How Figma fast-tracked projects at Magnet Monster
Co-founded by two seasoned e-commerce marketing veterans, Adam Kitchen (CEO) and Andrew Langhorn (CFO), Magnet Monster has a unique brand identity and ethos.
The boutique agency helps e-commerce businesses increase profitability across messaging platforms such as email, SMS, WhatsApp, and push notifications. But their goal is to improve their clients’ business holistically.
However, Magnet Monster experienced a number of internal pain points, particularly over collaboration and file sharing between remote teams working across time zones, and with clients. The resulting delays, frustrations and inefficiencies became unbearable. “Then, one fateful day, one of our part-time remote designers introduced us to Figma… and the world changed overnight,” says Andrew.
Improving remote collaboration
Magnet Monster divides down into a series of team structures. A team consists of an operational manager, a project success manager, a strategist, a technician, a designer, a copywriter and a QA manager. Alongside “this mainstay bubble” is a unique onboarding team, linking sales to ongoing workflow, and a dedicated QA team to sign off on work and conceptual/technical proposals at dedicated checkpoints.

Prior to Figma, Magnet Monster used a range of design tools. However, being remote and spread across the world, the team was limited by time zones and the fact they had to share static files back and forth via Dropbox with limited version control. This led to bottlenecks in project revisions, delaying changes and deployment.
“One of the single most important things we did”
When the agency moved its key design team and outbound marketing department into Figma, things improved dramatically. Andrew says, “Looking back, it was one of the single most important things we did early on in the business, as over the years since we’ve had seamless collaboration with massive global brands - all using Figma, and every aspect of our design process has matured and been streamlined.”
Graphic designer, Valeria Garcia, adds, “As a UX design tool, Figma’s interface is so comfortable, clean, and organized. Transitions are so smooth. And it's online and collaborative! I love it. The work process within the team became much easier.”

For example, Magnet Monster now has 24/7 access, and full collaboration between all members during team meetings, wherever they’re located, all centralised throughout their Figma setup. “Quite literally that one change to Figma eliminated so many daily headaches and solved so many problems. It has become a cornerstone to the entire business,” says Andrew.
Using Figma for client work and the web site
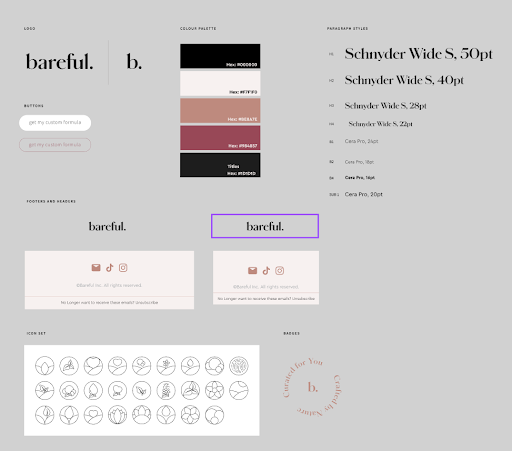
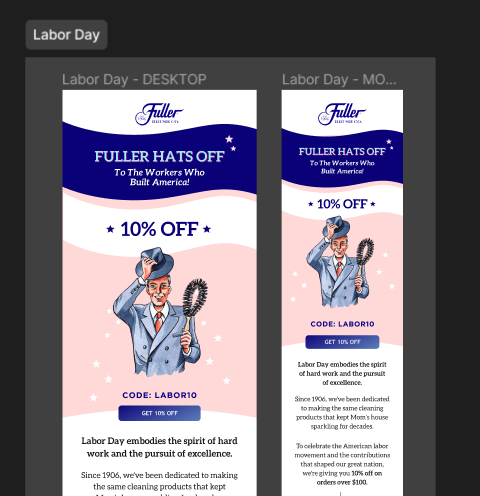
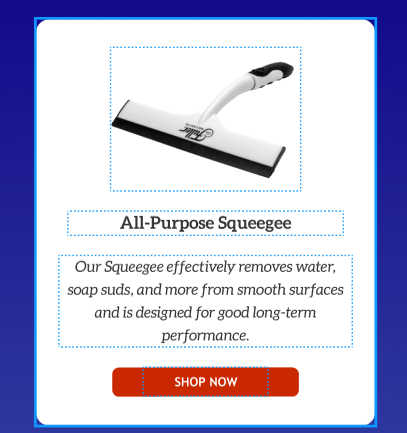
All client projects are now handled inside Figma. The teams use it to create design systems based on the branding of each client project, from email mockups through to completed email designs, ready for export and assembly inside Klaviyo ESP.
As a designer, Valeria says she mainly uses Figma to create email design layouts. They create the design system using components and also work with marketing to create social media posts and flyers. One major win for Valeria is the image blending options, where you can adjust the image values directly.

Magnet Monster’s latest website was also crafted and maintained entirely in Figma and deployed via Webflow. It continually receives consistent positive feedback. Additionally, all outbound marketing creatives and assets are created using Figma, ready for syndication throughout their channels.
The business recently upgraded to Figma Organization and is looking forward to using its additional features. It has created digital courses that utilise elements of design and development in Figma and is evaluating Figma’s online brainstorming tool, FigJam, for strategy and technical purposes.
Magnet Monster’s three phase approach
Magnet Monster deploys work within Figma in a phased approach to ensure it uses a repeatable system within its design workflow that enhances efficiency.
- Phase 1: Onboarding and foundational setup
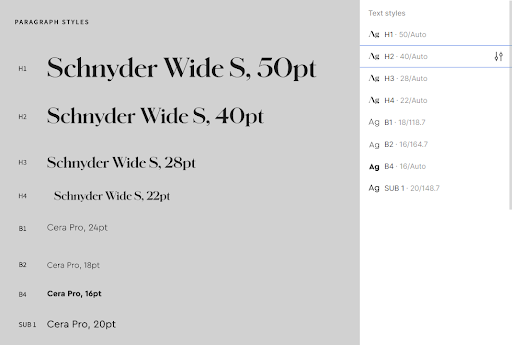
The teams create components, set consistent document colours and font styling to establish the building blocks for effective team cross-collaboration. They then craft a set of design mockups utilising Figma’s shared library capabilities. - Phase 2: Ongoing email design work
The majority of Magnet Monster’s design work gets deployed here. Designers use all of Figma’s core features to create visually appealing emails, including version control, third-party integrations, comments, and auto-align capabilities. The firm’s Klaviyo Engineers slice and export different sections of the completed email designs to be transferred into Klaviyo ESP's email editor, quickly and effortlessly. - Phase 3: Monthly maintenance
Magnet Monster conducts a monthly routine check to further refine the work, ensuring Figma design files and boards are clean, consistent and up to date.
“The ease of keeping files organized, sharing files for internal and external views is what keeps us glued to Figma,” says Andrew.

All change at Magnet Monster
Prior to Figma, Magnet Monster worked remotely across time zones using offline software, not in the cloud. It was hard to collaborate and almost impossible for more than one person to work on a project at the same time.
It also caused version control issues and massive time delays between revisions and amends. It was hard to collaborate with clients or communicate a review process in a uniform and streamlined way.

Figma solved all of these problems and bottlenecks, and skyrocketed the speed of project deployment and delivery, transforming collaboration, handovers and efficiency.
Andrew says, “We consider Figma to be one of our most valuable discoveries and investments, since such a large part of what we do is design-centric for client work.” The result, he says, has been less frustration for team members, and most importantly, happy clients.
Creating a collaborative, design-forward culture
What do top performing teams do differently? In a commissioned study conducted by Forrester Consulting on behalf of Figma, we explored the specific behaviors that set successful product and design teams apart.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use