How Stash builds financial products that customers can trust
Stash is, at its core, a long term investing app focused on bringing better customer service and awareness to a traditionally complicated, heavily regulated and difficult-to-navigate space. They're also taking a different approach to many other investment apps out there today. Stash advocates long term wealth building, good financial habits and regular savings and investing habits, instead of day trading.
Snapshot
- Industry: Financial Services
- Employees: 400
- Plan: Org
- Designers 15+
- Hours Saved: 12,000
- Efficiency gain during product development: 20%
- Integrations: Ditto, Github
Traditional long term investment products are ripe for disruption, but they're also hard to get it right:
Stash is building a suite of financial products and services that empower everyday Americans to invest and save for a better financial future. In fact, 95% of their customers have limited investment experience—too many Americans find traditional investing, saving, and growing their money complicated and hard to do. While the opportunity to disrupt traditional investing experiences is big, it's incredibly hard to execute on. Financial services products are both heavily regulated and can often be difficult to understand and use. As a result, Stash's product team has had to simplify complex financial concepts and build a compliant UX that makes sure Stash's customers are able to easily use their products to budget, save, and invest their money with confidence and certainty.
Devin Wilmot, their Design Systems Lead, and so many others are constantly seeking to improve the way the company builds products so they can transform long term investing. Figma and Ditto (a Figma partner that helps teams manage their product text from design to development) ended up being an important part of the Stash team’s strategy for simplifying and streamlining its product development process.

'Drift', duplication of work, and manual tasks started to slow Stash down:
In 2017, Stash found itself growing from tens of thousands of customers and one designer, to millions of customers and 20 designers. In the early days, Stash could build fast, but they didn't have any reusable components, or a simple way to move work forward in the same place. Every component and corresponding copy was built from scratch every time, leading to different interpretations of their app experience, duplication of work between designers, and ultimately, end user uncertainty.
Devin started to notice that their components and designs had begun to drift; changing slightly based on each of his designer’s new interpretations leading to inconsistencies across their product experience.
At the same time, the team was growing quickly, making it difficult to integrate new hires efficiently and build alignment on key decisions during the product development cycle.
“So many times we’d find that we’d think we weren’t aligned, only to realize that we’d been saying the same thing all along, it was really slowing us down.”
The teams were also struggling with a bunch of different disconnected tools like Zeplin and Invision, and were stuck uploading PDFs of designs and copy into static Asana tasks. Any new iterations were lost, or not reviewed, and the team was wasting time duplicating manual work rather than innovating.
Stash was finding out the hard way that scaling is hard
Devin and the team were running into the same problem that many product teams struggle with as they get bigger. In the early days shipping quickly was easy, but as they matured and grew from 2-20 designers it got harder to be scrappy, move fast, and build a great product at the same time.
"Being small is a superpower in terms of time to market and shipping speed, but as we grew, we didn't have a design system, or a simple way of collaborating, or communicating. Then you go into a post-pandemic world where everyone is distributed and having a common space and language becomes more important than ever".
As the team got bigger, moving fast created too many opportunities for errors and miscommunication during product development, and inconsistency across their product suite.
One of Stash's product principles is building trust for their customers through building consistent, easy-to-understand user experiences. As these inconsistencies and miscommunications started to creep in, Stash knew that shipping fast, without a design system, could soon start to erode that experience for customers.
Building a Design System that can move fast and deliver quality product
Devin and the team started building a design system as a side project, but momentum really picked up once they realized they could create a centralized design library, mapped to their code base, which could automate any central change across their app. The result was a 'shared language' across their whole product team. Designers, engineers, product managers, and even their compliance team could now stay on the same page, even though they often think differently, are distributed, and have different ways of approaching their work.
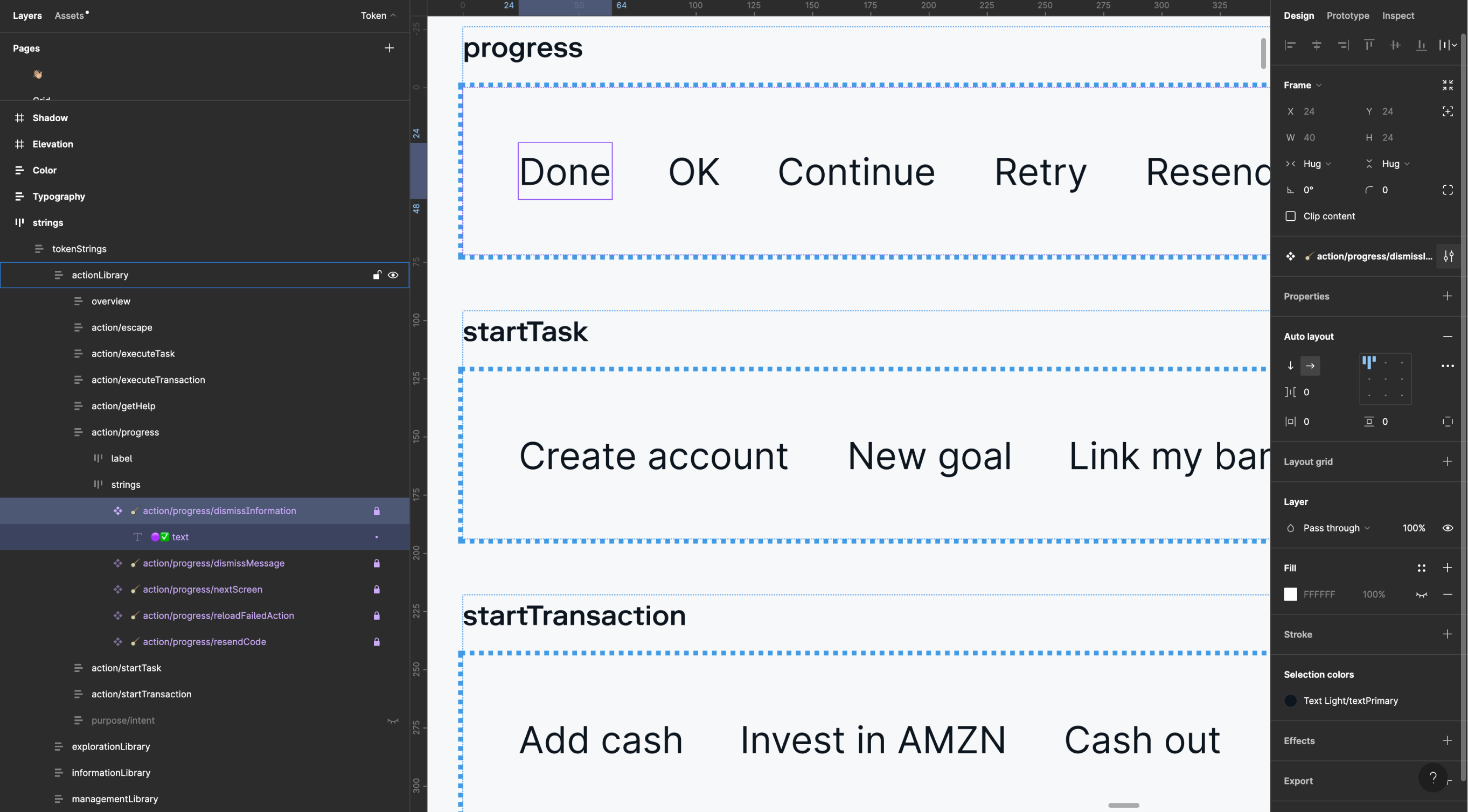
Stash began building components, styles and assets, and documenting the history of their components, along with every variation in a flat Figma library structure. They then mapped Figma and Ditto APIs to these assets, automatically proliferating any style, spacing and text string updates across their apps. Copy approvals, spacing and style changes, for example, are no longer manual processes, but can be updated once in their design system and automatically deployed using Figma and Ditto.
In doing this, they automated their design, copy, and development process for all repeatable assets, thereby reducing a significant number of manual tasks.

Faster product development cycles, better product, and a closer team
Devin estimates that Stash's product development cycle sped up by 20%, now that designers and developers can reuse, collaborate and update approved components and compliant copy in Figma and Ditto. Instead of building from scratch and waiting for confirmation or approvals, they can build screens in 20 minutes that used to take days. Their compliance team can also review and comment directly in Figma and Ditto, simplifying their approval processes.
Seeking compliance approval and handing over designs to their engineers went from 5+ meetings of alignment seeking, reviewing tickets, and long email threads, to everyone jumping into Figma and Ditto to comment contextually, collaborate, and move work forward together in the same space.
With less time spent building alignment and designing from scratch - Stash can now focus on really homing in on solving their customers problems and building the best product possible. For Devin, this is one of the impacts he's proudest of.
"We're just building a much higher quality solution now, which is what really matters to our customers."
A closer team, and more opportunities to solve the big problems:
The Stash teams’ investment in Figma, Ditto, and their design system removed the manual, repetitive work. Allowing for new iterations, and encouraging teams that typically sit outside the design process to contribute. This has ultimately made Stash a better place to work, where alignment isn't complex and teams can communicate easily in Figma.
"This is the healthiest team I've worked on in terms of feedback and collaboration, there's no ego in the room because our design process helps everyone align, speak the same language, and move product forward."
Building a better product that helps their customers manage their long term investments
Using Figma and Ditto to scale Stash's product development cycle has had a huge impact on efficiency, product experience, and has made it easier to meet regulatory requirements. The impact they're proudest of though, has been their ability to help their customers invest in what is often a confusing, complicated space. By building a design system that is trusted internally, they've created a product customers can also trust, understand, and navigate easily - which is the key to success in catering for the 95% of their customers who are new or beginner investors.
For us, "Reducing customer uncertainty means reducing uncertainty for the people who build for the customer. If our product teams are certain, then our customers' product experience is so much better."

The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma and FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use




