How Elsewhen builds digital products for their clients

Learn about how Elsewhen helped their clients, Spotify and Inmarsat, improve their productivity through collaboration in Figma.
At Figma, we believe that well-designed tools can make teams more productive, more effective, and happier, too. That same belief drives the team at Elsewhen, a digital product consultancy based in the UK that focuses on building B2B and enterprise tools for companies across industries and around the world. Elsewhen helps their clients identify broken systems and improve day-to-day operations with better tools. Empowered with the systems they need to focus on their work, their clients’ teams are able to build better products, solve harder problems, explore more freely, and ultimately build stronger organizations.
Because building tools requires close partnership with their clients, Elsewhen uses Figma as a collaborative home base to work and design together. “With Figma, we've been able to remove loads of routine steps, such as exporting, uploading, and distributing assets,” says Tadhg McCarthy, Founder and Design Director at Elsewhen. “Figma is not just a tool for designing final product screens; we use it across the entire process from exploration and workshopping, to prototyping with our clients.”
Learn more about how Elsewhen uses Figma in this “In the file” livestream.
Here’s how Elsewhen helped their clients, Spotify and Inmarsat, improve their productivity through collaboration in Figma.
Improving productivity and creativity at Spotify
How can design organizations better measure and evaluate designer productivity? And how can we improve it without compromising the creative process? These are the kinds of questions that Spotify was grappling with at the start of last year. “Measuring productivity for a creative role,” the Spotify design team wrote in a recent blog post, “is a treacherous undertaking. For example, it would be a mistake to just count the number of screens, components or even solutions a designer creates, or the time it takes them to produce each one, so we need to identify the metrics that it does make sense to measure.” Driven by the idea that improving design productivity could be the key to unlocking design creativity, Spotify tapped Elsewhen.
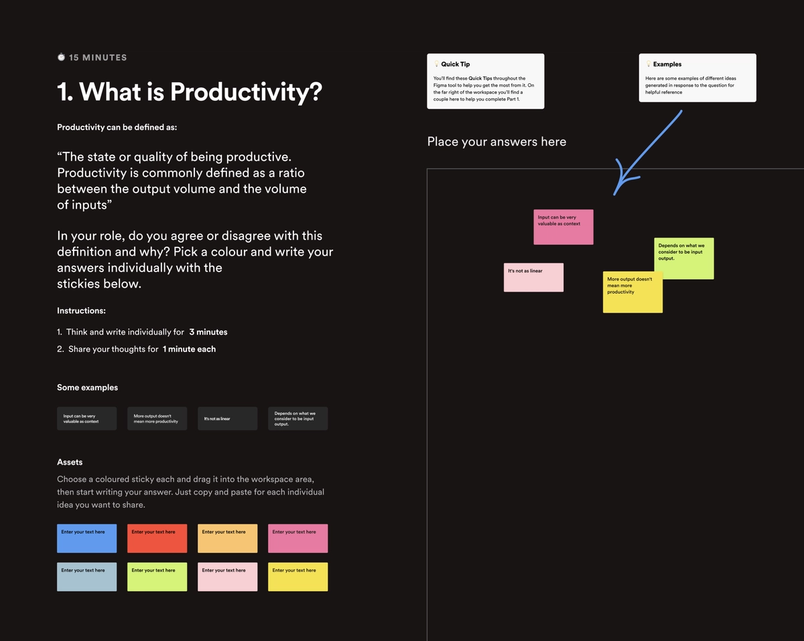
Together, they created a framework that would help design teams understand current workflow challenges and locate key opportunities—the Design Productivity Blueprint. The framework is an open-sourced Figma file that contains a collection of workshops and interview templates that any team can use. With the tool, Spotify and Elsewhen hope that they’ll help design teams spend more of their time designing and less time on the tasks that slow them down.

Building a foundational design system for Inmarsat
Inmarsat is a British telecommunications company that keeps the world connected through satellite communication networks. While they’re able to deliver world-class communication solutions across cities and companies—even ships and planes—around the world, they’re not immune from the challenges of being a distributed workforce. Across their many offices, building and evolving their products as a team was proving to be quite difficult, particularly when it came to design.
Inmarsat doesn’t have an internal design team, so they rely on agencies for design partnership. While this model can offer greater flexibility to meet changing needs over time, it can also lead to a disconnect between in-house developers and new designers who may not have sufficient context or tools. And because Inmarsat didn’t have a single source of truth for their most commonly used design components, files, and assets, onboarding and managing these designers was a heavy lift. “They were constantly rebuilding components from scratch,” recalls Matt Soczywko, Head of Marketing at Elsewhen. “This of course prolonged the process in which they shipped products.”
To change this, Inmarsat began working with Elsewhen, who was tasked with creating their first design system in Figma. “To develop their design system, we used an ongoing project that Inmarsat was already working on—a self-service portal for their enterprise customers,” Elsewhen’s founder, Tadhg McCarthy, explained. “This gave us the foundational elements that would form the new component libraries.”
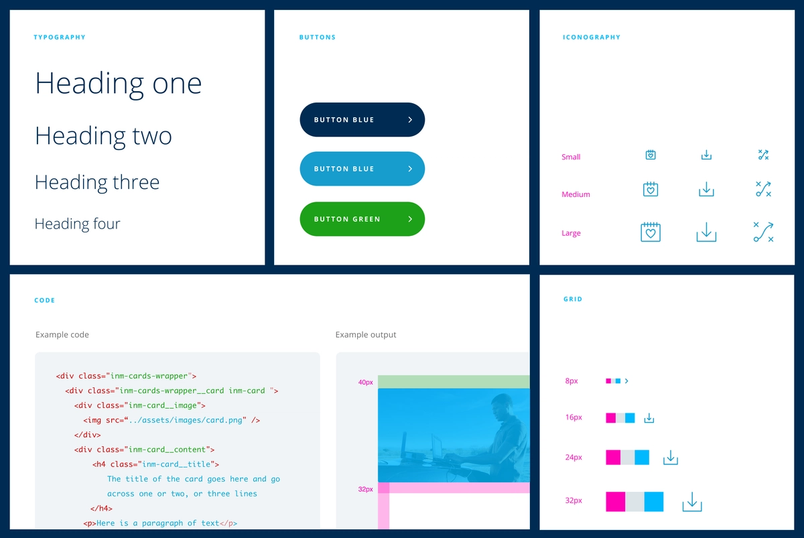
From there, the Elsewhen team developed a framework for common components like type, buttons, icons, grids, and more. “Not only was there now a source of truth for our design components in Figma, all the designers and developers across the organization and our partnering agencies can now easily access critical design assets,” said Brandon James, Director of Marketing, Inmarsat. “Now as a business, we’re building new products faster and staying ahead of the curve of technological change.”

To learn more about how Elsewhen helps companies design products that improve workflows, increase efficiency, and ultimately make people happier at work check out their blog. To learn how other Figma users, like Spotify, keep creativity flowing check out ours Building a culture where everyone feels safe and encouraged to contribute is no small task. We are always interested in the ways teams use Figma to do just that—brainstorm, ideate, team-build—and it’s one of the many reasons we launched FigJam. Here, Senior Illustrator Alek Mackie shares how he stays creative and productive.
Keeping creativity flowing when times are tough
Related articles