CMS: 반복 레이아웃에 컬렉션 콘텐츠 표시하기
21 분 분량
반복 레이아웃을 CMS(콘텐츠 관리 시스템)에 연결해 컬렉션의 동적 콘텐츠를 표시하세요.
컬렉션에 바인딩되는 데이터세트에 반복 레이아웃을 연결한 후 각 반복 레이아웃 요소에 연결할 입력란을 선택하세요. 연결되면 반복 레이아웃의 각 아이템은 다른 컬렉션 아이템의 콘텐츠를 표시합니다. 이를 통해 페이지에 표시하고자 하는 모든 아이템의 콘텐츠를 자동으로 채우는 일관된 레이아웃을 사용할 수 있습니다.
시작하기 전:
아직 추가하지 않았다면, 사이트에 CMS를 추가하세요.
1 단계 | CMS 컬렉션 추가하기
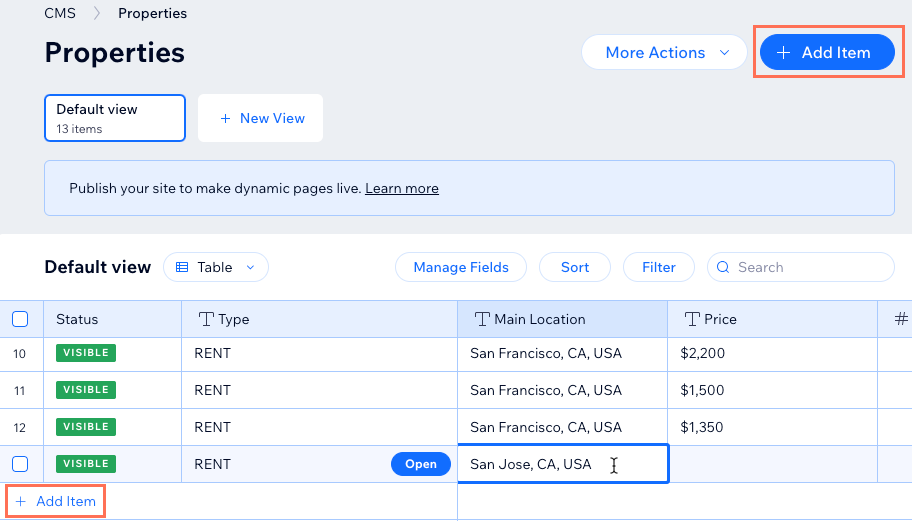
반복 레이아웃에서 사용할 콘텐츠를 저장하기 위한 복수 아이템 컬렉션을 생성하세요. 반복 레이아웃의 요소에 연결할 컬렉션 입력란을 추가합니다. 그 다음, 반복 레이아웃에 표시될 아이템을 추가하고 각 아이템에 대한 입력란을 입력합니다. 컬렉션 권한을 설정해 저장하고자 하는 콘텐츠 유형과 콘텐츠를 관리할 수 있는 사용자를 결정하세요.
Wix 에디터
Studio 에디터
대시보드
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 컬렉션 추가를 클릭합니다.
- 컬렉션 이름을 입력합니다.
- 복수 아이템(기본값)을 선택한 상태에서 추가를 클릭합니다.
- 수동으로 또는 CSV 파일을 가져와 컬렉션에 입력란을 추가합니다.
- 수동으로 입력란 추가하기: + 입력란 추가를 클릭해 컬렉션에 수동으로 입력란을 추가합니다.
- CSV 파일 가져오기: CSV 파일 가져오기를 클릭해 컬렉션에 CSV 파일을 업로드합니다.
- 컬렉션에 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 각 관련 입력란에 아이템에 대한 콘텐츠를 추가합니다.
- 이 단계를 반복해 필요한 만큼 아이템을 생성합니다.

- 컬렉션의 권한을 설정합니다.
- 추가 작업을 클릭한 후 권한 및 공개 설정을 선택합니다.
- 컬렉션에 사용할 권한을 선택합니다.
참고: 사이트 소유자 및 공동 작업자는 라이브 사이트에 로그인 시 항상 관리자로 취급됩니다. 즉, 라이브 사이트에서 언제든지 컬렉션 콘텐츠를 확인, 추가, 업데이트 및 삭제할 수 있습니다. 이 규칙은 선택한 컬렉션 권한에 관계없이 적용됩니다.
콘텐츠 표시
콘텐츠 수집
사용자 지정
2 단계 | 반복 레이아웃 추가 및 사용자 지정하기
반복 레이아웃을 추가한 후 텍스트, 이미지 또는 버튼과 같은 요소를 아이템/컨테이너로 끌어다 놓습니다. 반복 레이아웃의 크기를 조정하거나 요소를 제거해 필요한 모든 요소를 반복 레이아웃에 맞도록 설정할 수 있습니다. 반복 레이아웃에 요소를 추가하면 해당 요소는 각 반복 레이아웃 아이템에 자동으로 추가됩니다.
나중에 요소를 컬렉션 입력란에 연결해 콘텐츠를 교체할 것입니다. 각 반복 레이아웃 아이템은 컬렉션의 다른 아이템을 표시하게 됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 반복 레이아웃을 추가할 페이지 또는 섹션으로 이동합니다.
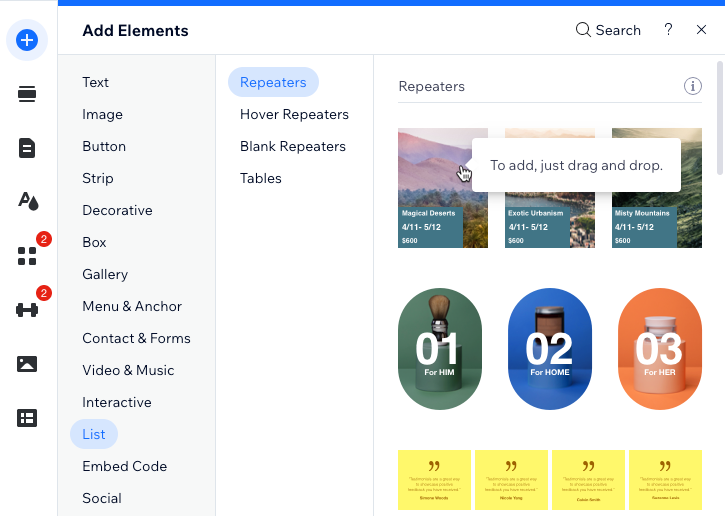
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 목록을 클릭합니다.
- 사용하고자 하는 반복 레이아웃을 클릭해 페이지로 끌어다 놓습니다.

- 반복 레이아웃에서 요소를 추가 또는 제거합니다. 반복 레이아웃 내부에 필요한 모든 요소에 맞도록 반복 레이아웃의 크기를 조정할 수 있습니다. 나중에 요소를 컬렉션 입력란에 연결해 콘텐츠를 교체할 것입니다. 각 반복 레이아웃 아이템은 컬렉션의 다른 아이템을 표시하게 됩니다.
중요!
동적 아이템 페이지에 링크할 수 있도록 반복 레이아웃에 버튼 또는 이미지 요소가 포함되어 있는지 확인하세요. 이를 통해 방문자가 이미지 또는 버튼을 클릭해 동적 아이템 페이지에서 관련 아이템으로 이동할 수 있습니다.
3 단계 | 컬렉션에 반복 레이아웃 아이템 연결하기
데이터세트는 반복 레이아웃 요소를 컬렉션 입력란에 연결하는 데 사용되는 도구입니다. 요소를 데이터세트에 연결하면 요소의 각 부분에 사용할 컬렉션 입력란을 선택할 수 있습니다. 컬렉션 콘텐츠를 표시할 각 요소를 연결하세요. 그 다음 요소의 크기를 변경하거나 이동하거나 원하는 대로 조정하세요.
Wix 에디터
Studio 에디터
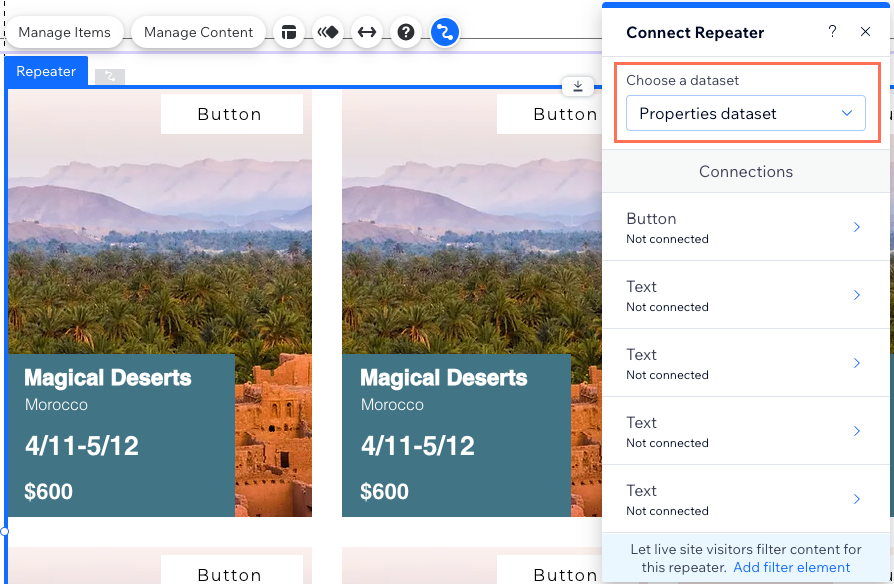
- 에디터에서 추가한 반복 레이아웃을 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭하고 연결할 컬렉션을 선택한 후, 이름을 지정하고 추가를 클릭합니다.

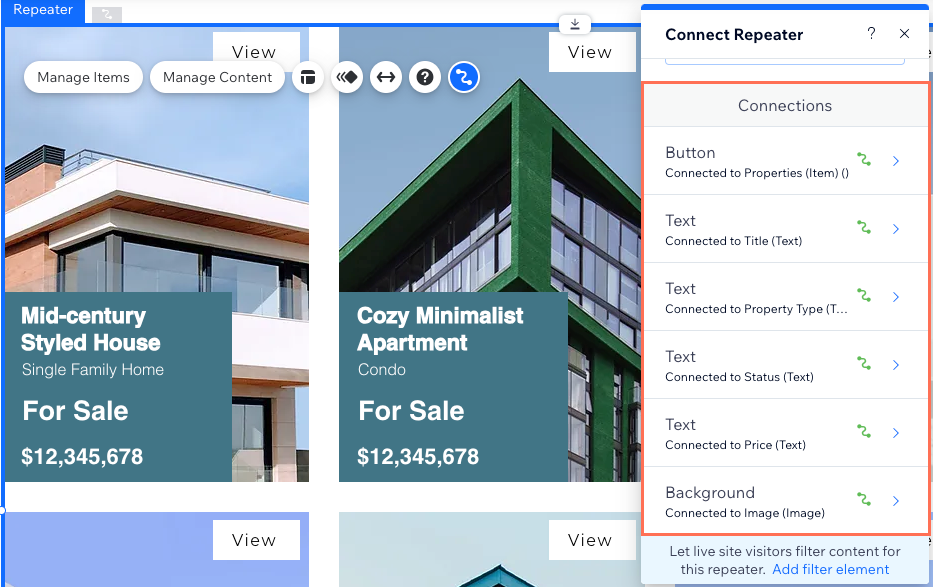
- 연결 아래에서 먼저 연결하고자 하는 요소를 클릭합니다.
- (선택사항) 요소를 다른 데이터세트에 연결하려면 데이터세트 선택 드롭다운을 클릭한 후 다른 데이터세트를 선택합니다. 그렇지 않은 경우, 동일한 데이터세트에 연결된 상태로 둡니다.
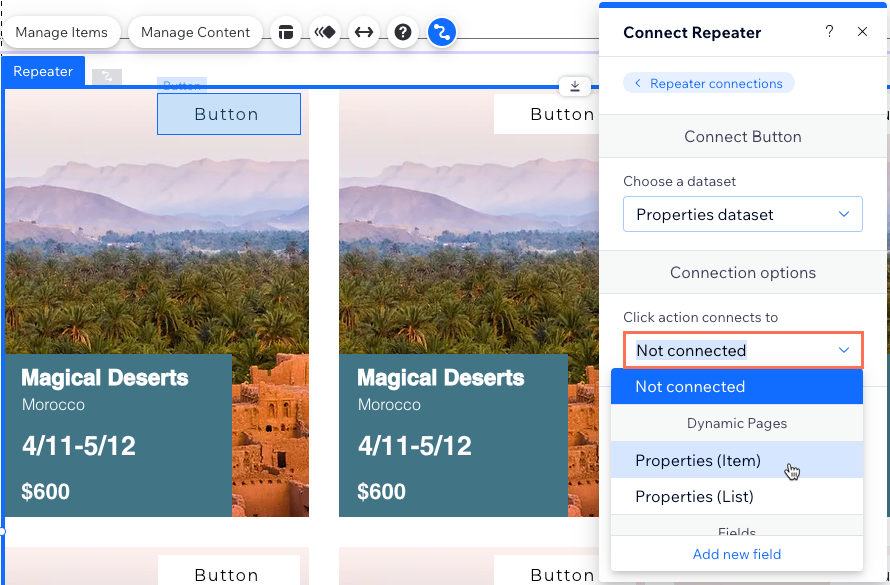
- 연결 아래에서 해당 드롭다운을 클릭해 요소의 각 부분을 해당 컬렉션 입력란에 연결합니다. 옵션은 요소 유형에 따라 다를 수 있습니다.
도움말:
- 버튼 요소를 컬렉션의 동적 아이템 페이지에 링크하려면 클릭 시 수행 작업 입력란을 클릭한 후 (아이템)으로 끝나는 동적 아이템 페이지를 선택합니다.
- 이미지 요소를 컬렉션의 동적 아이템 페이지에 연결하려면 링크 연결 대상 드롭다운을 클릭한 후 (아이템)으로 끝나는 동적 아이템 페이지를 선택합니다.

- 오른쪽 패널 상단에서 반복 레이아웃 연결을 클릭합니다.
- 위의 4-7단계를 반복해 컬렉션 콘텐츠를 표시할 각 요소를 연결합니다.

- (선택사항) 클릭해 반복 레이아웃의 요소 크기를 변경하거나 이동 또는 조정합니다. 요소는 언제든지 추가, 제거, 연결 또는 연결 해제할 수 있습니다.
4 단계 | 데이터세트 설정 관리하기
데이터세트 설정을 조정해 데이터세트 모드, 한 번에 로딩할 수 있는 총 아이템 수, 표시되는 아이템 및 표시되는 순서를 제어하세요.
Wix 에디터
Studio 에디터
- 반복 레이아웃의 연결된 데이터세트 설정으로 이동합니다.
- 반복 레이아웃을 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
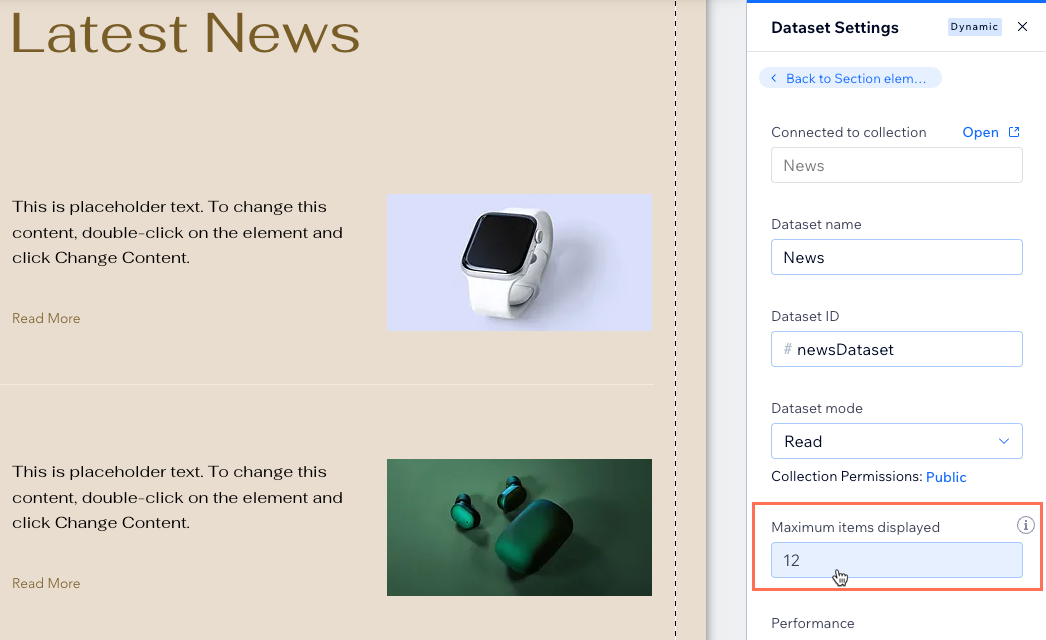
아이콘을 클릭합니다. - 오른쪽의 반복 레이아웃 연결 패널에서 데이터세트 설정을 클릭합니다.
- 데이터세트 모드 드롭다운을 클릭한 후 및 옵션을 선택합니다.
- 읽기: 데이터세트가 반복 레이아웃에 컬렉션 콘텐츠를 표시하도록 허용합니다.
- 읽기 및 쓰기: 데이터세트가 반복 레이아웃에 컬렉션 콘텐츠를 표시하도록 허용하고 방문자가 입력 요소로 컬렉션 콘텐츠를 추가 또는 편집할 수 있도록 합니다.
- 최대 표시 아이템 수 입력란을 편집해 반복 레이아웃에 처음에 로딩할 수 있는 최대 아이템 수를 조정합니다. 이는 방문자가 '더보기' 버튼, '다음/이전 페이지' 버튼 또는 페이지 번호바 클릭 시 로딩될 수 있는 최대 아이템 수이기도 합니다. 다음 섹션에서 단계를 확인하세요.

- (선택사항) + 필터 추가를 클릭해 반복 레이아웃에 특정 아이템만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 반복 레이아웃에 컬렉션 아이템이 표시되는 순서를 선택합니다.
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
반복 레이아웃에는 한 번에 최대 1000개의 아이템을 표시할 수 있습니다. 하지만, 많은 아이템을 표시하려면 '더보기' 버튼을 추가해 로딩 성능을 개선하는 것이 좋습니다. '최대 표시 아이템 수' 입력란을 조정해 데이터세트에 연결된 반복 레이아웃에서 한 번에 로딩할 수 있는 아이템 수를 제어하세요.
'최대 표시 아이템 수' 입력란은 '다음/이전 페이지' 버튼 또는 페이지 번호바를 연결한 경우, 반복 레이아웃에서 '페이지'당 표시되는 아이템 수를 결정합니다(Wix 에디터만 해당).
Wix 에디터
Studio 에디터
원하는 작업을 선택합니다.
'더보기' 버튼 추가하기
'다음 페이지' 및 '이전 페이지' 버튼 추가하기
페이지 번호바 연결하기
자주 묻는 질문
아래를 클릭해 반복 레이아웃을 CMS에 연결하는 방법에 대해 자주 묻는 질문과 답변을 확인하세요.
사이트 방문자는 반복 레이아웃에 표시되는 콘텐츠를 어떻게 필터링할 수 있나요?
반복 레이아웃에 연결된 아이템이 표시되지 않는 이유는 무엇인가요?
반복 레이아웃 아이템을 동적 아이템 페이지에 어떻게 연결할 수 있나요?
반복 레이아웃에 일부 요소를 추가할 수 없는 이유는 무엇인가요?
나만의 반복 레이아웃을 설정하기 전에 사전 연결된 반복 레이아웃이 어떻게 작동하는지 확인할 수 있나요?
도움이 되었나요?
|


 아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.

 아이콘을 클릭해 디자인을 편집합니다.
아이콘을 클릭해 디자인을 편집합니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다.
