How Dev Mode cuts 1.5 hours from HP's design-to-code workflow
A bona fide titan in the electronics industry, HP has pioneered technology with its printers, laptops, gaming systems, and more—in fact, the one-car garage in Palo Alto where it had its humble beginnings is now a California Historical Landmark as the “Birthplace of Silicon Valley.” But having such a wide range of offerings, each with its own unique customer base, makes it hard to maintain a cohesive experience for all as the company continues to innovate. That’s where HP’s design system, Veneer, comes in. We sat down with the team to learn about how they:
- Built a multilayered design system to support 70+ products, and break down team silos
- Used Dev Mode to save developers and designers an average of 98 minutes per week
- Implemented Code Connect to scale Veneer adoption and reduce context switching for developers
- Achieved 500% ROI in annual time-savings, and cut development time by 50% with Veneer
Tell us about your team and how you think about ensuring product quality for HP.
Gilson Hoffmeister, Design Systems Strategist at HP: Our team manages the end-to-end experience for HP’s design system—everything from design enablement to specific platforms like Android, iOS, Windows, and web.
We focus on enabling teams at HP to efficiently create high-quality, consistent, and exceptional experiences for every customer. But this can be hard—HP is a big company with more than 100 diverse product lines. Each HP product has a unique DNA. For business PCs, you want something elegant and functional for daily use, aiming to convey trust to the users. For gaming accessories, they need to be fun and high-quality—something people are proud to wear and show off.
Andrei Garcia, Senior Design Manager at HP: We had challenges with the many different business units at HP, each doing their own thing and focusing on their own needs. They often worked in isolation without much coordination on how HP should look and feel digitally. Even though this wasn’t done on purpose, we needed to bring everyone together under one standard.
Can you tell us about Veneer, HP’s design system?
Gilson: At HP, our number one goal is customer satisfaction. With Veneer, we can make sure that all of our software feels consistent and works well together. It helps everyone use the same design guidelines, which makes everything easier for our different customers.
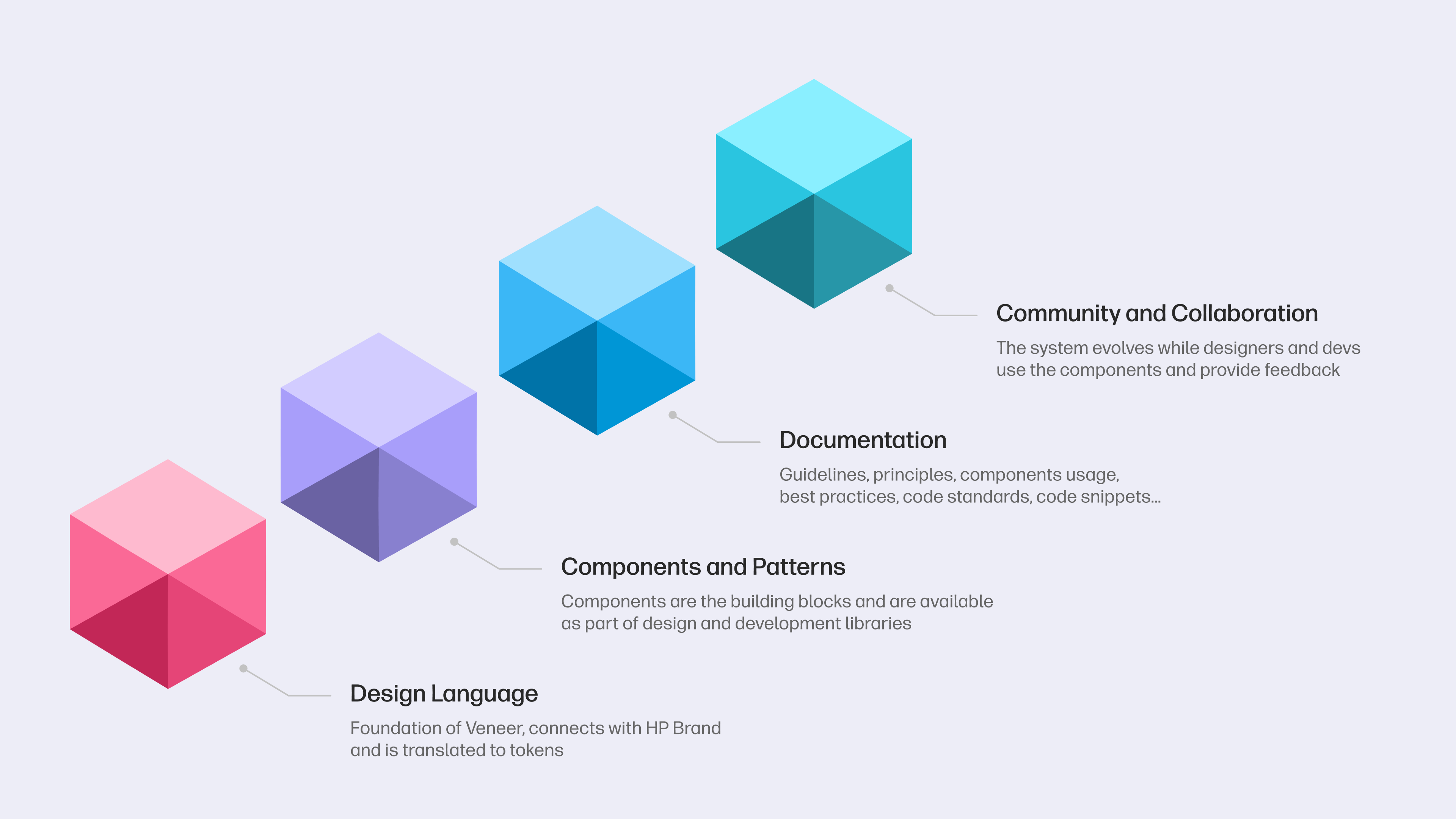
Andrei: Veneer gives everyone–designers, developers, writers, and more–a baseline to start with and supports them throughout the software development process. What began as merely a “frontend component library” has evolved into a multifaceted system that saves time, prevents redundant work, and creates cohesion.

How do you measure adoption for Veneer?
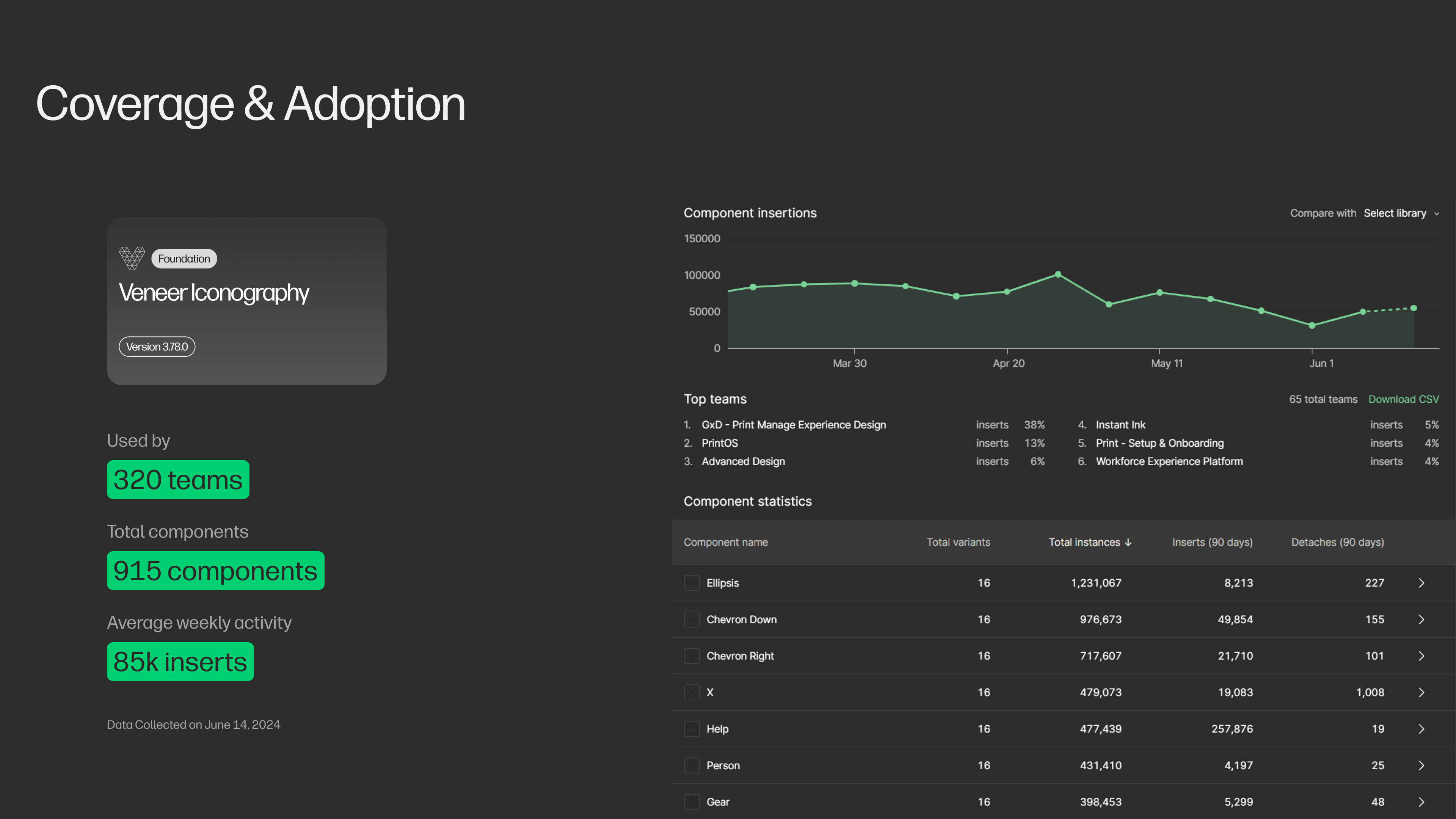
Gilson: We measure the adoption of Veneer through a mix of quantitative and qualitative metrics. By analyzing engagement data from Figma’s library analytics and tracking downloads of our development packages, we gain insights into how widely and effectively the system is being used. For example, with our Iconography library, we see that 915 icon components are utilized by 320 teams across HP with an average of 85,000 inserts per week—a testament to its extensive use. Fun fact: The ellipsis icon stands out as the most used with over 1.2 million inserts.

Why is driving adoption important?
Gilson: Using Veneer is key because it makes our product development process faster and keeps everything consistent across HP. With Veneer, designers and developers have a starting point. Creating components from scratch takes time. We take that off people's plate—different component states and accessibility best practices are built in, and teams don't have to develop and test the same things we already test on Veneer. This frees up time to think about their business and to focus on what they need to deliver.
Gilson: For instance, from January to December of 2023, we saw that using Veneer saved projects 500% more time compared to what was spent to create it. Instead of each project spending the same amount to build these components on their own, they used Veneer’s pre-made ones. This shows how much Veneer has helped save costs and improve efficiency, making our investment in it five times more valuable.
Andrei: When teams opt out of using Veneer, it significantly hampers product consistency, scalability, and developer efficiency. According to our VP of Engineering, Gaurav Roy, using Veneer has cut development time by 50% for certain projects. This benchmark mirrors external comparisons, such as an IBM study that noted a 47% faster development time for simple forms when using a design system compared to starting from scratch.
Before Dev Mode, what challenges did your team face in driving adoption for Veneer?
Andrei: A significant issue was—and still is—the multitude of sub-brands HP has. It's impossible to support this scenario with a single-layered design system. It took us a while to structure Veneer to be flexible enough to support a multi-brand strategy. Without multiple levels of adoption, we couldn’t drive alignment and consistency across various products and segments.
Gilson: Getting designers to use Veneer wasn’t easy because they cared so much about their products and users. When something from the outside tries to touch what they’ve been building, it raises a red flag for them because they think that your approach might damage their relationship with their users.
The big challenge was showing people how much a unified design system could help. Many were used to making their own decisions about design, like what components to use or what colors to pick. We had to show them that if they let go of these tasks and used Veneer, they could focus more on the creative and unique parts of their projects like business logic and design patterns.
Developers found it easier to adopt Veneer because they understood the benefits of reusing code. But we still faced the challenge of making sure that Veneer was effective across the 40+ UI frameworks and frontend technologies that were used within HP.
Can you share how teams at HP have been using Dev Mode with your design system?
A big misconception that developers have with Dev Mode is that they associate it with just inspecting a design…While they can still inspect as a viewer, they’re missing the biggest benefits of Dev Mode.
— Gilson Hoffmeister, Design Systems Strategist, HP
Dev Mode has streamlined the way our developers access these design specifications within Figma, reducing the need for extensive back-and-forth discussions and meetings, and making the transition from design to code smoother than ever.
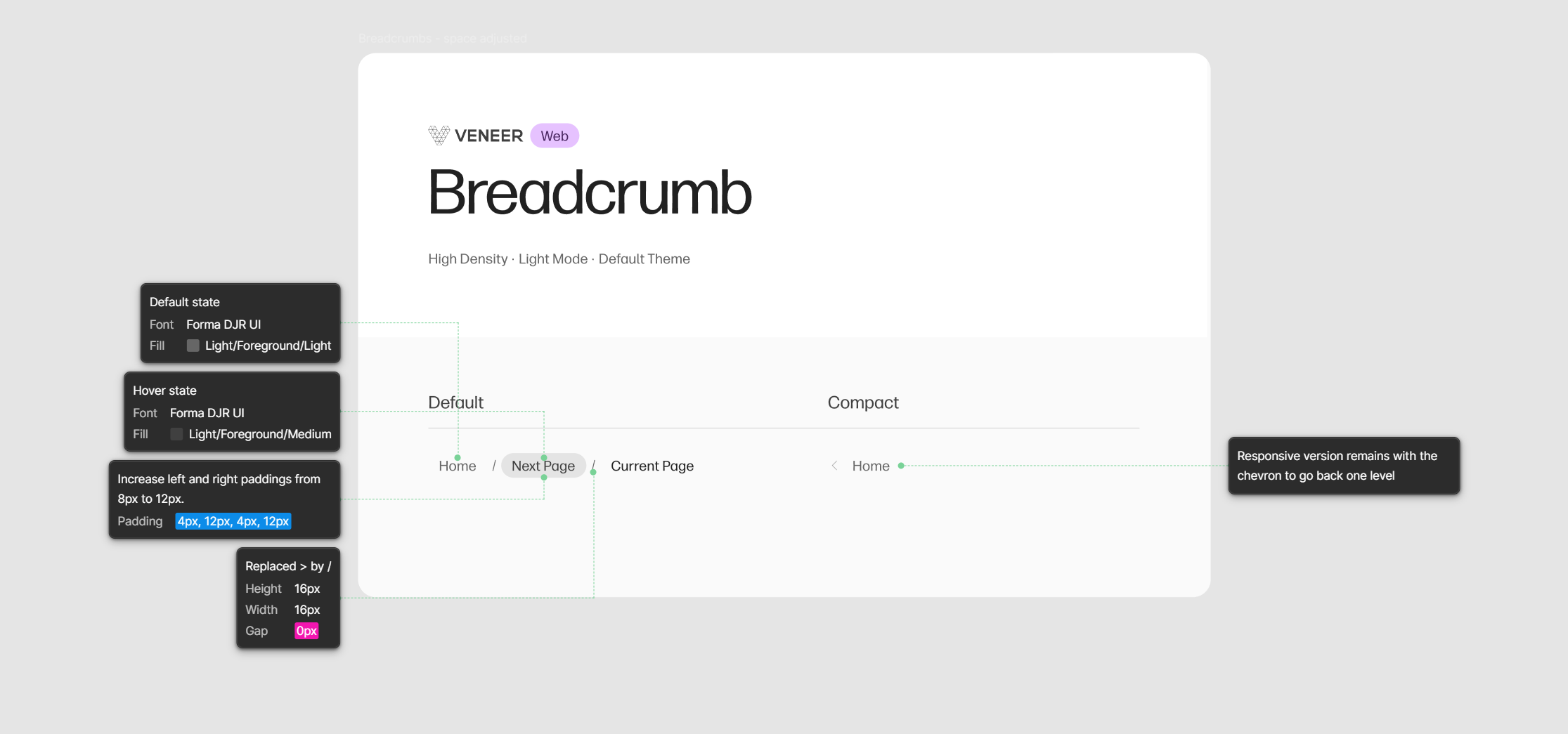
Andrei: For instance, we added support for pill-shape components, and with that we needed to adjust paddings and margins. Using annotations in Dev Mode, it was easier for designers to point out the updates to development and streamline the flow.

The compare changes feature is super helpful for seeing what’s changed from one design version to another, especially when we're updating our existing products. It keeps everyone on the same page and makes updates go smoother.
Another cool thing is being able to mark parts of the design as “ready for development.” It tells our developers exactly what to work on, which cuts down on confusion and helps everyone focus on getting things done.
How are you using variables with Dev Mode to help with the challenges of a multi-product offering?
Andrei: We use variables linked to our primitive or semantic tokens, which scales beautifully across different themes and modes like light, dark, and high contrast.
More importantly, these variables form a crucial link between the design elements and the coding environment. Our Foundation team manages Veneer’s core elements, including leveraging automation to streamline the transition from design to code. They have successfully built a robust bridge that connects design and development by using the Figma API to read these variables directly from the designs. This means that the variables used in design are translated 1:1 into code, ensuring that both designers and developers are literally speaking the same language.
This alignment not only streamlines the development process but also enhances communication between the teams, allowing for more precise implementation of the design specifications. By maintaining this direct correspondence between design elements and code, we significantly reduce inconsistencies and improve the overall quality and scalability of our digital products.
As an early adopter of Code Connect, can you share your experience so far?
Gilson: Code Connect is the feature that we’ve been most excited about. Setting it up was super easy– it only took one engineer two weeks.
To save further time, we’re automating even more of the process for things like changes to components. For instance, we have a source file where all icons are in their "editable" version (using multiple layers, different elements like line, rectangle, circle, etc). We watch for changes on the source file via automation—where we flatten them and create a dictionary with the SVG code, which is used to create our Iconography Figma library, and shared with development to be added to the development libraries. Every time an icon is added to the source file, the automation automatically adds it to the icon library, to Code Connect, and cascades it to development libraries.
What we love about Code Connect is that it reduces so much of the context switching that developers had to do before.
— Gilson Hoffmeister, Design Systems Strategist, HP
Gilson: We have a huge website with documentation about each component where developers can see properties and even get live demos with code snippets. Previously, they would have spent time going to a website to look for code snippets. Now with Code Connect, they can just click on a component in Figma and see code snippets with all the right settings. This really speeds up how quickly we can develop and integrate Veneer.
Andrei: Code Connect has also been a big help for our designers; they get a better grasp of how coding works, which helps them create more accurate prototypes—something that goes beyond what we can do with Figma’s prototyping feature alone.
How has your team responded to Dev Mode?
Gilson: We conducted a survey with 400 people using Dev Mode at HP, with the majority of participants being developers. Feedback from the survey has been overwhelmingly positive. One developer says, “Dev Mode cuts down the time I spend on routine tasks, letting me focus on enhancing functionality." Another notes, "The ability to generate and use code snippets directly has significantly sped up our development cycles."
80% of respondents say they saw an efficiency gain through using Dev Mode, and 90% agree that it increased their quality of work
— Gilson Hoffmeister, Design Systems Strategist, HP
On average, they also saved 98 minutes per week per person from not having to change context and go to a different website to get the right code snippets.
These figures clearly demonstrate that the majority of the teams have experienced substantial improvements in their workflow due to the adoption of Dev Mode, with significant percentages reporting increased efficiency, speed, and quality of work. This quantitative feedback highlights the tangible benefits of Dev Mode, reinforcing the value it brings to HP's development processes.
Andrei: With Dev Mode, we’ve also had a big mindset change. It’s helping designers and developers speak the same language, and helps us rethink the process of how they build products. The idea of handoff has been removed, and people are starting to talk about the design to development workflow. The workflow is more fluid, and our product development process has accelerated.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




