An insider’s guide to a seamless Figma migration


Migration isn’t simply about switching tools—it’s about embracing new ways of working. In this guide, Designer Advocate Clara Ujiie walks through each stage, offering insights and practical tips to make your transition to Figma smooth and successful.
Hero by Derek Abella.
Migrating to a new design tool like Figma is more than a bold step; it’s a series of thoughtful stages. This process—encompassing planning, communication, rebuilding, onboarding, and adapting cultural norms—demands careful collaboration (and an ample supply of your favorite brew—coffee or tea, take your pick!). As a designer advocate, I’ve guided numerous teams through this process, gathering valuable insights to ensure the transition to Figma is not only seamless but also rewarding. While migration may seem daunting at first, remember it’s a strategic investment in future productivity.
Planning your Figma migration
Change management involves strategies to prepare and support individuals, teams, and organizations through organizational changes, impacting resources, business processes, budget allocations, or operational methods.
Congratulations on deciding to migrate to Figma! To start, it’s important to understand the core motivations behind this change. Teams gravitate towards Figma for enhanced collaboration, transparency, and streamlined processes. Recognize these as key benefits that make the journey transformative. Most importantly, remember that this transition isn’t a solitary endeavor. It involves every team member and a healthy dose of change management.
Establish your advocacy team
This group will likely also be responsible for liaising with Figma (👋😉). If you’re thinking about migrating to Figma, get in touch with me (Clara) on Twitter, or connect with our Sales team here.
Forming a core Figma advocacy team is pivotal for a successful migration. I recommend bringing together diverse representatives from various departments like development, product management, and stakeholder groups. This team will play a crucial role in offering balanced feedback, curating a Figma workspace that suits everyone, managing organization-wide communications, and overseeing the library transfer.
Companies like Wells Fargo, Uber, and JPMorgan Chase exemplify this strategy. At Wells Fargo a mix of Figma experts and enthusiasts (dubbed the “Figma Jedis”) led their internal transition. Uber started by pairing an existing design system workshop with basic Figma training and demos, gradually integrating it into their workflow. JPMorgan Chase found their advocates among those passionate about their design system, and took nominations from leadership and cross-department groups. These examples underscore the importance of selecting eager, cross-functional team members, and building on top of existing initiatives to lay the groundwork for a seamless transition.
Solicit cross-functional support
Adam Noffsinger, senior product designer working on Design Systems at Dropbox, details their migration to Figma in the article Design Tooling at Scale.
Getting buy-in from not just the design team, but developers, product managers, and stakeholders is crucial. At Dropbox, then Design Manager Kyle Turman and Staff Design Program Manager Sarah Lin put together a proposal with their team for their leadership outlining pros and cons. To get the rest of the organization onboard, they made a concerted effort through hosting workshops, sharing best practices, giving early access to libraries and components, and, yes, handing out “more Figma swag than you could possibly imagine.”

Check out my Figma Migration Toolkit for pointers on how to migrate from a suite of other tools to Figma.
Learn from other teams
It can also help to connect with teams who have made the switch themselves. Martin Hardee helps large organizations transition to Figma. When starting an extensive Figma rollout as Head of Design Frameworks at Wells Fargo, Martin asked himself: “How can we ensure effective and smooth deployment at scale?” That question led him to reach out to people at other large organizations experienced in similar migrations. They shared their own insights and best practices, such as trainings, playbooks, and cover pages (plus a few tips on what not to do, too), which ultimately played a crucial role in their own successful migration. (Several of these learnings are summarized in Martin’s tips for deploying for design at scale with Figma.)
Map out your migration timeline
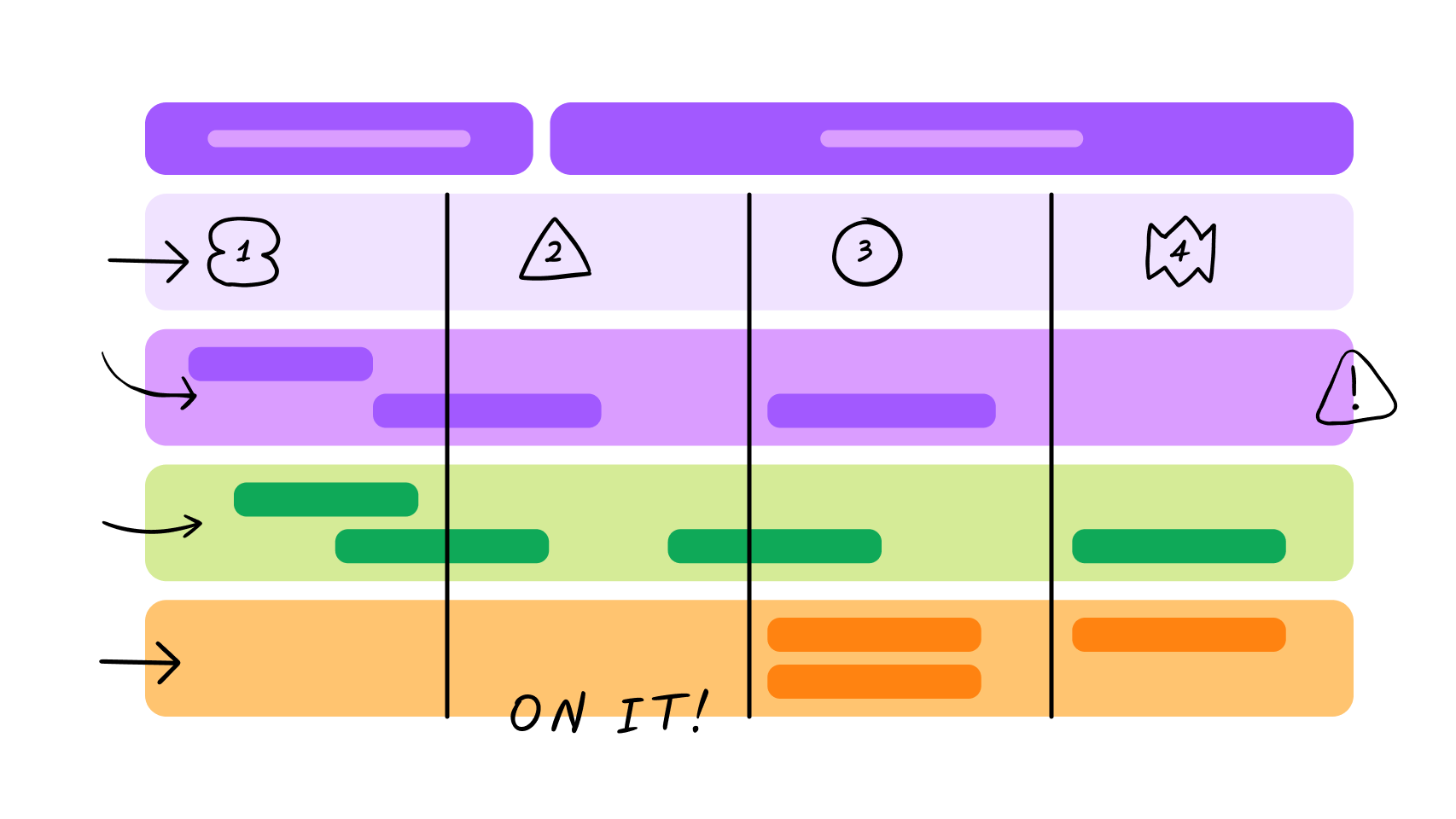
Craft an ideal timeline, considering team commitments and tool expiration dates. Do you have annual planning coming up, or a subscription coming to an end? These moments will be important to work around, and will influence your strategy. My Figma Migration Toolkit includes a template timeline you can use, or build your own using this Gantt chart template in FigJam.

Use Gantt charts to visualize planning for your team, projects, and more. Fun fact: we used this template to plan FigJam (meta, I know)! Designer Advocate Luis Ouriach also built this Migration to Figma timeline builder.
Craft an effective communication plan
As your migration timeline takes shape, you’ll want to prepare a detailed communications plan. You will likely need to send several announcements to different teams to bring them along in this process. Here are some of the messages you might need:
- Raise awareness that you’re considering a tooling transition
- Invitation to tooling pilot program
- Decisions around moving forward with Figma
- Announcements for upcoming workshops–with lots of demos to build excitement
- Education for specific role-based applications

Use this communications plan to help your team understand when and how to provide project updates and who they should keep in the loop.
Each announcement’s scale can vary—some might warrant a full presentation, while others can be communicated via a team channel. Tailor your communication methods for each. When the Help Scout team was preparing to make the official switch, Buzz Usborne, then a principal designer, gave a 20-minute demo video explaining Figma covering basics on how to use it, and some of the benefits. “This turned out to be a hit and definitely softened the blow for people who were perhaps a little hesitant about the move at first,” says Buzz.
As with all communications, repetition is key. If anything, aim for over-communication. Make yourself and your team available by sharing updates at regular meetings and organizing office hours. Whether it’s asynchronous or face-to-face, be there to clarify, reassure, and support. “We used every communication channel available,” says Andrew Garber-Browne, Vice President, DesignOps Program Manager at JPMorgan Chase. They found that communities formed naturally in their company chats. These were places that their designers and engineers were checking regularly to have open conversations, ask questions, and stay informed.
For insights on creating versatile design systems and organizing design elements, check out James Nash and Louis Chenais's guide on design tokens at Schema 2022, Brad Frost's thoughts on designing themes, Nate Baldwin's approach to categorizing design elements, and Nathan Curtis's advice on naming these elements.
Laying the foundations
Once everyone is on board, the real work begins. Sure, you could technically import your files from your previous tool and call it a day, but then you’d miss out on a valuable opportunity: a chance to refactor your files and processes. Whether it’s library cleanup, aligning with code repositories, or establishing clear guidelines, seize this opportunity for a fresh start.
This is where your Figma advocacy team really comes into play. The beauty of Figma lies in its collaborative capability. Partnering on foundational elements like variable names, modes for those variables, component properties, variant setup, file structure, branch names, and team structure can help ensure a smooth integration of Figma into your workflow. It’s also a good practice to walk through the Dev Mode experience with your developers, to ensure that the variables, modes, and component names you’re setting up in your design system and libraries map well to how development works.

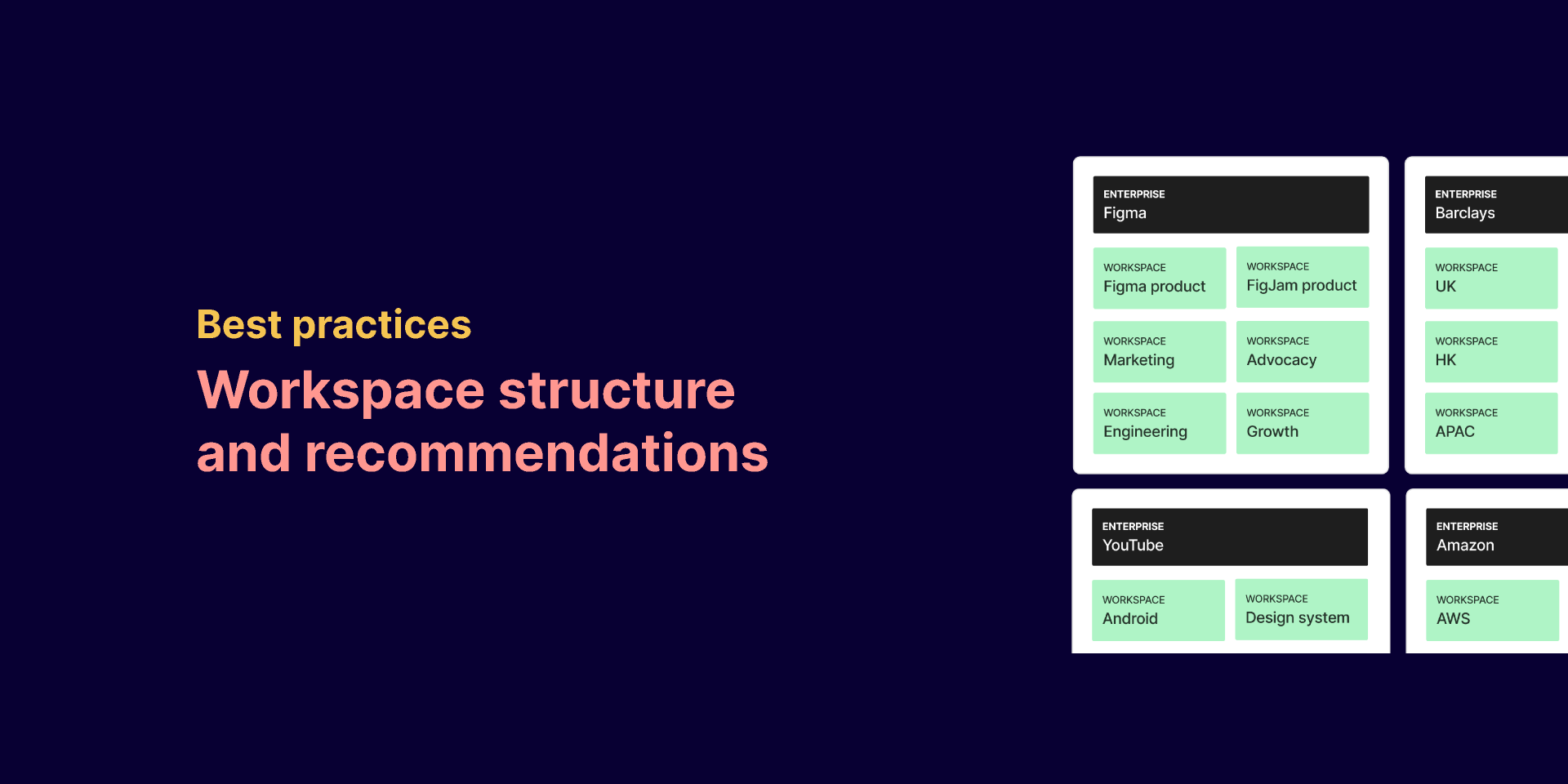
This guide to Enterprise workspace structure by Designer Advocate Luis Ouriach is a great starting point for organizing your teams and files. (Note: This resource is geared toward Enterprise plans.) You can also use this file by Figma aficionado Joey Banks to mock-up team names, descriptions, and icons to share with your team.
Remember: When it comes to setting up these foundations, there’s a fine line between simplicity and complexity. Some of these pieces can also be handled later on, but be mindful of any process changes you’ll need to make after the fact. Any foundational decisions should also be highlighted in your communication plan.

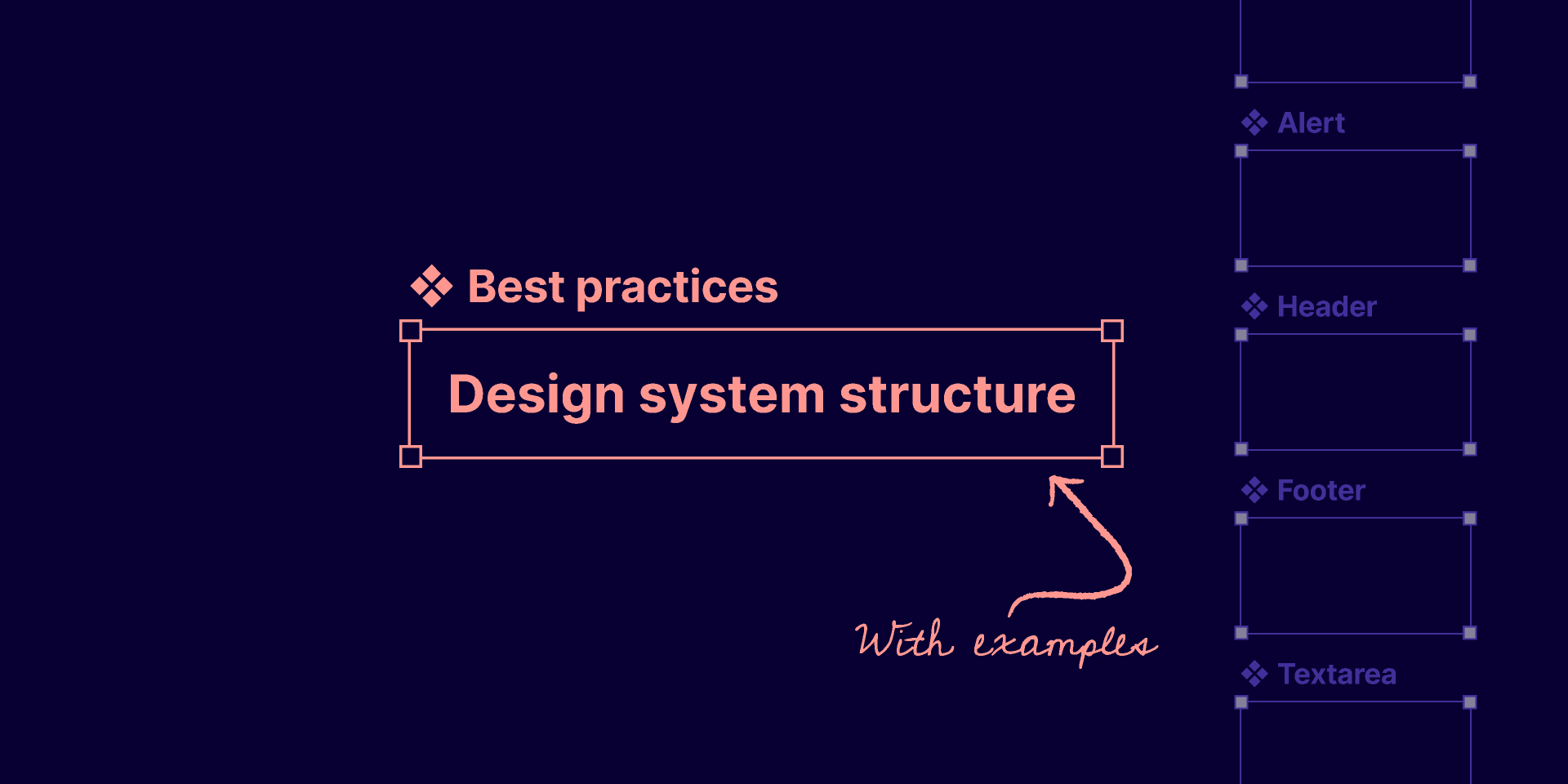
Looking for guidance on structuring your design system? Check out this community file from Figma Designer Advocate Luis Ouriach for recommendations on how to build out your design system for teams, projects, and files—for any plan.
Kyle says that Dropbox’s month-long migration from Sketch to Figma was more than a simple transfer; it was a chance to refine their design system, address existing issues, and introduce enhancements. This shift allowed for a more flexible, decentralized work environment, making design files more accessible and shareable. Notably, the update facilitated efficient library inheritance, where changes in higher-level libraries could seamlessly cascade to lower ones, ensuring consistency and ease in updating their design system. In-app comments provided avenues for direct, informal feedback.
At JPMorgan Chase, the move was seen as an opportunity to declutter and address accumulated design debt, favoring a fresh start over clinging to older work, which they found more time-efficient in the long run. Other teams have combined a migration to Figma with major design system updates, allowing them to take advantage of Figma’s unique component capabilities.
Martin Hardee echoes the importance of selective migration, advising against migrating outdated designs. “Do you really need to bring over a design from three years ago?” asks Martin. “Usually, your best focus is to reinvent your design system in Figma, and pull over only in-flight or recent projects. Companies frequently discover that what they ultimately need to migrate is a much shorter list than they originally conceived.” This strategic approach emphasizes quality and relevance over quantity.
The migration process can be a pivotal moment for your team to evaluate, refine, and improve your existing design systems. It is also a chance to iron out any inefficiencies that existed in your previous design processes. Take full advantage of the tooling change to re-prioritize some of your wishlist design system items. Maybe now is the time to finally implement design tokens, re-architect your token structure, or run a complete audit of your libraries. Tie up those loose ends, and start anew.
Onboarding your team to Figma
With the foundational elements of your Figma migration in place, the next step is to introduce the tool to your entire team. Rather than enforcing a top-down mandate, Dropbox and Uber took an organic, bottom-up approach to this phase. Dropbox engaged its team with a workshop for engineers, UX writers, and designers, complemented by a microsite filled with helpful tips, tricks, and starter guides, developed during their Hack Week. Uber’s approach involved “Figma 101” workshops, where the tool’s capabilities were showcased, sparking realizations about the advantages of real-time collaboration and fostering active dialogue through feedback and comments.
Wells Fargo adopted a similar strategy, organizing demos and workshops to ease the learning curve. In the initial stages, they held office hours multiple times a week, gradually reducing frequency as the team’s comfort with Figma grew. “Once everyone is comfortable with and in love with Figma, you’ll find that the office hours topics tend to shift from ‘Figma how-to’ topics to general topics around use of the design system and design patterns,” says Martin. “That’s a pretty common theme I’ve seen at a number of companies.” This phase is crucial for fostering both familiarity and curiosity, ensuring widespread adoption.
Here are few other techniques for onboarding your teammates to Figma:
- Integrate Figma in documentation: Add Figma descriptions to all internal resources for easy discovery and access.
- Use Figma for onboarding: Implement Figma in onboarding materials like organizational charts and team practices, aiding new hires.
- Create a Figma training hub: Develop a section in Figma with videos, tutorials, playgrounds, and other resources, using both community and internet sources, along with company-specific training materials.
Product designers Justyna Sieczka and Alicja Gancarz put together this template workshop for developers, which includes slides, data, and an ebook.
- Organize onboarding workshops: Offer workshops for team onboarding with varied curriculums tailored for different roles.
- Conduct office hours: Host sessions for questions and personalized assistance.
- Participate in industry events: Engage with industry or Figma events as a team.
- Foster continuous learning: Initiate programs and rituals for sharing tips and skills within the team. (Figma Fridays, anyone?)
- Engage with the Figma Community: Encourage connections with the broader Figma community for learning and resource sharing.
Preparing for a cultural shift
Transitioning to Figma signifies more than just learning a new tool; it heralds a fundamental shift in workplace culture towards collaboration and openness. This move from isolated workspaces to a more unified, transparent environment necessitates a focus on cultural adaptation as much as on technical training.
In my experience with various migrations, resistance to Figma doesn’t come from technical complexity, but from the cultural transformation it brings about. Designers and product builders are typically curious by nature and adapt to new technology with ease. However, the cultural shift of multiplayer product development in Figma can present challenges. For instance, Wells Fargo experienced a change towards more synchronous and asynchronous collaboration among designers, developers, and product teams post-migration. Similarly, at JPMorgan Chase, the role of UX saw a redefinition from a service-oriented approach to a more strategic partnership, markedly boosting collaboration and efficiency.
Additional resources
- Figma for Beginners tutorial
- Get started with Figma
- What to expect when moving from Sketch to Figma
- Figma Learn for documentation
- Figma's YouTube channel for tutorials, deep dives, and more!
Each Figma migration is unique, with its own challenges and victories. However, with a strategic plan, robust partnerships, and an adaptive mindset, transitioning to Figma can be a deeply rewarding experience, setting your team up for future collaborative success.
Looking for more resources? Check out our best practice guide for migrating to Figma, or get in touch with our team for personalized support.