Bulb shines bright with Solar as its design system


Bulb adopts Figma to build, maintain and host their design system Solar.
Making energy simpler, cheaper, and greener is the mission of Bulb, the largest green energy supplier in the UK. To help people save on their energy bills and lower their carbon emissions while protecting the planet, Bulb supplies 100 percent green electricity and 10 percent green gas, sourced from renewable generators from across the UK.
As part of its vision to make the entire energy industry better, Bulb is a certified B-Corp, working to demonstrate that businesses can be a force for good. Forbes calls it “the bright startup that’s shaking up the market.” And shaking it up it is, with the company experiencing 2,000 percent growth in the past 18 months.
Powering up the design function
Supporting this rising energy star is the 13-strong design team that works across a handful of different product groups and teams - including include engineers, product managers, researchers and content writers.
Alla Kholmatova is head of design and user experience at Bulb (may recognize her name from her book, Design Systems). “When I started at Bulb, each of our five or six products had been built and designed by different agencies,” she says. “Even though the visual brand was distinct and cohesive, there were many inconsistencies, with each product having a different code base and different design patterns.”
There are a lot of moving parts here at Bulb, and it’s the responsibility of the design and UX team to make sure that all the products, websites and services that we design feel cohesive and consistent, and are designed to the highest possible standard.
The upside of literally starting the design team from scratch is that Bulb represented a clean slate in terms of defining a design system and choosing a tool to support the design workflow.
Shining a light on collaboration
One of the things Alla immediately noticed when she joined Bulb was the culture of collaboration and transparency across all business groups. Eager to carry that same culture into the design team, she needed to implement a design tool that would fit well within this open style of working.
“After observing the teams, how they work, and the challenges that Bulb design faces, Figma felt like the right tool for what we needed to accomplish and for our workflow,” she says.
Today the team operates using a pod structure, meaning each project pod will have a designer, researcher, content writer, and developer. Fifi Kara, product designer at Bulb, explains,“with Figma, everyone can access and use it to do what they need to do without needing permission from a designer.” Content writers, developers and stakeholders can can easily jump into Figma and make suggestions or get an update. “It’s empowering,” says Fifi.
Luke John, design system engineering lead at Bulb, agrees. “The design process at Bulb is very collaborative, so it’s important for us that our engineers and designers can work together throughout the process,” he says. “Having a tool like Figma enables conversations around designs and helps us make sure we’re meeting guidelines and standards.”
Part of the appeal of Figma for the Bulb team is that it’s easy for non-designers to collaborate using the tool as well. Beth Horne, senior user researcher at Bulb, conducts discovery research to identify problems or user needs and opportunities. She works with a designer collaboratively using Figma to brainstorm ideas, sketch ideas, and prototype solutions. “Working with designers collaboratively using Figma is easy and helpful because it’s not like a scary design tool where there are loads of things I don’t understand,” she says.

Bringing collaborative energy to creating a design system
With the right tool in place, the team turned its attention to creating a design system for Bulb. “I wanted to establish a design system to achieve consistency by creating this one source of truth for design,” says Alla. “Figma’s team library is very suited to working with a design system because if we change a master component, it will update across all of the designs.” The synchronization of styles and components across files - all accessed within the browser—provides this fast-paced team the perfect palette for the design system.
Starting with a screenshot of every page of each Bulb product, the team created a visual site map in Figma, which highlighted the breadth of inconsistencies and deviations across the different products. Forming a collaborative team for the project, the members began establishing design principles that were then used to guide the team when it started normalizing the components and systemizing design patterns.
“Because there were, for example, many different versions of things like buttons, checkboxes, dropdowns, etc., defining design principles allowed us to say, ‘Okay, so this one is simple and robust and this one isn’t,’ and gradually we created patterns and rolled them out across eight different products,” says Alla.
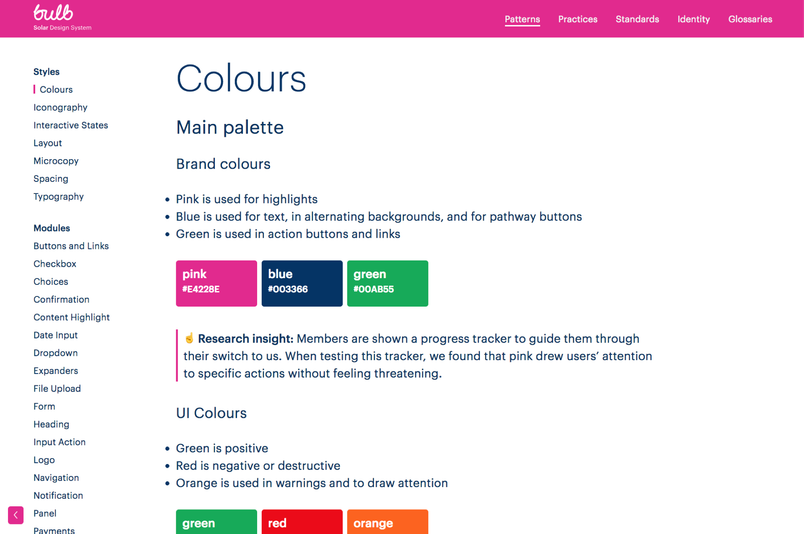
My advice for other companies that want to build a design system is to keep it very, very simple and start small. In Bulb’s design system, we have a very simple and small color palette and a small number of design patterns. We work hard to keep it as small and simple as possible because the more complex the design system becomes, the harder it is to manage.
Working collaboratively meant that multiple disciplines were involved in creating the design system. “It was absolutely fantastic because the developers were part of building the design system,” says Fifi. “And that makes it more likely for them to use because they helped build it.”
Turning on “Solar” power
The Bulb team named its design system Solar and it’s a collection of shared patterns and practices that allow the team to build interfaces consistently and quickly. Patterns are the repeating, reusable parts of the interface, such as buttons, colors, typography and icons. Practices are how designers create, organize and share those patterns.
“Design practices are a cultural element of design systems,” says Alla. “They define how we work together, define new patterns, name them, decide whether a pattern is good enough to be part of the system, contribute new patterns to the design system, review them, and so on.”
Most of the design patterns in Solar are supported by user research. “We try to ground them in real context, with research insights kept alongside design patterns,” says Alla. “With Figma, it’s very easy for user researchers to add insights directly into design mock-ups so everyone can view the rationale that went into each project. No research insights are lost in the process.”
The hallmark of Bulb’s design system is that it is purpose-built for collaboration. Everyone on the team has a space to contribute, and it’s not only for developers or designers. The systems has a built-in process for submitting new patterns. Using a template form in Figma, users can input the suggested pattern details, any user research, design specifications, and so on. The submission then goes to the design architecture team, which reviews it and ultimately decides if the pattern will be submitted to the system.

Accelerating the speed of design
With the Solar design system as the only source of truth for all design, designers and developers can work at a rapid pace. “We run a really fast design process here,” says Beth. “We’re constantly building things, testing them, iterating, and improving. Being able to pull together a prototype in Figma really quickly and easily is a massive bonus for me as a user researcher.”
With its Figma-powered workflow, Bulb doesn’t have to worry about losing time and momentum during hand-offs. “We don’t have these points in the design process where we hand off,” says Beth. “I’m not doing usability testing, then writing a report and handing it to a designer to pick up. We can continue to collaborate throughout the entire process, which means that user research is visible at every stage of the design effort.”
As Bulb continues to grow and the design team along with it, having a design system and collaborative tool in place helps the company maintain its collaborative and transparent culture. “Coming into Bulb, where we had Figma and such a transparent design process, has been amazing,” says Luke John. “Figma is just incredible for how we communicate about design at Bulb.”

I love live sharing in Figma. It is amazing in meetings and when you’re having a conversation with a designer. You can both have your screens open, follow the other person and see exactly what they’re talking about.