CMS: 컬렉션에 색인 추가하기
2 분 분량
컬렉션을 정보로 가득 찬 데이터베이스라고 생각해 보세요. 이 정보는 사용자의 콘텐츠입니다. 페이지에 콘텐츠를 표시하기 위해 CMS는 데이터베이스 검색을 통해 콘텐츠를 찾습니다. 콘텐츠가 많을수록 CMS가 원하는 콘텐츠를 찾는 데 시간이 더 소요됩니다.
사용자 입력 요소는 데이터베이스 검색에도 영향을 줍니다. 페이지에는 컬렉션의 옵션 목록을 표시하는 드롭다운 입력이 있을 수 있습니다. 사이트 방문자가 드롭다운을 클릭하면 컬렉션(또는 데이터베이스)을 검색하는 것입니다.
색인(또는 데이터베이스 색인)은 데이터 구조를 매핑합니다. 이렇게 하면 데이터 검색 시 찾고 있는 정보를 빠르게 찾을 수 있습니다. 매번 전체 데이터베이스를 검색할 필요가 없기 때문에 데이터 복구가 더 빠릅니다.
컬렉션에 아이템이 많을 것 같은 경우에 색인을 사용하면 데이터 검색에 소요되는 시간을 줄일 수 있습니다. 결과적으로 최종 사용자 환경이 개선될 수 있습니다.

컬렉션 색인을 설정하려면:
- 사이트 대시보드의 CMS로 이동합니다.
- 해당 컬렉션을 클릭합니다.
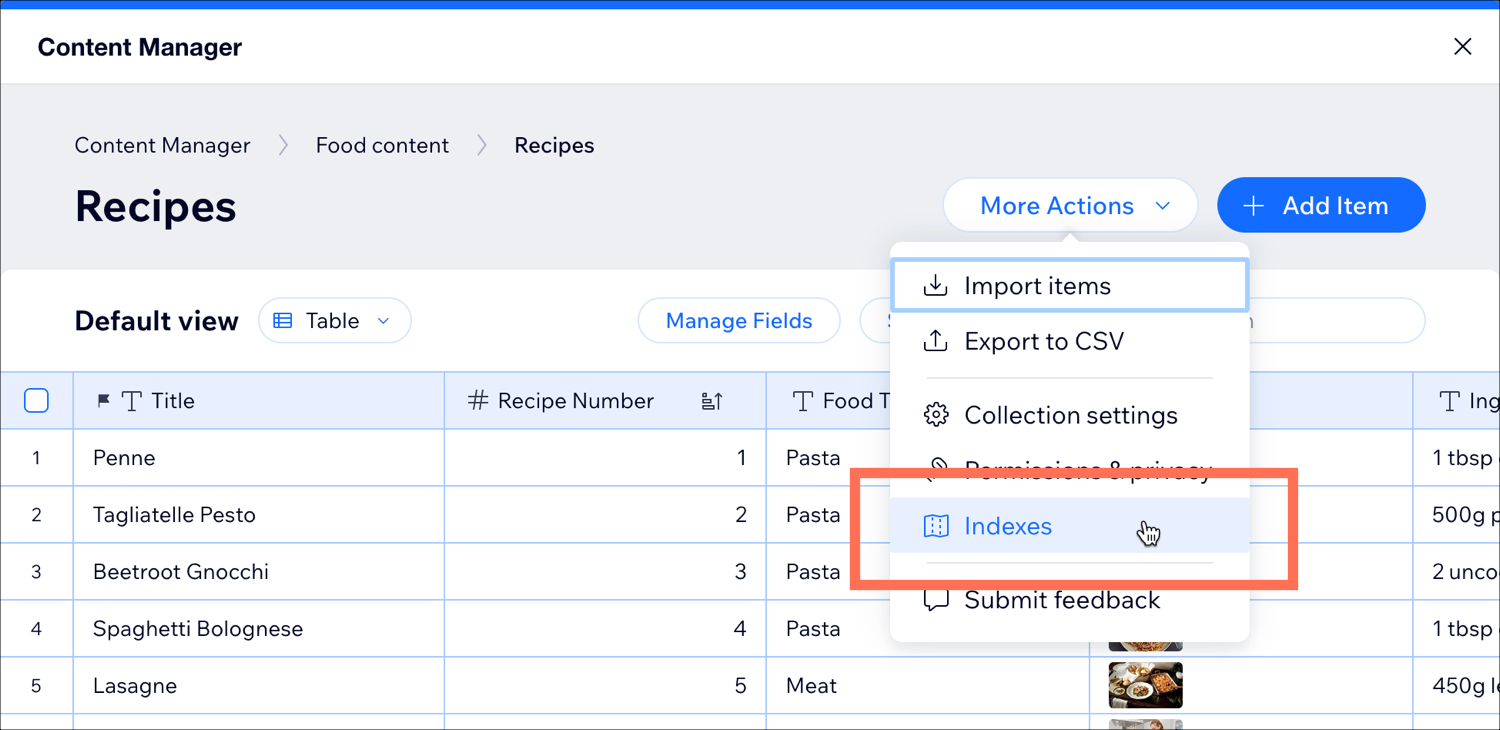
- 오른쪽 상단에서 추가 작업 드롭다운을 클릭한 후 색인을 선택합니다.

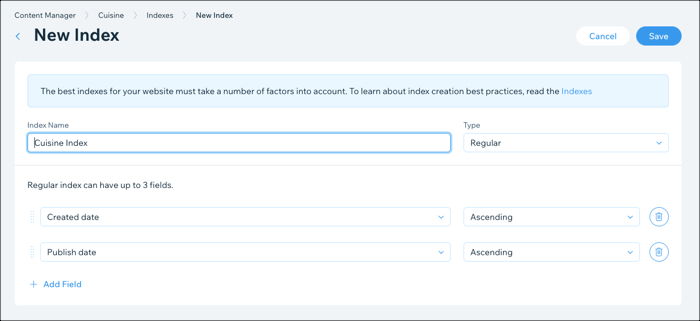
- + 색인 추가를 클릭합니다.
- 색인 이름 입력란에 색인 이름을 입력합니다.
- 유형 드롭다운을 클릭해 기본 또는 고유 색인을 선택합니다.
- 기본: 다양한 범위의 값을 가진 최대 3개의 입력란을 사용해 색인을 생성합니다. 이진법 입력란과 같이 값 범위가 좁은 입력란은 좋은 색인을 만들기 어렵습니다. 입력란 선택 드롭다운을 클릭해 색인의 기준이 되는 입력란을 선택합니다. + 입력란 추가를 클릭해 입력란을 추가합니다.
- 고유: 중복 값이 없는 입력란(예: ID 번호 또는 이메일 주소)으로 색인을 생성합니다. 고유 색인은 1개 입력란으로 제한됩니다. 입력란 선택 드롭다운을 클릭해 색인의 기준이 되는 입력란을 선택합니다. Velo by Wix의 고유 색인에 대한 자세한 도움말을 확인하세요.
- 정렬 드롭다운을 클릭해 각 입력란에 대해 오름차순 또는 내림차순을 선택합니다.
- 저장을 클릭합니다.
다음:
Velo by Wix의 색인 및 Wix 데이터 컬렉션에 대한 자세한 도움말을 확인하세요.
도움이 되었나요?
|