How Free builds consistent customer experiences across web, mobile and retail
Founded in 1999, Free is a French ISP that has always been associated with innovation. The company was the first to launch a triple-play box providing broadband, telephony and TV in France, and by 2023 the company had 21 million landline and mobile subscribers accessing services across multiple channels. As you’d expect, launching, maintaining and updating multiple products across different platforms is a huge task for the design and development teams.
“When we think about customer experience, it’s not just how people interact with our products on desktop and mobile web,” says Thomas Vimare, Head of Design at Free. “We’re also thinking about the whole customer experience - how they're using POS retail kiosks in our physical stores, their onboarding with our internet box or the interaction with the customer support inside our apps. However, one of the challenges of such a great legacy is that products and services have evolved over time across multiple platforms.”
The ISP space is very competitive, and in the design department that means lots of iteration and the pressure to execute quickly. However, at Free different departments often worked in silos, and didn’t always collaborate during the design phase. The end result? A mix of design tools and methodologies and roadmaps that were not always aligned.
“It wasn’t uncommon for design mockups to be created and shared in PowerPoint and PDFs, and teams struggled with asynchronous feedback and version control,” says Louison Bruguier, Marketing Team Leader at Free. “The biggest problem for us was that various product teams developed interfaces and user flows that varied by device, with different fonts and sometimes inconsistent experiences.”
That’s when Free’s design team decided to bring everything together in Figma.
A MULTI-CHANNEL DESIGN SYSTEM
As Head of Design, Thomas supervises all design activities at Free. Whether it's working with the Brand team or UX/UI Designers across different product teams, he helps define the vision and design strategy of Free's DNA. And in early 2022 he embarked on a mission to bring greater consistency across the company’s various services.
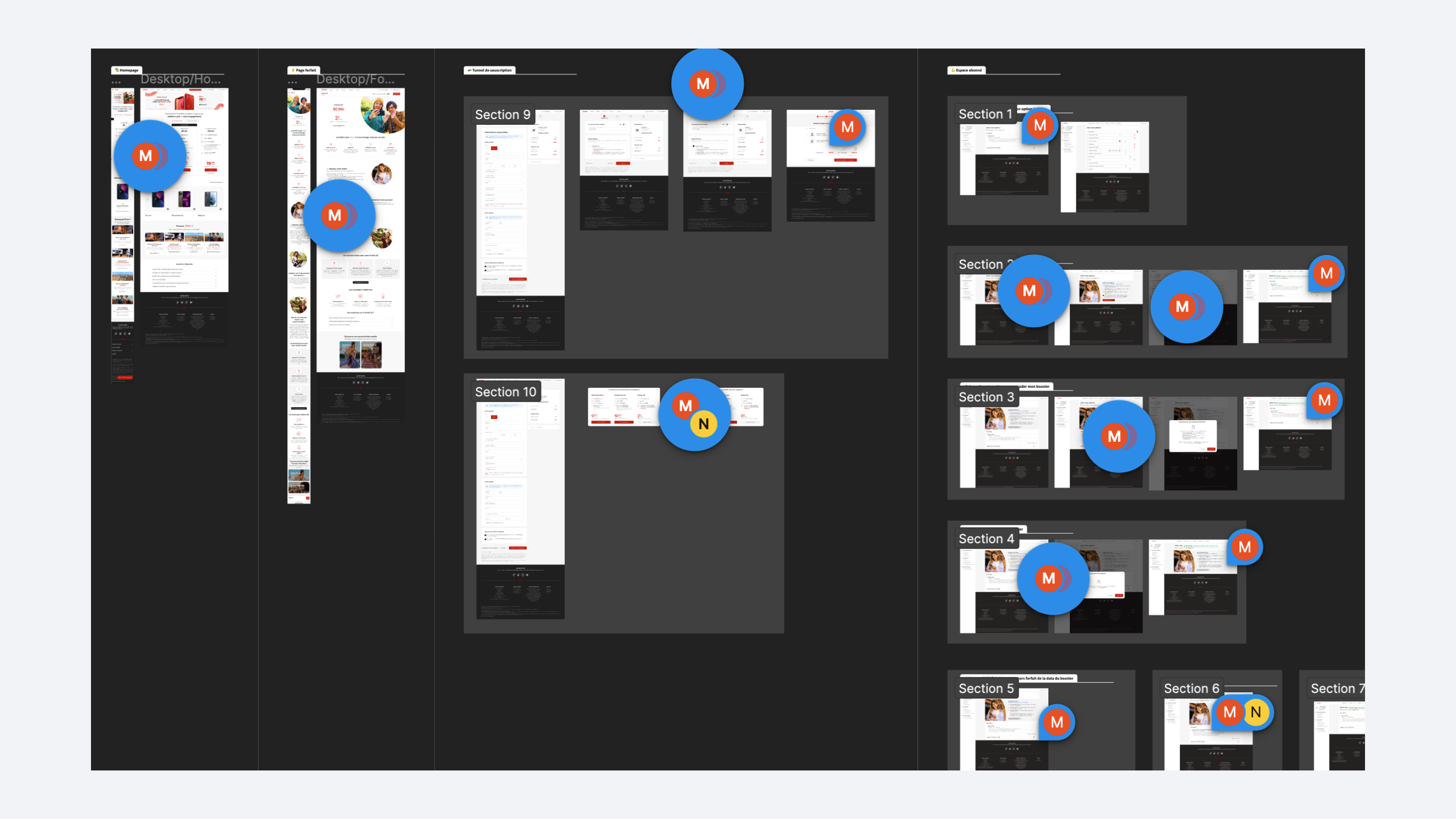
“The first thing we did was create an audit of everything we had,” says Thomas. “We didn’t have visibility of the UX patterns and UI design differences across all the devices. Things varied by desktop and mobile, iOS or Android, or even on retail kiosks: we didn’t have wireframes for everything. We needed a full overview of all of the screens for every device, and Figma is the only tool that allows us to do that. Once we had visibility we could start to bring consistency to all the touch points of the user experience.”

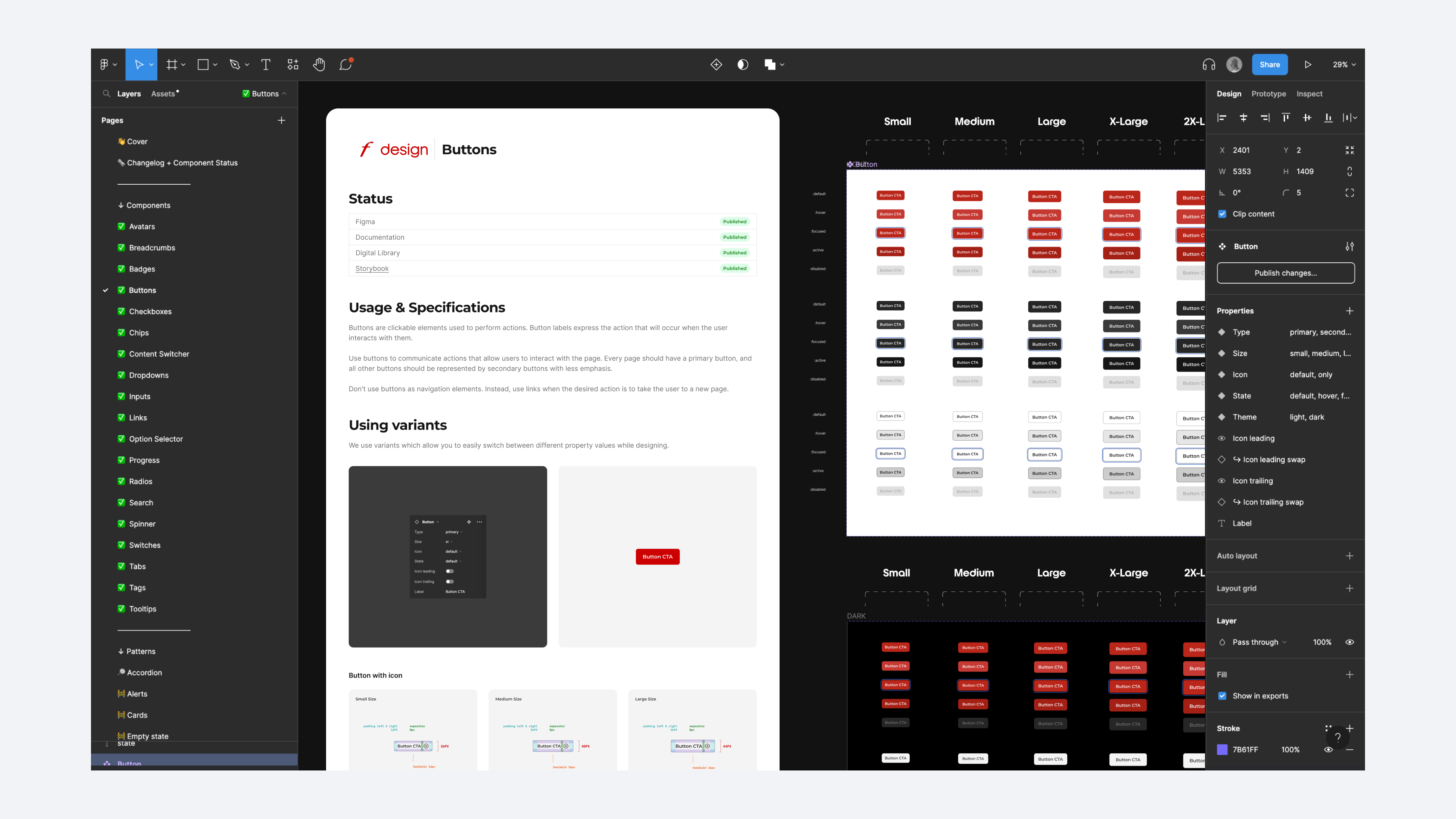
The design team did this by creating a design system with over 2,000 styles, components, 3D assets, illustrations and icons that would be used by 10+ product squads with the aim of standardising the experience and the way Free communicates with users, regardless of the point of contact.
It was a starting point for bringing all teams together using Figma and FigJam.
SCALING DESIGN: FROM KICK-OFF TO QA
Historically, those involved in launching services included the product teams, which worked in squads with multidisciplinary skills (PO, Tech, Design), marketing teams (CRM, Brand Design, Digital, Merchandising, social and media) and legal. But where different teams previously worked in different platforms, now Figma helps them work together - from project kickoff to QA.
“One of the key factors in our industry is that many different departments come together. Yes, the design and development teams are responsible for making things, but Figma makes designs, screens and flows accessible for every team. This allows our legal and marketing teams, for instance, to be very closely involved in everything we produce, helping with copywriting and providing feedback. Teams outside of Free can provide feedback and work on the wording of offers too.

As a central tool for design, Figma is used in the discovery phases for ideation, workshops and early designs, while Figma’s whiteboarding tool FigJam is used for brainstorming, gathering user feedback and project prioritization.
In the delivery phase, Figma acts as a single source of truth for the design and brand teams, while developers have the autonomy to export assets and view paths in their entirety.
Thomas says one of the major outcomes of switching to Figma is the impact on release cycles. “Everything is more fluid in Figma and that helps us get things out of the door more quickly. From coming up with ideas, to prototyping before the development phase, we’ve saved several months of iteration for some projects.”
PROTOTYPING IN THE REAL WORLD
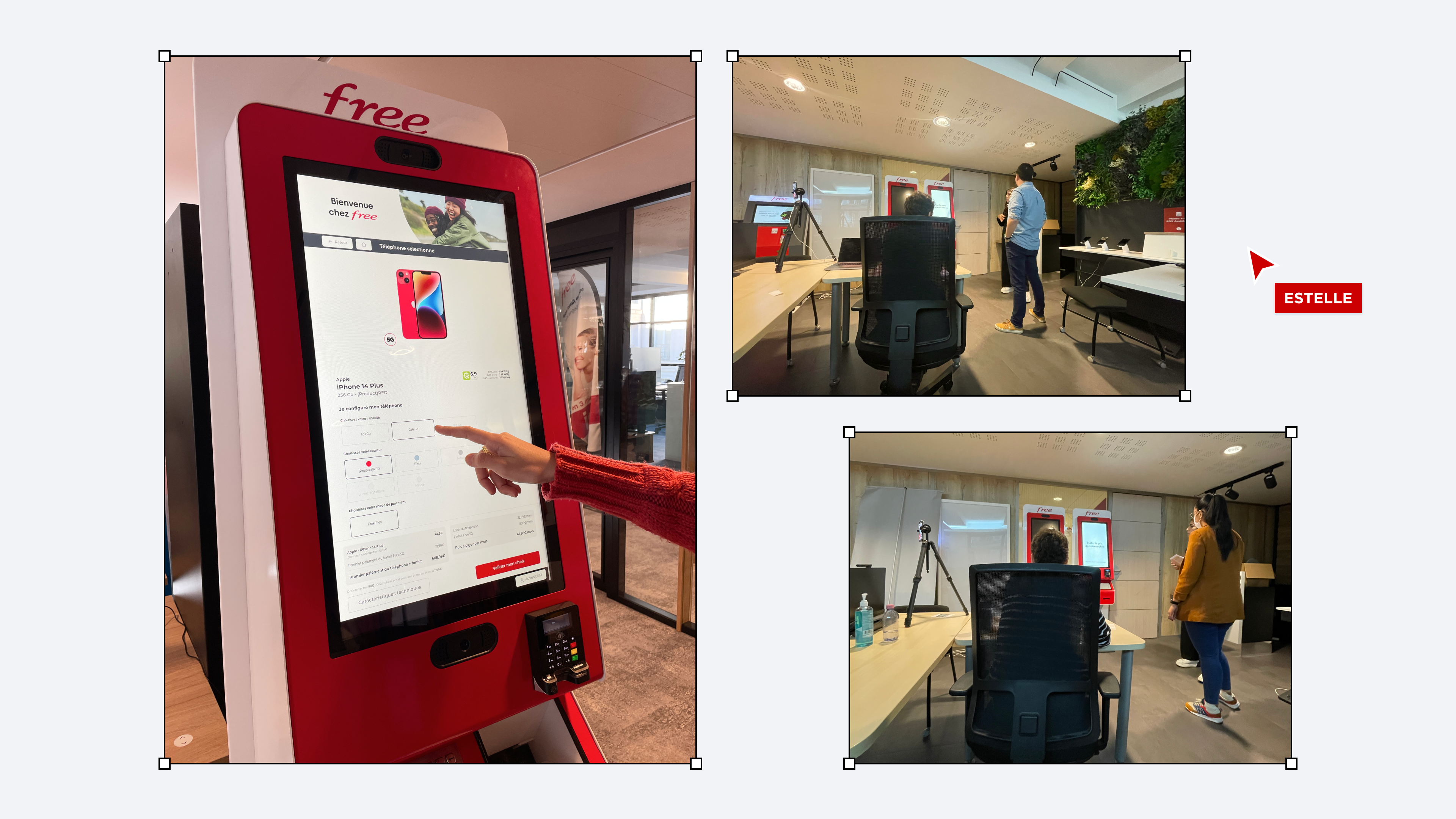
One of the “aha” moments came when Free’s design team were experimenting with a new interface for an in-store subscription screen. Figma allowed them to prototype interfaces directly on a retail kiosk, rather than testing it in a mocked-up environment.

“In the past, when we designed a new interface for an in-store deployment, we tested it on a MacBook or even a mobile phone screen. However, with Figma, we can prototype it and conduct usability tests directly on the larger screen of an in-store kiosk. Seeing it in context changed everything - you can get real user feedback, make recommendations and take decisions based on a more authentic experience.”
SECURE BY DESIGN
Figma has also helped Free provide a more secure experience when working with external partners.
“We sometimes work on services with external partners and so we have a real need for privacy,” says Louison. “Having the certainty that certain files are only available to those with a password is a must-have for us.”
On Figma’s Organization plan, Free uses Single Sign-On, password protection and link access controls to ensure sensitive files can’t get into the wrong hands. “There are serious levels of confidentiality within some projects, we don’t want leaks, and we have teams within the company whose work isn’t accessible by anyone else. Privacy is greatly improved with email verification, and we can track everything via activity logs,” says Thomas.
THE BUSINESS VALUE OF DESIGN
The combination of improved collaboration and consistency, faster release cycles, and tighter security has elevated the value of design at Free.
“It’s improved the understanding of both the role and the process of design,” says Thomas. ”Not only do different teams have a greater understanding of our day-to-day roles, they also have a better picture of the business value of design. We’ve retained the entrepreneurial spirit, with different teams coming up with bigger and better ideas across multiple platforms, but Figma has vastly improved our collaboration, time to market, while giving us more visibility, control and consistency.”
The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma and FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




