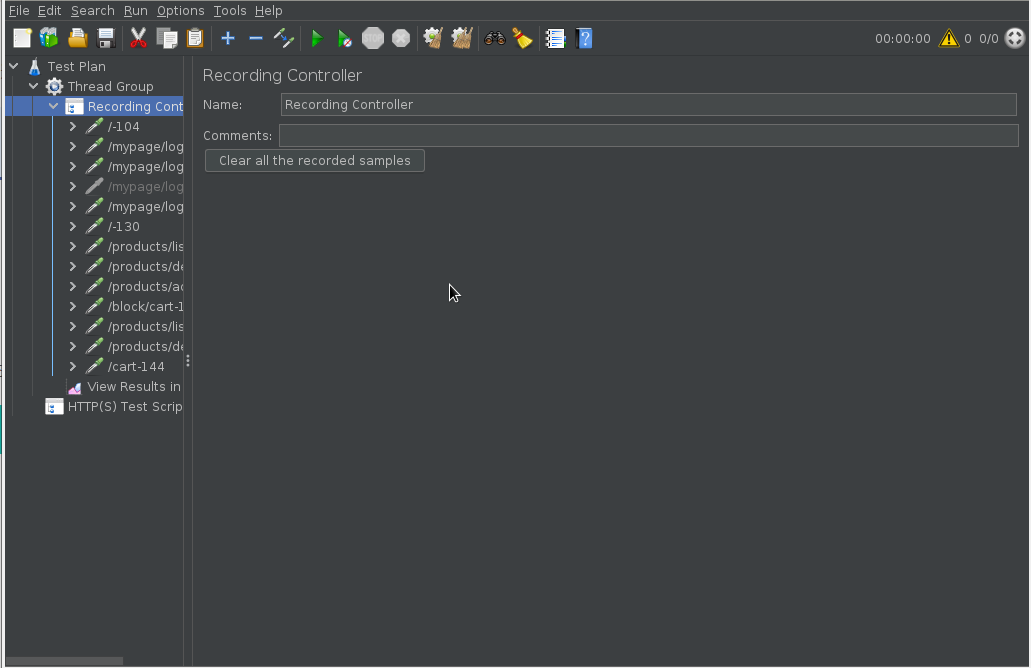
次に、Recording Controllerを作成します。

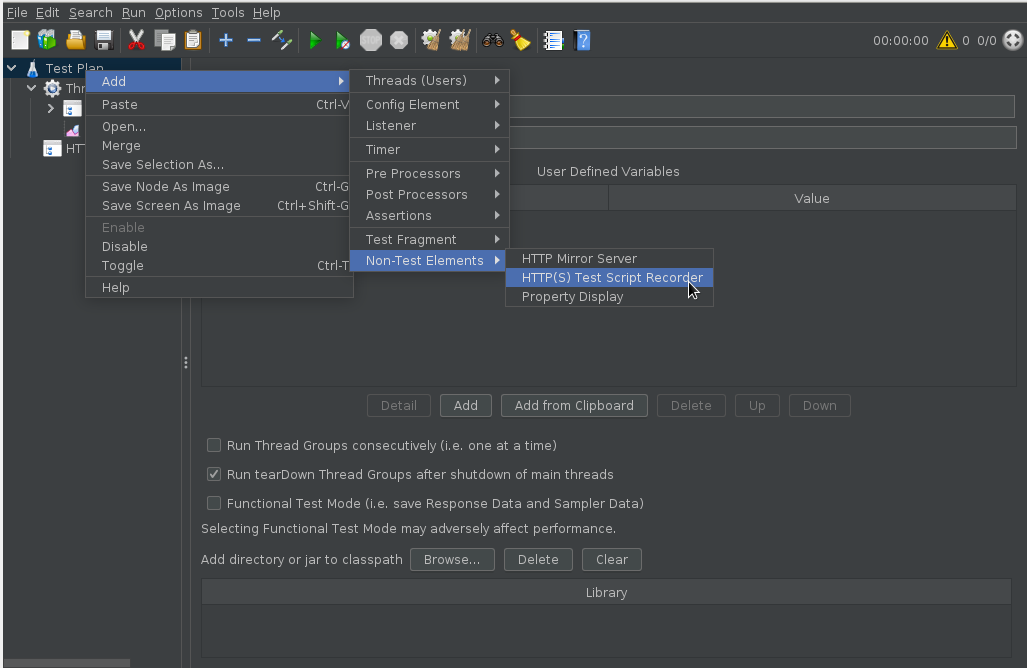
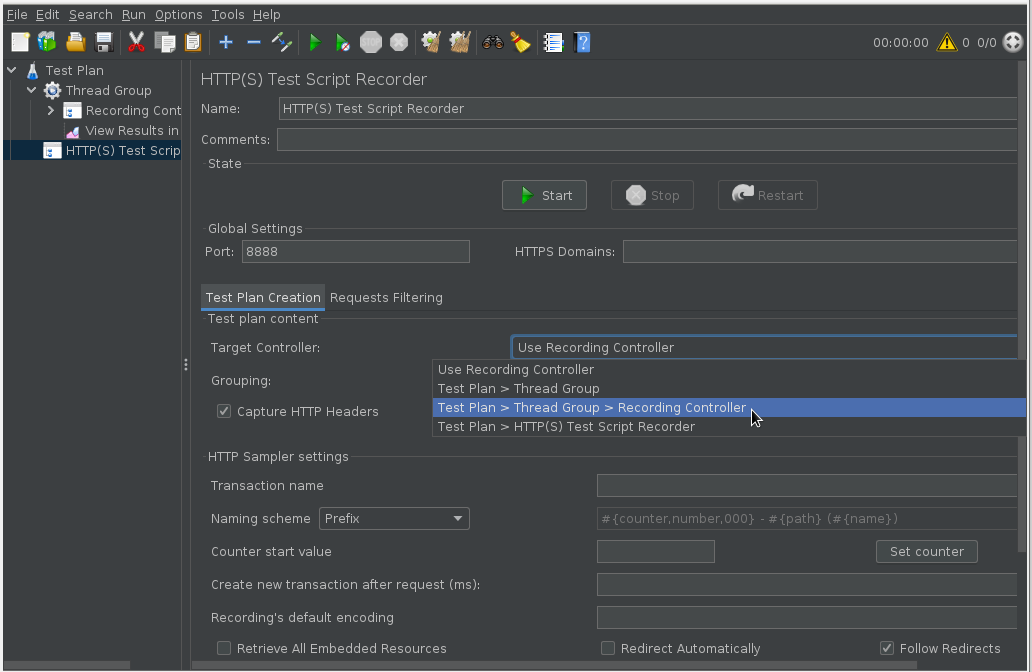
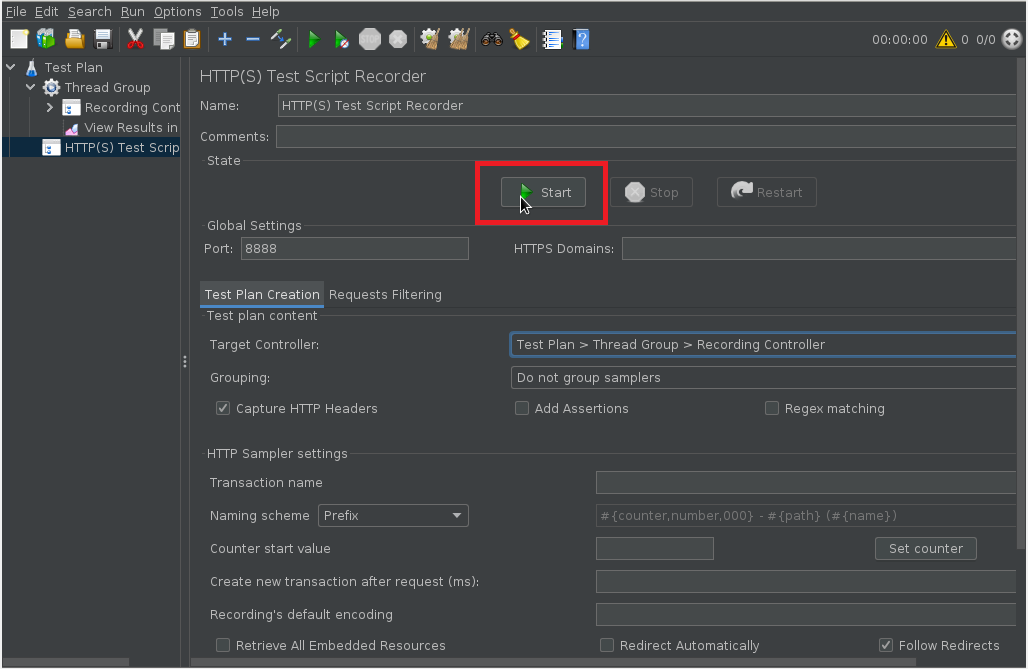
HTTP(S) Test Script Recorderを作成します。

以下の項目を設定します。ポートは、特段の理由がなければデフォルトの8888のままで問題ありません。Target Controllerには、先ほど作成したRecording Controllerを設定します。

続いて、ブラウザ(firefox)のプロキシ設定をおこないます。
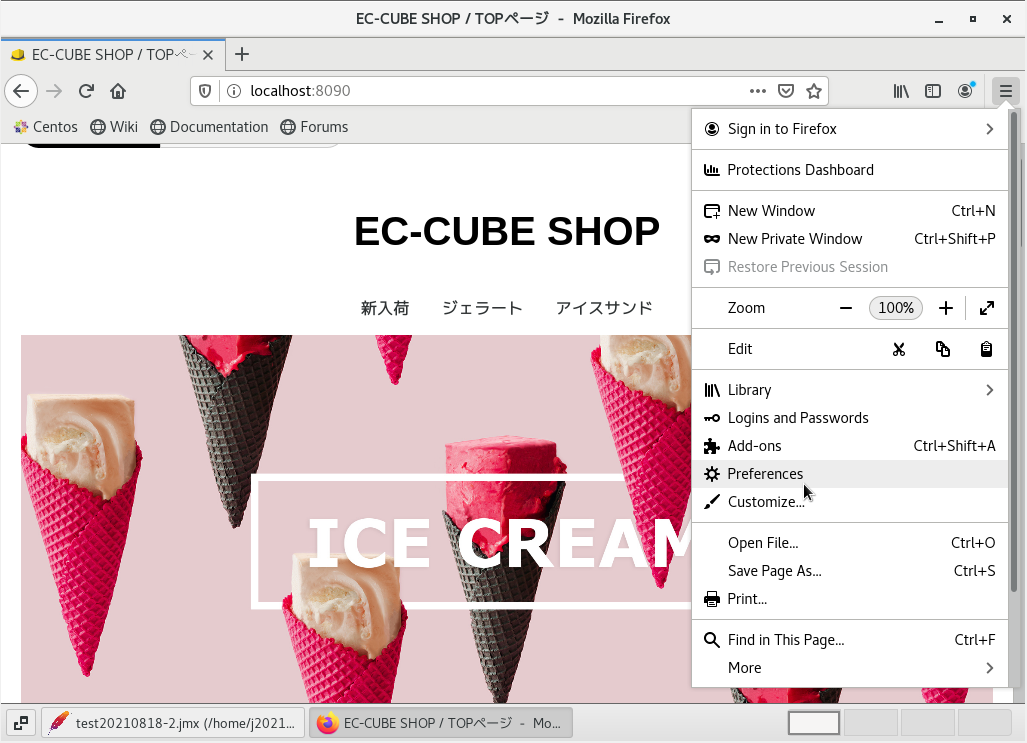
preferencesを開きます。

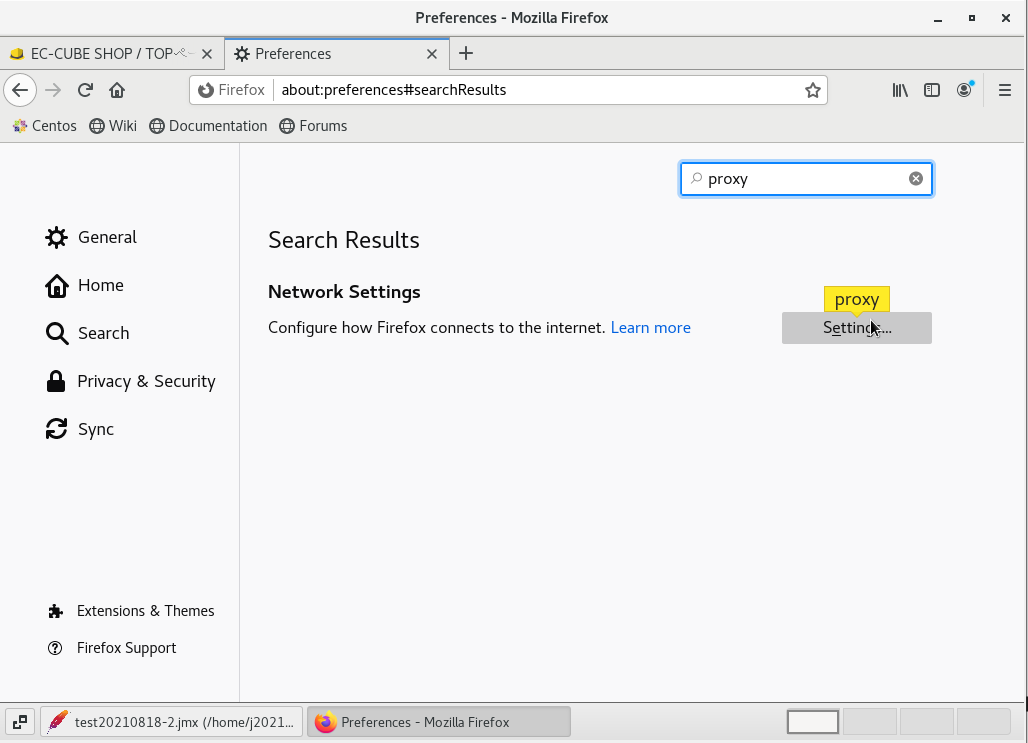
「proxy」で検索し、settingsを開きます。

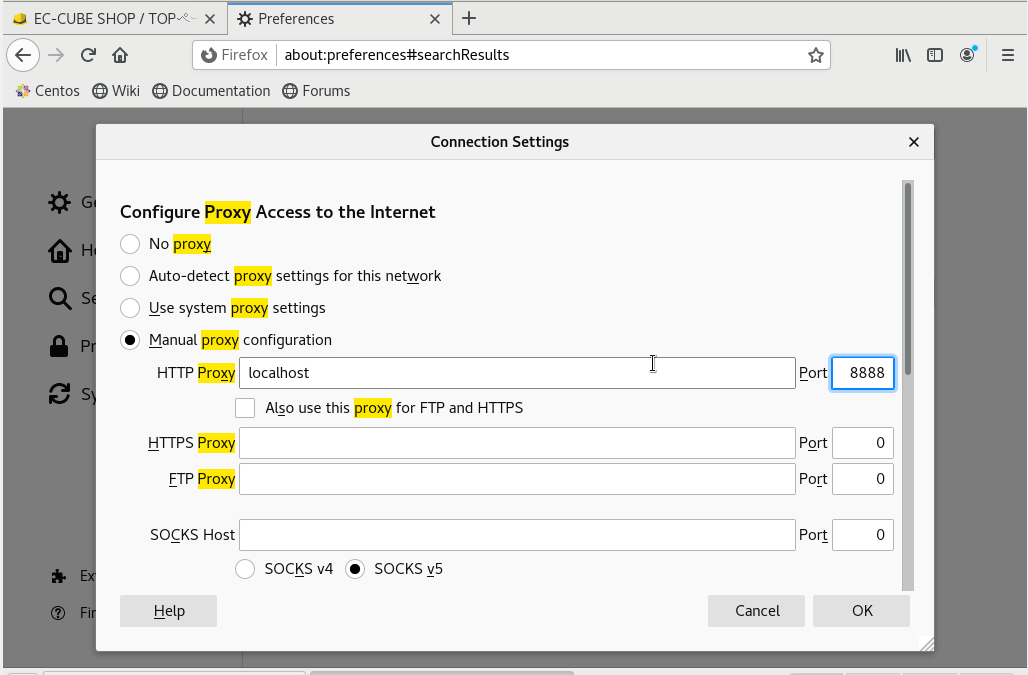
Manual proxy configurationを選択し、画像のように設定します。

JMETERのGUIの「start」ボタンをクリックし、ブラウザで対象のWebアプリケーションを操作します。(この時には、localhostではなくIPアドレスを指定してアクセスしてください)

操作がRecording Controllerへ記録されます。

これでベースシナリオの作成ができました。
ストレステストを実行する
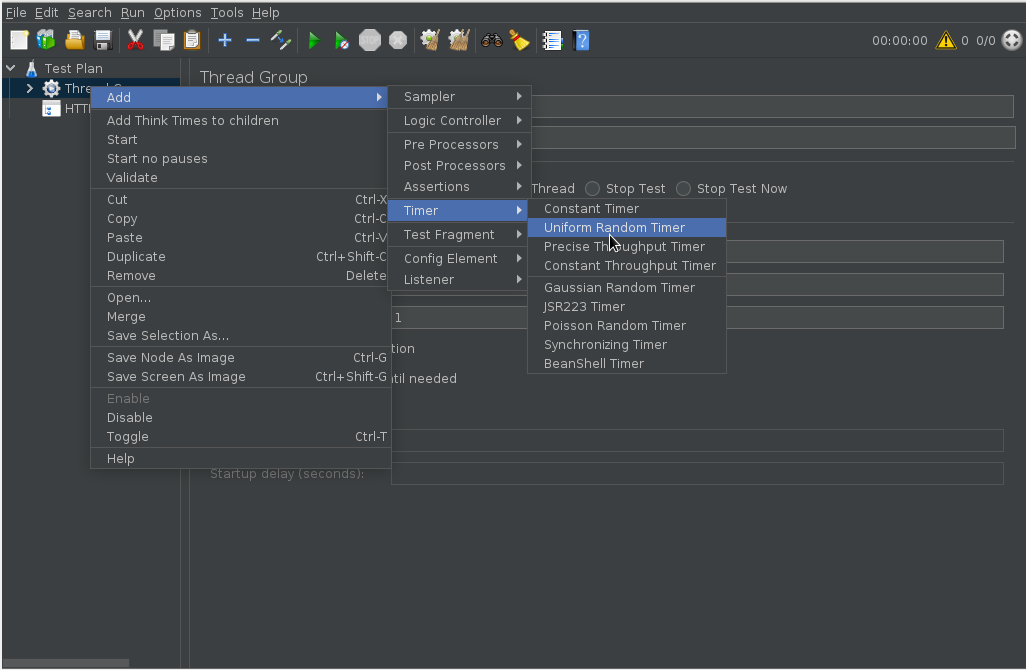
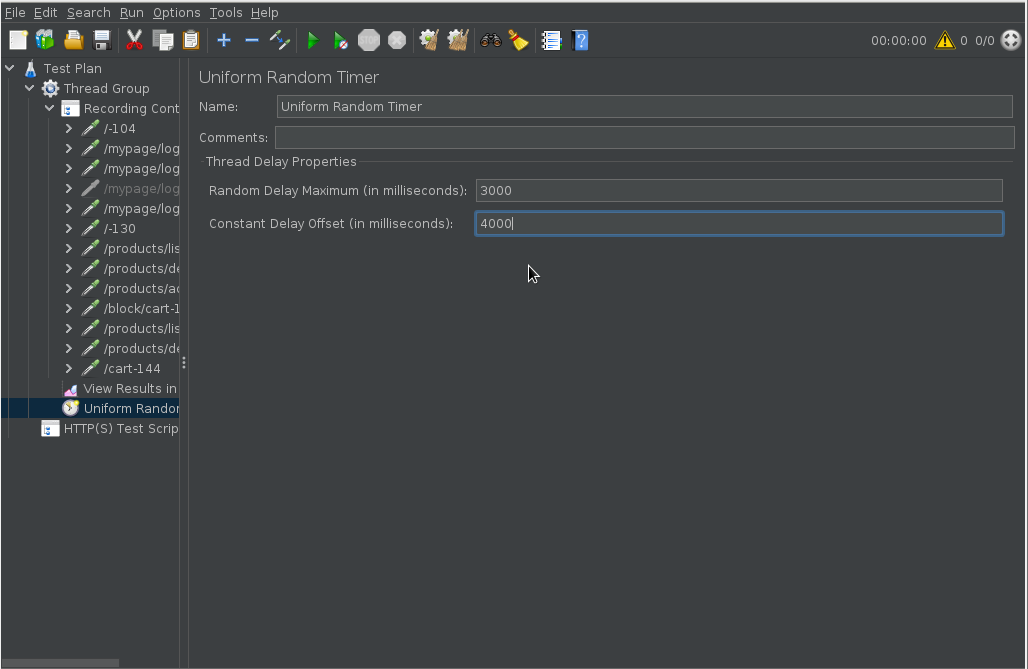
ベースシナリオの作成も完了したので、いよいよストレステストを実行していきます。 ストレステストは、GUIでおこなうとメモリ消費が大きいためCLIから実行します。 実際にテストを実行する前に、タイマとNumber of Threads、Ramp-Up period、Loop Countを設定します。タイマを設定すると、各リクエスト間に待ち時間を入れることができます。デフォルトではリクエストが完了するとすぐに新しいリクエストが実行されてしまいますがこれによって、実際のユーザの動きに近い設定を入れることができ、より現実的なテストを行うことができます。今回は、Uniform Random Timerを設定します。

Random Delay MaximumとConstant Delay Offsetを設定します。

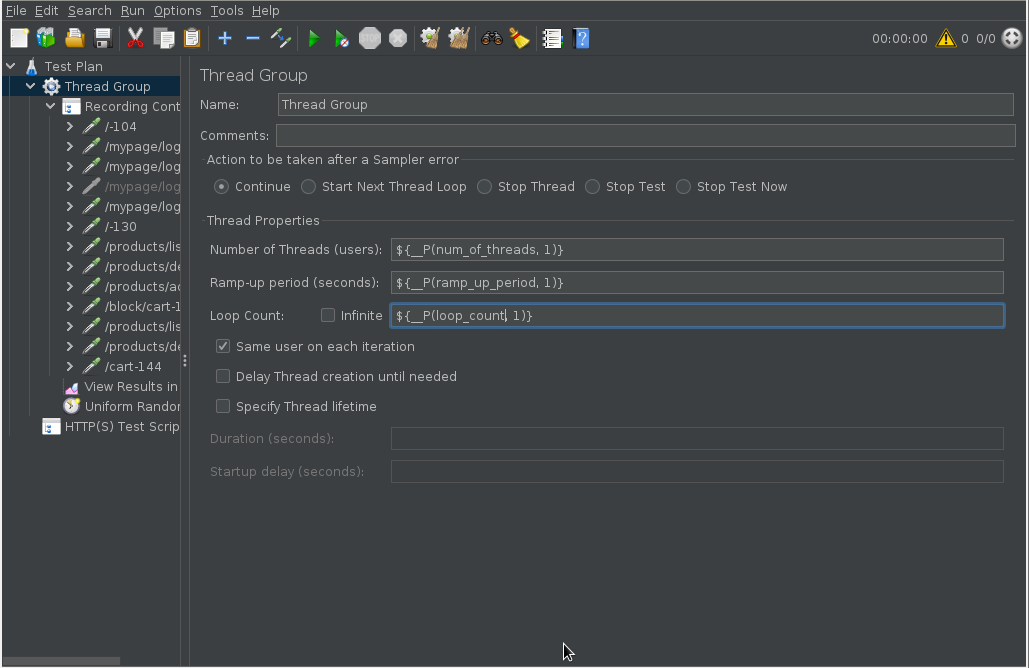
Number of Threadsは、同時接続数の設定です。Ramp-Up periodは、スレッドがすべて起動するまでにかかる時間の設定です。Loop Countは、各スレッドがシナリオ実行を繰り返す回数の設定です。ストレステストはCLIから実行し、実行時にこれらの値を設定できるようにするために、各設定項目は、以下のように設定します。

これでストレステスト実行のための準備が完了しました。このTest Planを保存します。(今回はtest20210818-2.jmxで保存)
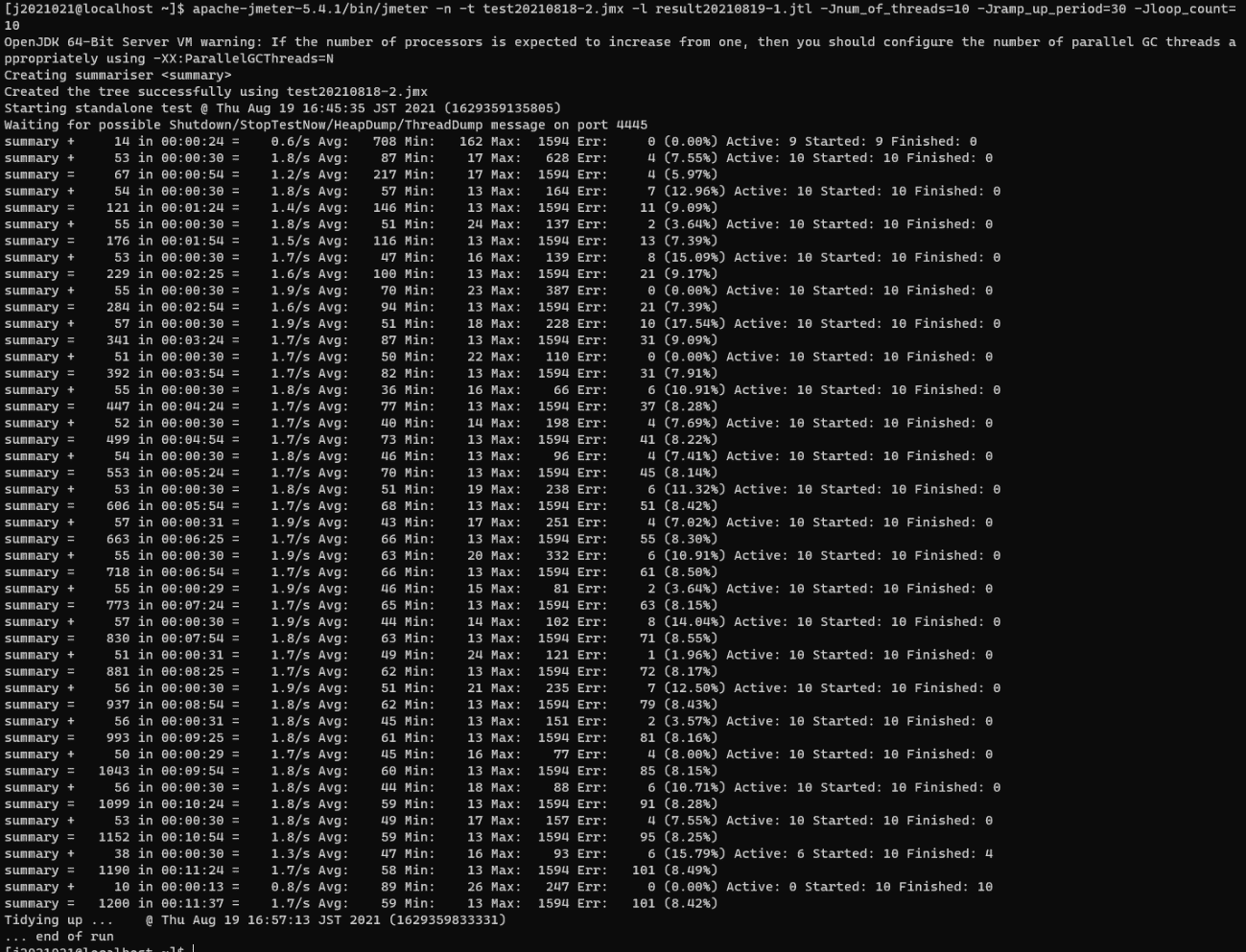
以下のコマンドで、実行します。-tオプションでシナリオファイルを指定し、-lオプションでテスト結果の出力ファイルを指定します。また、-Jnum_of_threads、 -Jramp_up_period、 -Jloop_countでNumber of threads、Ramp-up period、Loop Countの値を指定します。
/path/to/apache-jmeter-dir/bin/jmeter -n -t test20210818-2.jmx -l result20210819-1.jtl -Jnum_of_threads=10 -Jramp_up_period=30 -Jloop_count=10

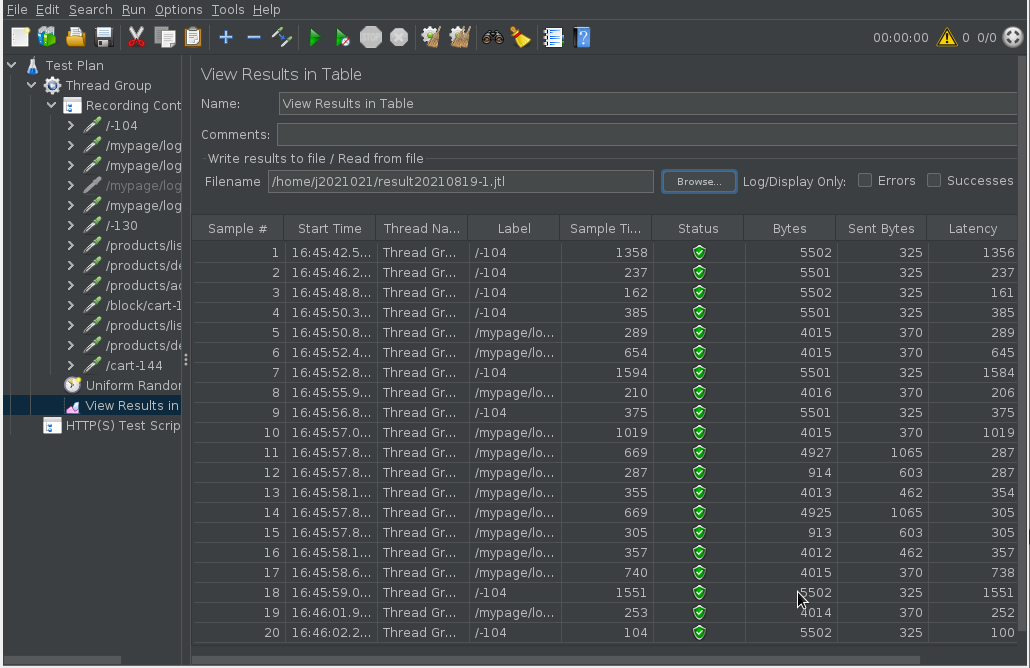
テスト結果をGUIで確認してみます。
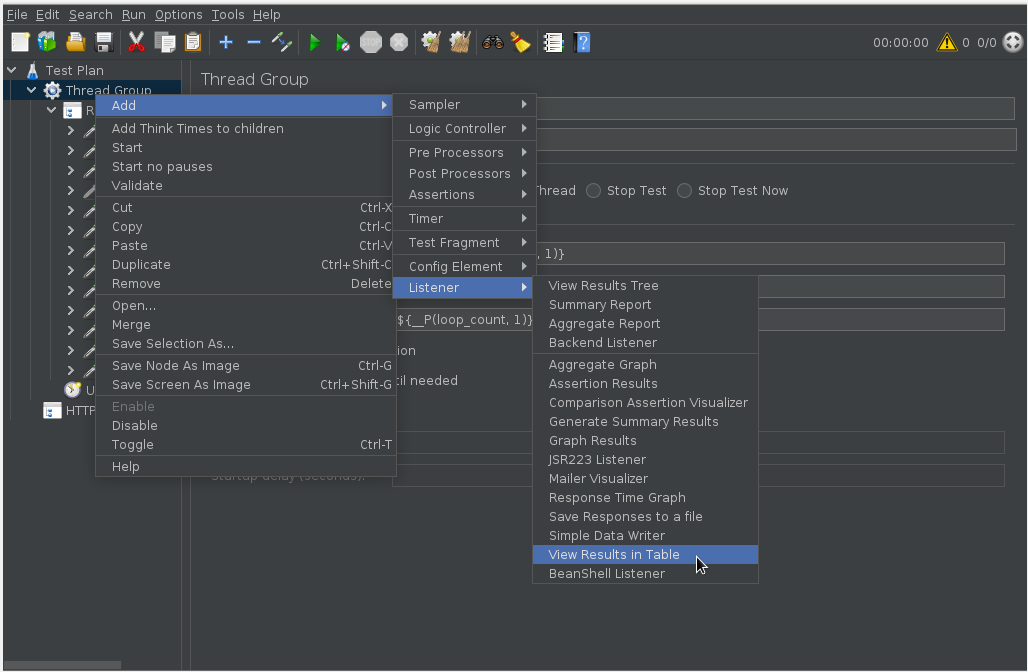
テスト結果の確認のために、View Results in Tableを追加します。

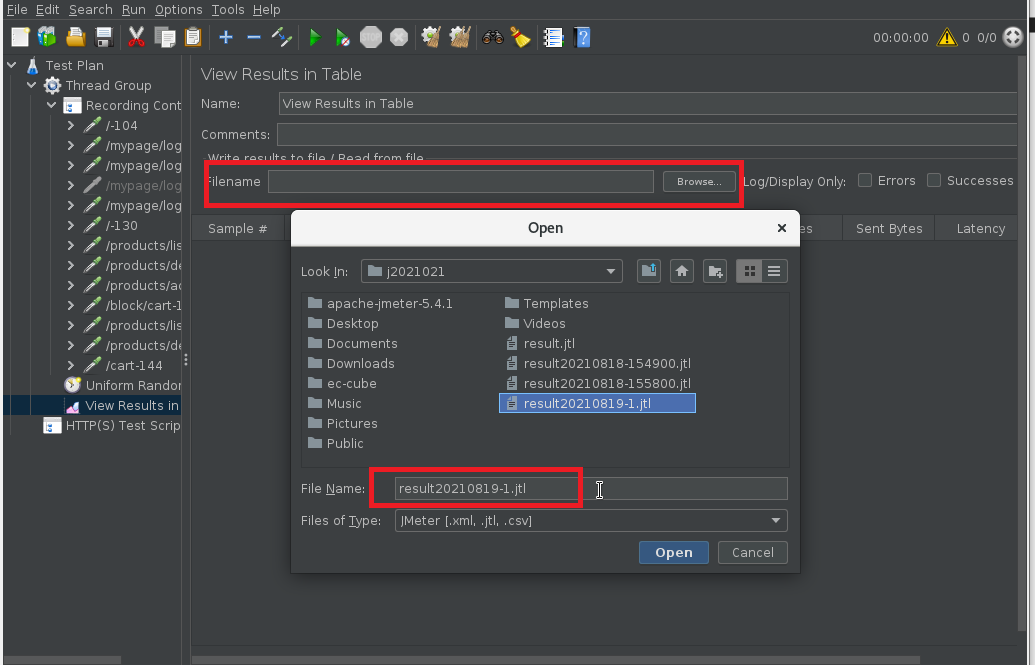
Read from fileでテスト結果のファイルを選択します。

GUIでストレステストの結果を確認することができます。

以上で、JMETERの導入からストレステストの実施までを一通り試すことができました。
参考サイト
まとめ
今回は、JMETERを用いたWebアプリケーションのストレステストの実施方法をご紹介しました。 実際に環境構築からストレステストまでを一通り試した感想としては、導入が非常に簡単であり、またテストに関する設定等のGUIでの操作も非常に簡単でした。
また今回は、導入とデモサイトでの簡単なストレステストしか試すことができていないため、その他の機能や実際に開発を担当しているシステムでのストレステストも、今後試していきたいと思っています。最後までお読みいただき、ありがとうございました!
> アプリの障害を検知・復旧 – JIG-SAWのシステム運用サービス