Redesigning Shopping: How Patagonia's Teams Collaborate in Figma and FigJam
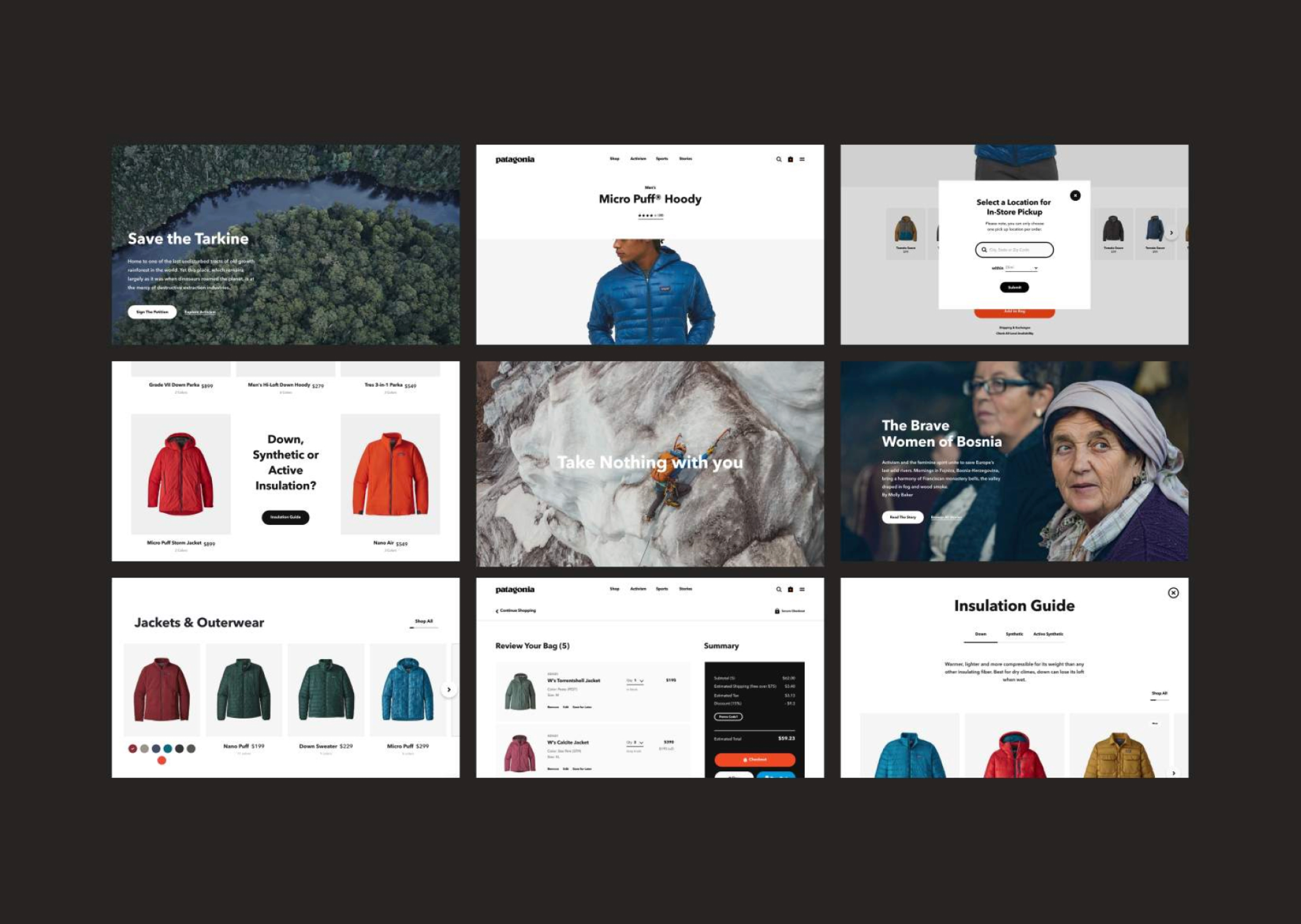
Patagonia has always found success in taking an unconventional approach to retail. Founded in 1973, Patagonia is an outdoor apparel company that's also in the business of saving our planet. One Black Friday, the retailer ran a full-page ad in The New York Times urging customers, "Don't buy this jacket," , and recently the company made Earth its only shareholder when its founder Yvon Chouinard transferred ownership to a trust and nonprofit. Sustainability is at the forefront of their digital experience, too.
Patagonia.com isn't just about e-commerce: The website places shopping alongside stories about the outdoors and opportunities for customers to take environmental action. Success isn't measured just by sales, but also by reducing consumerism through activism. Building a digital product that serves both goals isn't easy. As Patagonia's Senior Experience Designer Manu Garzaron puts it, "There's a need for selling products, but there's also the company mission. We're working with that tension daily, and everything we do, we have to have that in mind."

To strike the right balance, Patagonia's Digital Studio—the team responsible for everything from optimizing checkouts to launching new climate goal pages—relies on new tools and workflows to spark creativity, collaboration, and get feedback from the widest range of perspectives.
Finding the right workspace to create together
To generate its envelope-pushing ideas, Patagonia encourages input from everyone, not just designers. "We've seen success when we put uncommon disciplines together—a river ecologist, a writer, and an experience designer collaborating on a clear objective that leads to an impactful and engaging experience," says Levon Sharrow, Patagonia's Director of Experience Design. That's why the Digital Studio often partners with brand and category designers, marketers, copywriters, and others to create a unique e-commerce experience. However, each discipline had separate tools and ways of working–some jammed in Sketch, InDesign, or Invision, and others relied on docs.

Being on different tools caused inefficiencies, like doubling up on work, and misalignment between teams. For instance, it was tough for content and design to work in parallel. If copy needed updating, a designer would have to send a screenshot of the mock to a writer, who would then spin up a separate copy doc. Once the copy was ready, they'd send the doc back to the designer to update the mock. Reviews with stakeholders were also a pain, since there were multiple places to look at, manually update, and merge. Because content and design worked in different digital spaces, it was hard to see the bigger picture and collaborate on one experience. "Not only is it a pain to recreate something because you're using different tools, there's also no fluidity to the idea," explains Levon. "Depending on which team you're working with, you'd get different executions. Taking these different mediums and creating one seamless [experience] from it was a challenge. There is a limitation when everyone is working in siloed environments."
No matter the discipline, everyone has a centralized location to view, understand, and contribute to the work. This makes it easier to create a cohesive customer experience.
— Levon Sharrow, Patagonia's Director of Experience Design
That changed with Figma. Different teams now have a single place to create together. Manu recalls live-editing a climate action page: "I got put in a room with the photo editor and copywriter. I saw their eyes open, and they were super excited. That sense of collaboration and speed [of working] together has been contagious." Writers can edit screens directly, resulting in a more connected experience. Instead of recreating assets or making new ones, brand designers and marketers can use the design system libraries that the Digital Studio has created. This frees up more time to focus on expanding their craft, or innovating new ways to move Patagonia's mission forward.
Using Figma as the source of truth has led to a better product, says Levon: "No matter the discipline, everyone has a centralized location to view, understand, and contribute to the work. This makes it easier to create a cohesive customer experience."
Building better products faster, from ideation to build
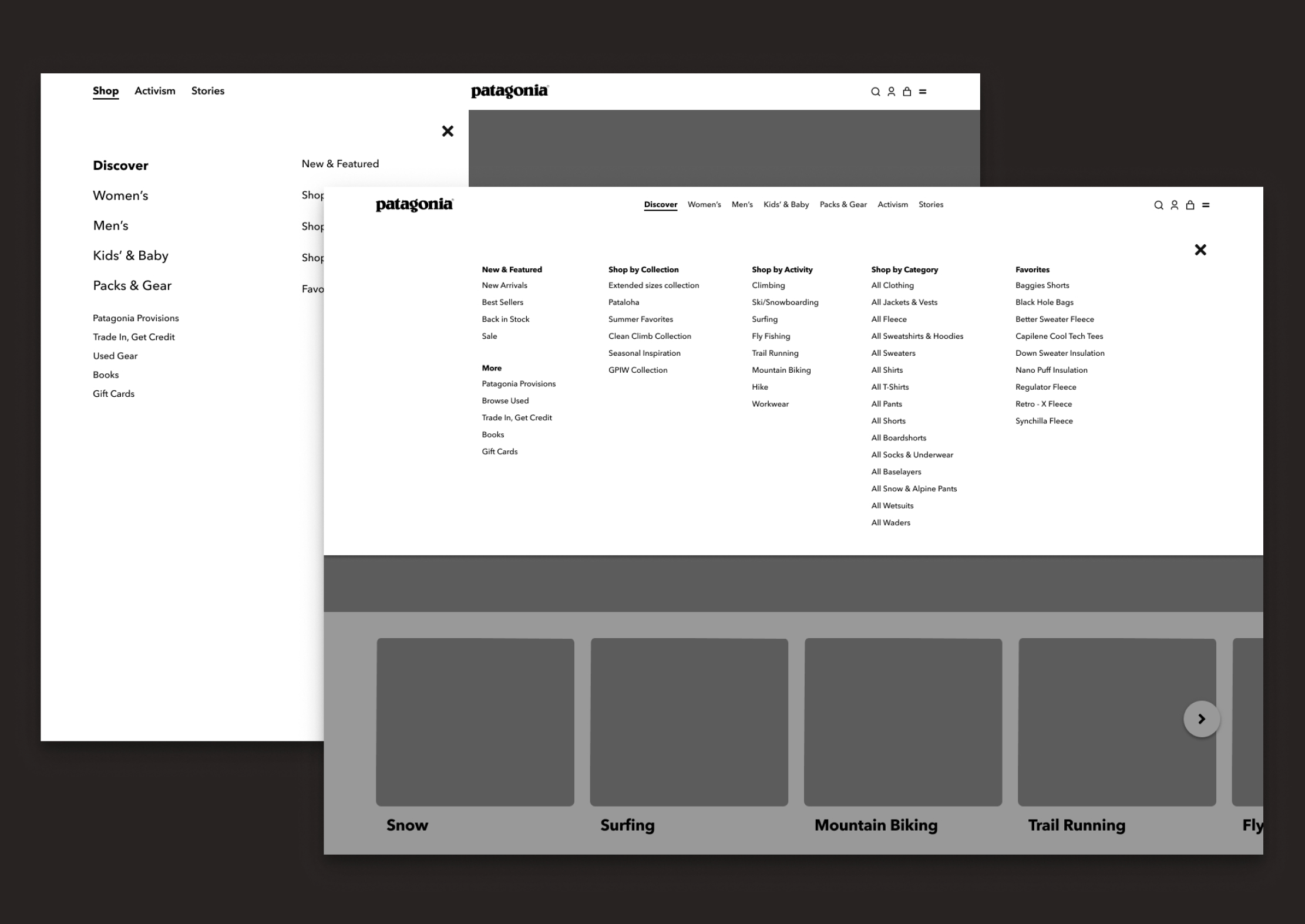
As a part of the design process, the Digital Studio uses Figma to test and iterate concepts with customers. When the team redesigned the site navigation, they started by building Figma prototypes. Over Zoom, users could interact with a high-fidelity prototype and offer richer feedback on what they were experiencing. Through prototyping, the Digital Studio could quickly identify usability issues, and refine their hypothesis for the next stage of quantitative research.

The learnings from testing with the Figma prototype also helped align key stakeholders. "It really helped us sell our decision internally because sometimes people are skeptical of such a big change," says Manu. Having internal alignment unblocked the team, and empowered them to move quicker. In a couple of months, the team shipped the navigation changes. This increased site conversions by 3% and led to a positive impact on Patagonia's business.
Figma was always a better way to share documentation with developers because they can collaborate, comment, and inspect.
— Manu Garzaron, Patagonia’s Senior Experience Designer
Once the design is in place, Figma has also helped facilitate the handoff to developers. "Figma was always a better way to share documentation with developers because they can collaborate, comment, and inspect," says Manu. With Dev Mode, he anticipates that it'll make the experience even more seamless: "[Engineers] are super excited about Dev Mode because they can see variables in their language, and grab documentation about the design systems in Figma."
A more inclusive approach to product development
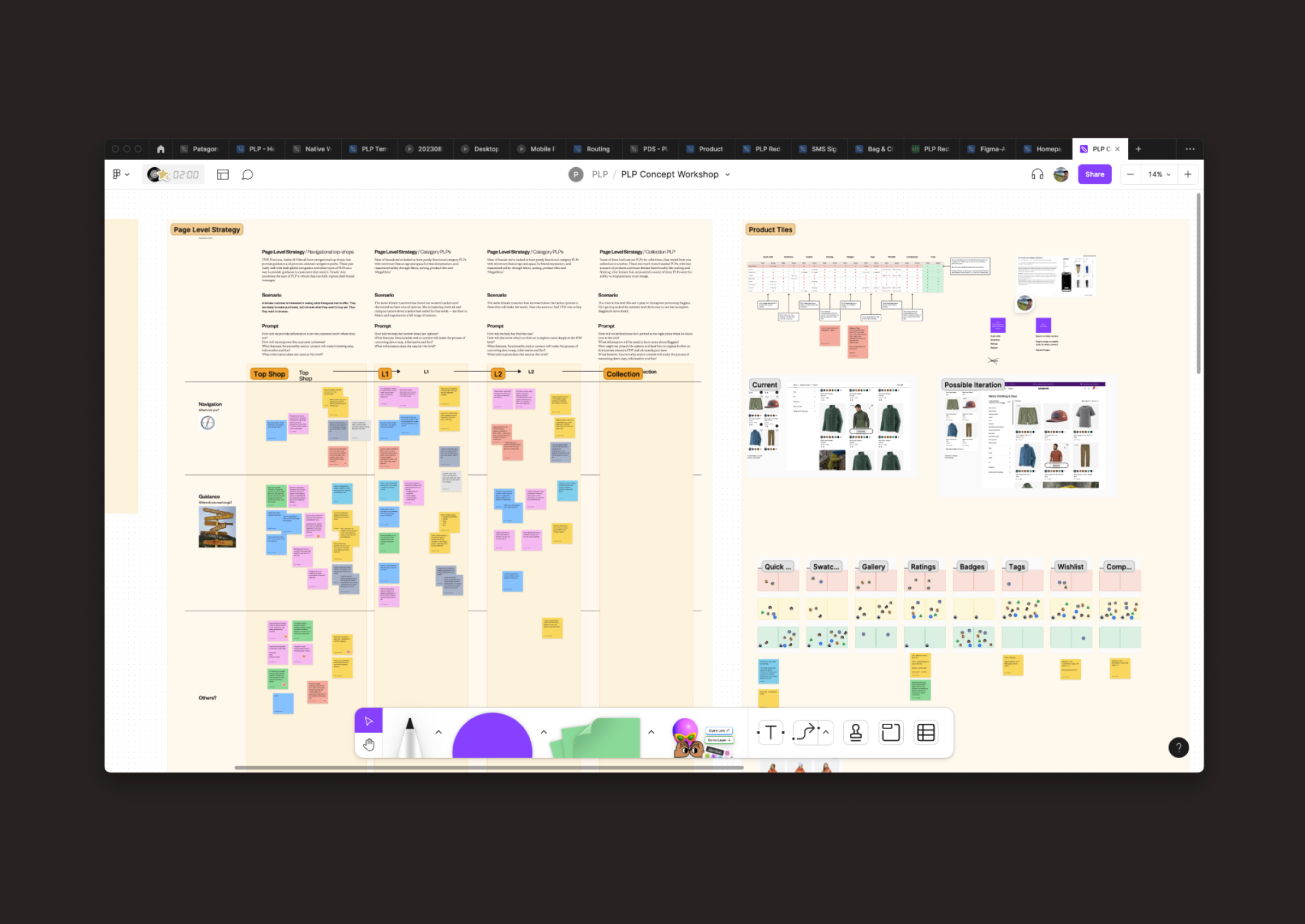
The introduction of FigJam has enabled Patagonia to open up their product development process to more people. Engaging a wider range of perspectives not only leads to a consistent, balanced digital experience, but it also helps Patagonia innovate. But the company didn't have the right tools in place where everyone could freely contribute ideas and feedback. Before, reviews and discussions happened live or in smaller group settings. Some people weren't comfortable with sharing feedback on the spot. Sharing context from a live meeting was also cumbersome. Teams would use physical whiteboards, take photos of their sketches, and email the photos with separate notes on Dropbox Paper or Excel. It was easy for ideas and context to get lost.

When redesigning a product page, the Digital Studio created a low-fidelity mockup in FigJam by pasting components directly from Figma. The team also embedded other artifacts like user interviews and quantitative data so that context, design, and strategy could be in one place. Developers, product owners, and researchers could easily hop into FigJam to review, comment, and add stickies if they had ideas or questions. "Since we started using FigJam, I think that it's democratizing design for sure," shares Manu. "People are self-organizing the work differently too–it feels more like teamwork versus individualized tasking."
Beyond product strategy and design reviews, teams at Patagonia use FigJam to share briefs, creative mood boards, customer research, and even present to leadership. Everyone feels more empowered to share, visually communicate their ideas, and work towards a common goal. Levon describes the result as a richer tapestry of what teams are working on, leading to more strategic and intentional work.
What's next for Patagonia and Figma
With so many teams interested in Figma's tools, Patagonia can make sure that adoption is sustainable for their business too. Using Figma Enterprise, their Operations team can easily control user access, manage billing, and cut unnecessary costs. Every different team can create a dedicated workspace, while still being able to access shared libraries. Structure and consistency are possible–without limiting the freedom for people to explore the unconventional. This balance of bringing in an array of perspectives and aligning around a shared vision is essential for Patagonia's success. It's how they stay innovative and keep coming up with new ideas, not just for retail but for the planet too.
Want to learn more about how Patagonia builds their innovative digital experience? Check out their Ideation Workshop template, or watch their Redesigning Retail livestream.
About Patagonia
Industry: Retail
Figma plan: Enterprise
Products: Figma, FigJam
Figma Community tools: Autoflow, EightShapes Specs, RemixIcon, Lorem Ipsum, Text Counts, Contrast, Button Widget
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




