Figma helps Indonesian super-app unicorn to fly
Gojek is Indonesia’s first unicorn company (a startup valued at over $1bn). Now valued at over $10bn, 190 million users rely on Gojek for their daily needs from paying bills, ordering a cab or a meal, or buying tickets to events.
Gojek operates in three countries: Indonesia, Singapore and Vietnam. The biggest user base is in Indonesia, where half the population has the Gojek on-demand service app on their phones. As a result, the company contributes nearly $41.7m in gross transaction value to Indonesia’s GDP - around 2.2%. That’s huge money.
However, as Gojek grew in scale - from having a single app in 2015 to 20 services today - so did its design challenges. Then Gojek met Figma. Here’s what happened.
Eliminating friction from people’s lives
Gojek has come a long way. Founded in 2010 with 20 motorbike drivers, it’s now a tech powerhouse with a design team of 150+ designers divided into multiple functions.
Some roles, such as Product Design, UX Writing, and UX Research, are attached to specific Gojek products. Other functions are centralised, like Design Systems, Prototyping, Illustration, and Creative Design.
Their core mission is to eliminate friction from people’s lives. But with such a popular app, this can be a challenge. During a busy hourly period, Gojek services nearly 200,000 orders for its network of two million driver partners.
Consequently, stability is top priority as Gojek cannot afford to have app crashes, either at the consumer or the merchant end. “The tech challenges that come with such a setup are immense,” says Keith Vaz, Senior Product Designer - Design Systems, at Gojek.

Tackling design complexity
As designers they work in a state of flow and want things to happen without hurdles at every step. However, due to the sheer scale of the operation, Gojek’s design team was experiencing a range of pain points related to speed, efficiency, and system performance.
Keith is one of eight on the Design Systems team for Mobile and Web platforms. The team maintains and evolves Gojek’s design system, Asphalt, through their daily tasks. These include:
- Supporting the services and applications under the Gojek ecosystem with their system-related needs
- Enhancing the system through tokens, components, and design patterns that result in efficiency and cost savings
- Actively collaborating with UX Engineering and WebX teams that maintain the system on four code platforms: iOS, Android, Flutter, and Web
- Owning and driving evolutionary projects to support products today and for months and years to come, to keep things scalable and future-proof
A lot of their focus is on addressing operations and communications issues, to solve design and product development challenges. This makes fluid handovers and transparency within the team essential.
Also, many of the products are interlinked to provide an ecosystem of services. But this means every product team must stay in sync with the others to avoid overlaps in designs and patterns.
And that was a challenge when Gojek was using a combination of tools for version control, wireframes and prototyping. The tools had technical limitations that often left the team of enthusiastic designers blocked and frustrated.
Plus, all of this puts a lot of weight on the core Design Systems team to build and maintain a strong foundation, and bridge the gaps as they appear, explains Keith.
Gojek’s Figma journey
It was these growing pains that led Gojek to Figma’s door. As the design work expanded in breadth and complexity over the years, the number of files, assets, and concurrent projects grew exponentially.
Version control became hard to manage. Files were slow to load and sync. Workflows became manual, repetitive, and error prone. Creativity and productivity suffered.
“We required a modern, powerful platform constructed for an organisation of our size and complexity,” says Keith. One that could handle vast collections of assets with ease, support highly concurrent workflows, offer seamless collaboration at scale, and boost creativity through efficiency and streamlining.
“Figma not only met these needs but went beyond the bare minimum,” says Keith. “Figma brought features that helped boost our efficiency in aspects like component management, sharing our work across functions, performance improvements, the growing plugin ecosystem, and so much more.”
Figma simplifies life and cuts costs
Gojek now uses Figma for all its end-to-end design projects, with some of the key areas being:
- over 15 product user flows on mobile platforms
- internal and external tooling designs and flows
- marketing campaigns
- design systems for web and mobile platforms
- maintaining illustration, icons, and logo libraries
The entire design team of over 150 are set up as primary users of Figma Organization, spread out across India, Indonesia, Vietnam, and Singapore. Secondary users include the product team (Product Managers, UX Researchers, QA testers) and the engineering teams.
Since adopting Figma - and FigJam for online, interactive collaboration - Gojek’s design team has enjoyed a broad spectrum of wins:
- Performance improvements have reduced friction across processes
- Streamlining tasks has led to a faster time to market
- Comments and fixes are now in one place, creating more seamless feedback loops
- Plugins have freed up many redundant tasks, especially for the design system
- And with fewer tools to manage there have been significant cost savings
“With Figma and FigJam doing so much, we’ve phased out other tools,” says Keith.
The new system is also easier for designers in general: they have less context switching to do, fewer tools to toggle through for each project, and most of their design tasks now live within the Figma ecosystem of tools, which has simplified life massively.
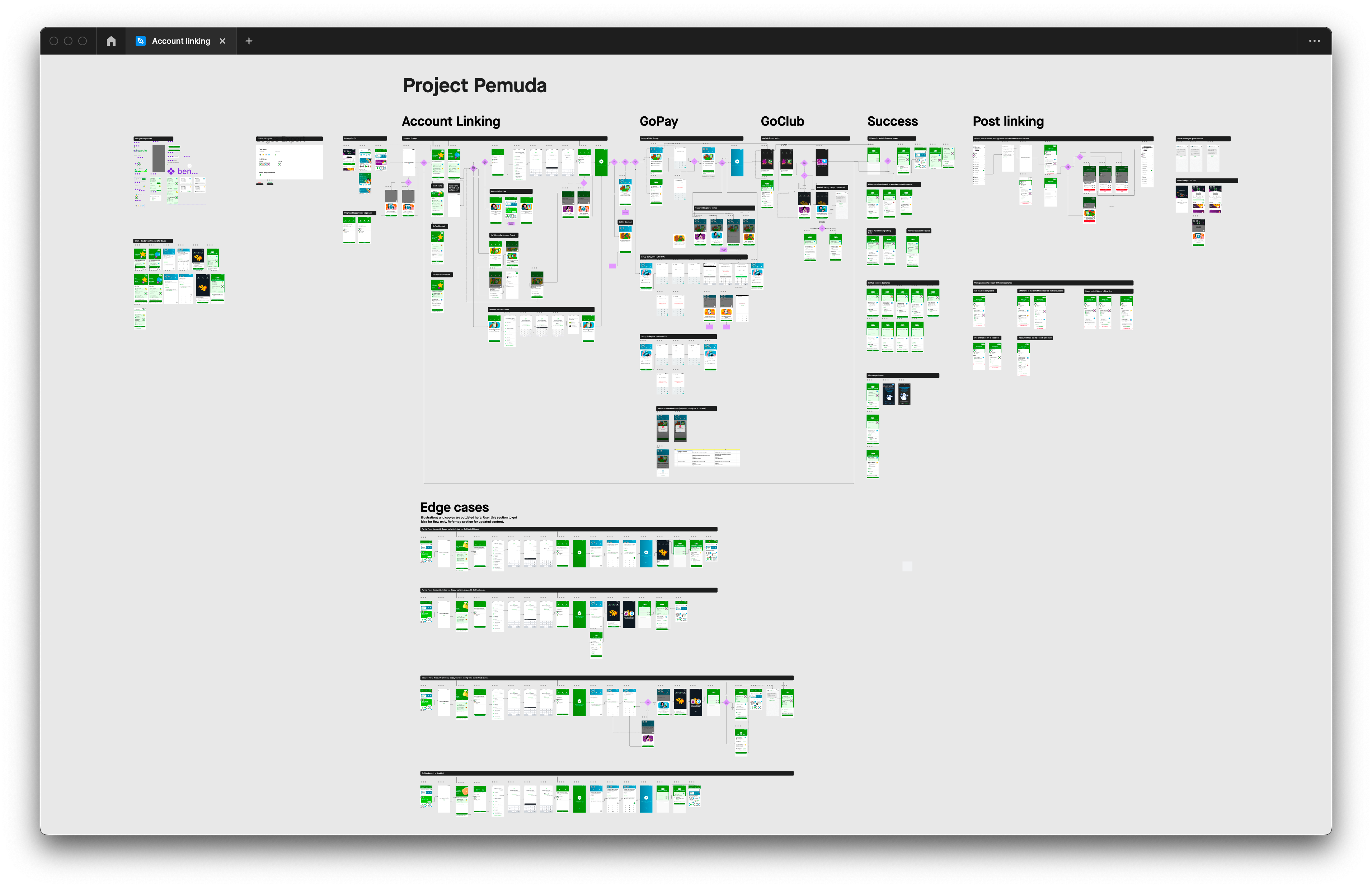
Piloting Figma with Project Pemuda

Gojek’s very first end-to-end project piloted on Figma was code-named ‘Project Pemuda’ (Pemuda means ‘youth’ in Bahasa Indonesian). It was one of the most complex projects undertaken to date.
Gojek and Tokopedia had recently merged in the summer of 2021 to form the GoTo Group. The first step to creating an ecosystem of services between the two companies was to give users the opportunity to link their two accounts together. In exchange they would get a more rewarding and personalised experience.
The project involved multiple mega-verticals from both organisations. On Gojek’s end was the Customer Platform team, handling user accounts and credentials, the GoPay team, handling the wallet and payments experience, and the GoClub team, which handles the loyalty programme. There were similar verticals working on Tokopedia’s end.
The goal was to have a seamless experience for the end user to link their accounts and reap the benefits. Keith says, “As you can imagine, the project required an immense amount of communication, a ton of back and forth in decision-making, and a lot, I mean A LOT, of file sharing and collaboration which we would never have achieved with the tooling prior to Figma.”
To give you an idea, actively working on the same file in parallel to meet a tight launch timeline were: two Interaction Designers, three Product Designers, three UX Writers, two UX Illustrators, a Creative Designer, and a Motion Designer.
Plus, there were many more non-editor stakeholders such as product managers, the research team, and product leads, who were actively sharing feedback with the designers.
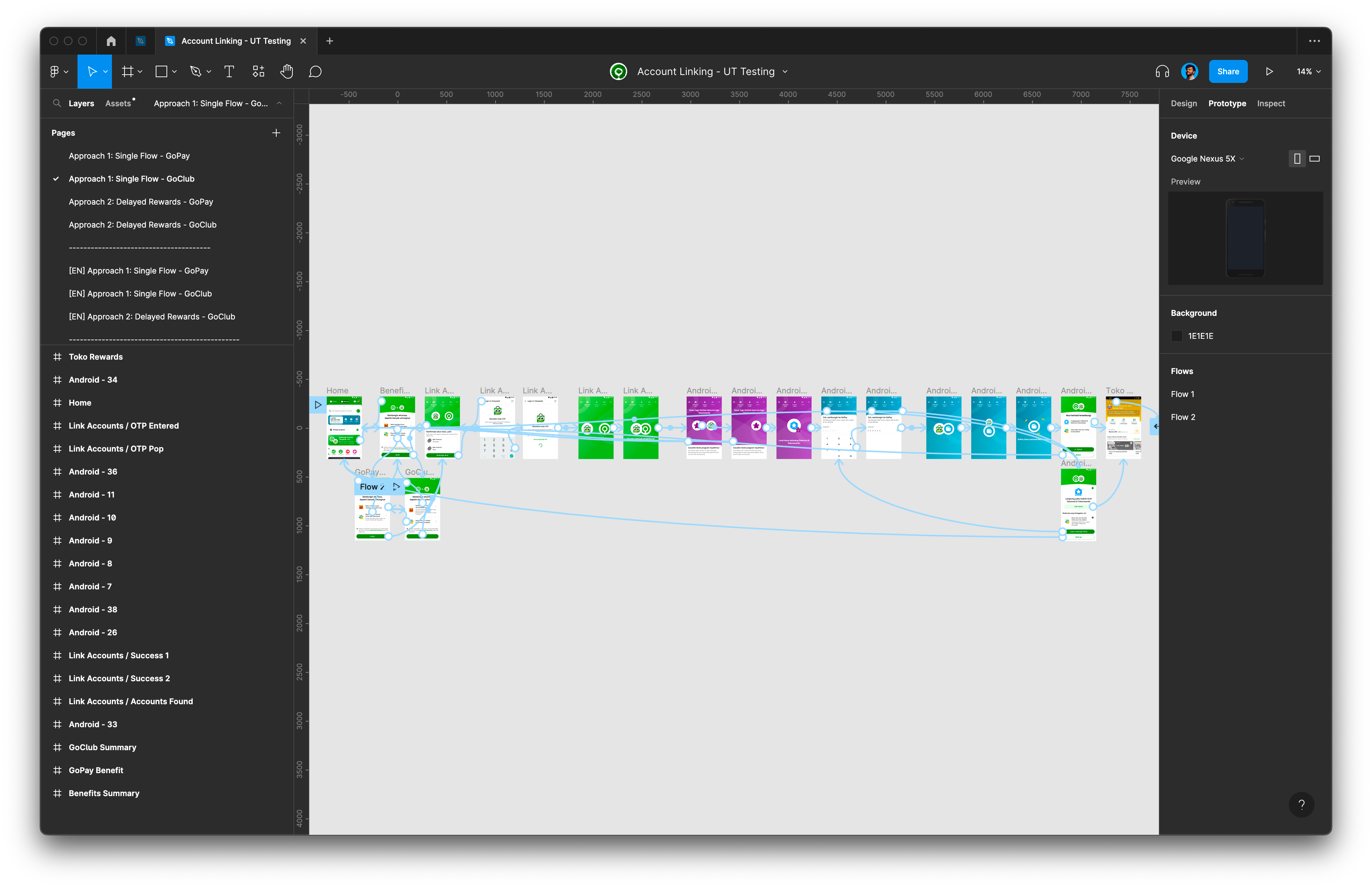
Meanwhile, the design team carried out a wave of concept testing via Figma prototypes. Figma had launched the ability to incorporate ‘flows’ into prototypes.

“Figma was a Godsend as we had to test four to five unique concept flows and instead of making separate links, we were able to clean it up into a single link. Tears of joy,” recalls Keith. The process was accelerated significantly by “some slick community plugins – another thing that wasn’t as robust on our previous tool”, the Designer adds.
5 long-term benefits of Figma for Gojek
The switch to Figma has changed processes and ways of working at Gojek for good. For example, having moved to Figma, many more stakeholders are now actively involved in the design process with an increased sense of collaboration on projects. In addition:
1. Design has turned into a multi-functional process in the team
With previous tools, designers would typically just present ideas and manually share updates with the team. This meant many stakeholders were out of the loop regarding progress unless they were personally updated.
Now with easily shareable links, designers can get all stakeholders actively following progress. Previously, UX Writers took a screenshot of designs and added copy to a Google sheet: a cumbersome process. Now the designs are often the sources of truth for copies as well.
2. Output velocity has increased
By greatly optimising the tooling experience, designers can do more in the same time, seamlessly maintaining design flow with little process friction. Prototyping has also improved. Before, with multiple external prototyping tools, the team had to worry about how each tool would interpret the layers. It meant designers often wasted time creating a simple micro-interaction.
Now, in Figma, each micro-interaction takes minutes. Figma handles low to mid-fidelity prototypes sufficiently for user testing, reducing reliance on external tools. This benefits designers' flow by decreasing context switching and increasing output.
3. Development handoff is smoother
Handoff is smoother with Figma. Previously, delivering a single screen or component was a multi-step ‘process’. Now with Figma, it’s literally a matter of seconds. The designer shares a link with the developer once, and the link stays the same, even if changes are made.
4. It’s easy to create Plugins for Figma
“A lot of other tools support a plugin infrastructure but only a handful make it accessible to the creator community,” says Keith. “Personally, I was able to create a plugin for the community with bare-bones experience in development thanks to the comprehensive tutorials and easy to use APIs.”
Consequently, Gojek has launched two plugins (MoSpec and Asphalt Color Grades) so far in the community and a few more internally to ease their processes.
5. Figma's handling of key features provides a more technical perspective on designs
Previous tools oversimplified technical facets, simplifying designers' lives but hampering engineering handoff. “Figma maintains this balance well, in my view,” says Keith.
Accelerating time to market
Using Figma, Gojek has transformed life for its multi-country community of designers, resulting in significant performance gains and accelerating time to market.
Gojek is now equipped for its next stage of growth with “a modern, powerful platform constructed for an organisation of our size and complexity,” as Keith puts it.
The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma et FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




