Variables helps Adyen streamline its design system using Figma
Adyen operates at the forefront of the fast-evolving Fintech industry. The financial technology platform offers merchants end-to-end payments, data, and financial management in a single platform. With Adyen having full ownership over the payment flow, merchants don’t have to manage multiple providers but can connect to a single platform - a win-win.
Adyen aims to offer the most customer-focused and efficient set of fintech portals on the market, with a high value placed on user experience. So, it’s little wonder Adyen has a UX design team of 70 people: 44 product designers, 15 in UX research and 11 UX writers.
Historically, keeping everyone aligned could be a challenge… using previous design tools the company faced disjointed processes and cumbersome, inefficient workflows.
Then the company streamlined its design system and processes using Figma and FigJam.
Making the switch to Figma
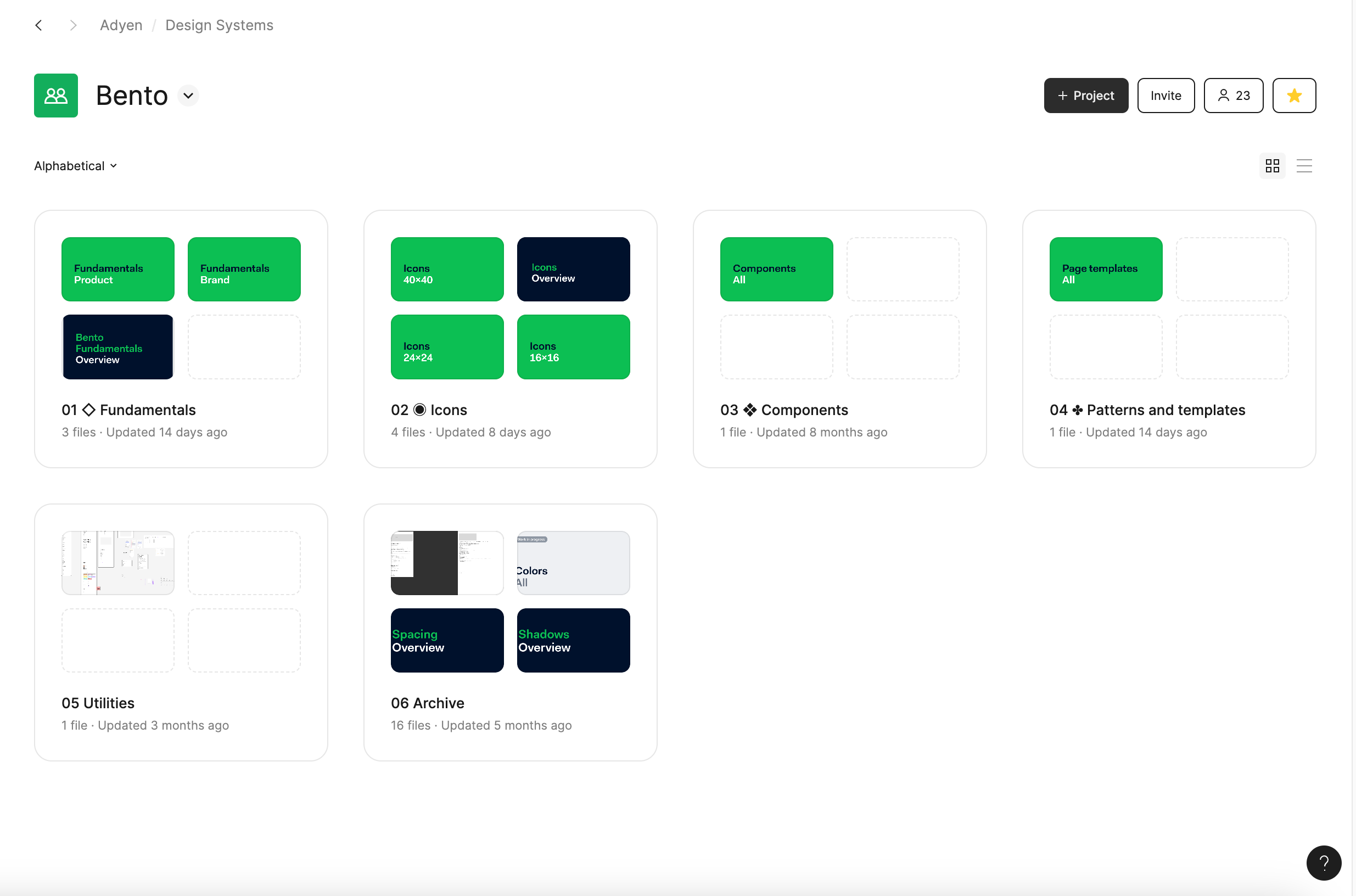
Adyen’s design team identified that they needed a solid base to streamline design operations, and so built a new design system - called Bento - in Figma. They’re in the process of switching all teams to Bento - which features Fundamentals, Icons, Components, Patterns, Utilities and Archives - from the community-owned design system some teams are still using.

Bento has brought new levels of efficiency and structure to the way Adyen’s design team works. Taking Utilities as an example, this is where they keep system of system (SOS) components, used to build design system documentation. “All pieces are distributed to teams as libraries and Figma made it really simple to push changes and updates to styles/component instances,” says Luiza Breier, Design Lead at Adyen, who adds that design system libraries are turned on by default for all teams.
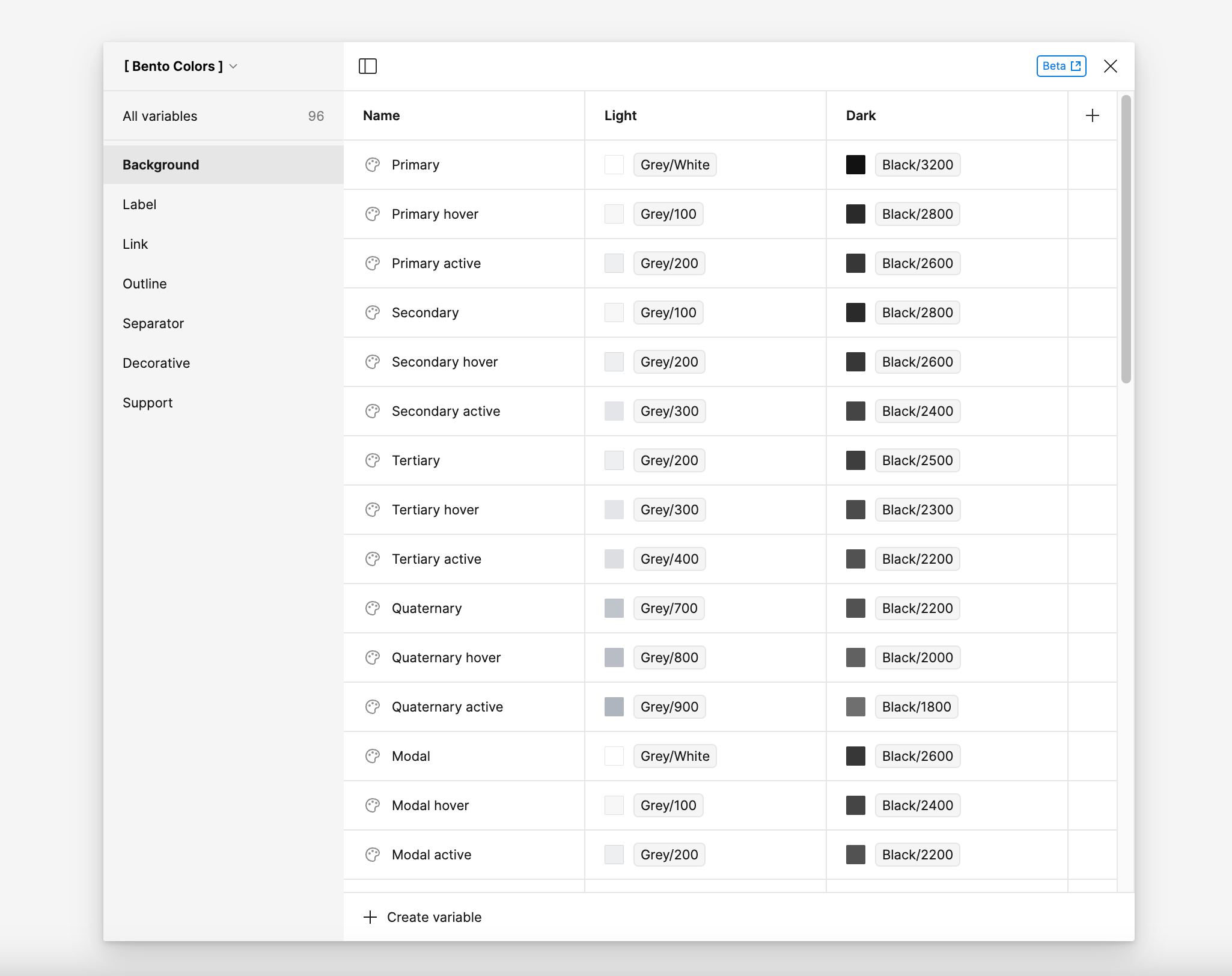
One of the interesting challenges was how to enable multi-theme support for their teams. They solved this by creating a multi-layered colours system.
The core layer has all the colour definitions that are not available for designers or engineers but serve as a selection palette for the design system team. On top of the core layer they built a semantic layer which has colours defined by their role in UI rather than their hue.
The semantic layer is available to designers and engineers for use in their product design/building work. This layer enables the designers to design products with roles in mind.
Semantically-driven colours within designs work in different colour modes (light/dark). Originally, Adyen used colour styles for this, but didn’t want to overwhelm their designers with colours for both light and dark modes, so only made light mode colours by default. After the introduction of Variables this problem was solved by Figma out of the box.

Adyen migrated colours, spacing and border radiuses to Variables and updated all Figma components with these variables.
“Now, with Variables, changing a theme takes just a few clicks and is fully automated. Designers can design in light mode, then change to dark mode to ensure the semantic colours they selected are correct and work as expected in dark mode,” says Sergii Polkovnikov, Product Designer in the Bento team.
As well as using Figma to fast-track processes, Luiza and team work hard to understand how the design system is being used. Designers use design systems analytics in Figma Enterprise to track usage, and have also created their own dashboard using the Figma API.
“This means we can track all the imports of components used in Figma, how many instances, which teams are using what etc,” she says. “It means we can see when people detach a component - we have a link that goes directly to the Figma file, where the detached component is highlighted.”
Tracking things this way helps the design systems team understand how migrations are going, and gives them visibility on which designer has detached a component so they can speak with them and understand the use case.
FigJam streamlines strategic planning
Workflow collaboration has changed in other ways, too. The design systems team at Adyen uses FigJam as a tool for strategic planning and as a platform for shared resources and knowledge. It’s improved visual collaboration in a few areas.
They use FigJam to keep their product vision up-to-date for alignment within and outside the team, from brainstorming online to helping stakeholders in other teams, such as engineering, reflect on their priorities.
FigJam has also become crucial for team retros and quarterly planning, helping designers reflect on how they collaborate, and decide on concrete action points to improve how they work.

Cross-company improvements with Figma
The combination of Figma and FigJam has fundamentally improved the way Adyen uses its design system by bringing assets into one platform, creating a seamless experience, and adding high levels of collaboration.
The company can now control costs better, with more powerful editing permissions management, assigning ownership across departments, and optimizing their usage of seats.
Designers are also saving time through faster feedback, by reusing work more easily, designing then making rapid changes using Variables, and using Figma API automation to optimize design system flows.
But one of the best things about moving to Figma, says the firm, is how it’s helped facilitate collaboration and file-sharing across a team that’s grown from eight designers to 70 people.
“Being cloud-based, Figma empowers them to collaborate company-wide across different departments to showcase work, get rapid input and feedback, and gain an advantage in the fast-moving Fintech industry,” says Luiza.
State of the Designer
Get Figma’s State of the Designer report to discover how product designers have responded to evolutions in working patterns, relationships, and collaboration tools.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




