Figma für Designsysteme
Ein Designsystem für alle
Erstelle Ressourcen und Bibliotheken, die von allen Teammitgliedern gemeinsam genutzt werden können. Figma beschleunigt die Einführung von Designsystemen für mehr Konsistenz und Effizienz.

Im Einsatz bei den Teams von
Skalierbare Designsysteme
Arbeitet gemeinsam an wiederverwendbaren Ressourcen, um ein Designsystem zu erstellen, das Konsistenz und Innovation in deinen Teams und bei deinen Produkten fördert.

Erstelle eine Struktur für schnellere Innovation
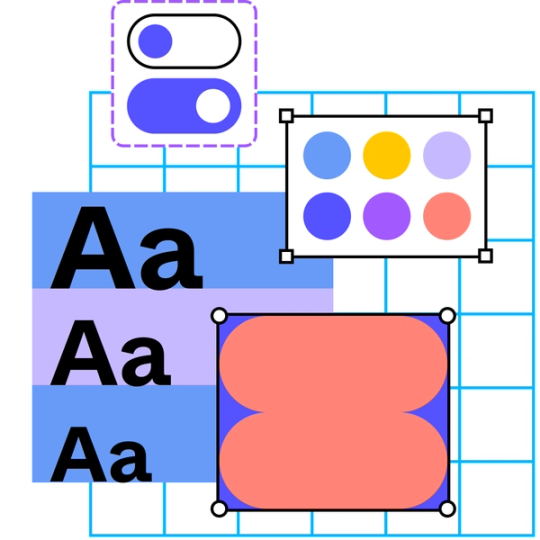
Mit standardisierten Stilen, Variablen und Komponenten kannst du alles, von Farben bis zu Auffüllskalen, nahtlos für deine Produkte und Marken skalieren.
Teile Bibliotheken für mehr Konsistenz
Veröffentliche Objekte in Teambibliotheken, damit die neuesten freigegebenen Designelemente nur einen Drag-and-Drop entfernt sind.
Deine Designsysteme wachsen mit deinem Produkt
Mit leistungsstarken Designsystem-Features wie Variablenmodi kannst du Anwendungsfälle, Themen und mehr skalieren.
Entdecke Designsystem-Features
Vereinheitliche den Produktentwicklungsprozess mit einem Designsystem, das in Design und Code aufeinander abgestimmt ist.

Implementiere Design-Token
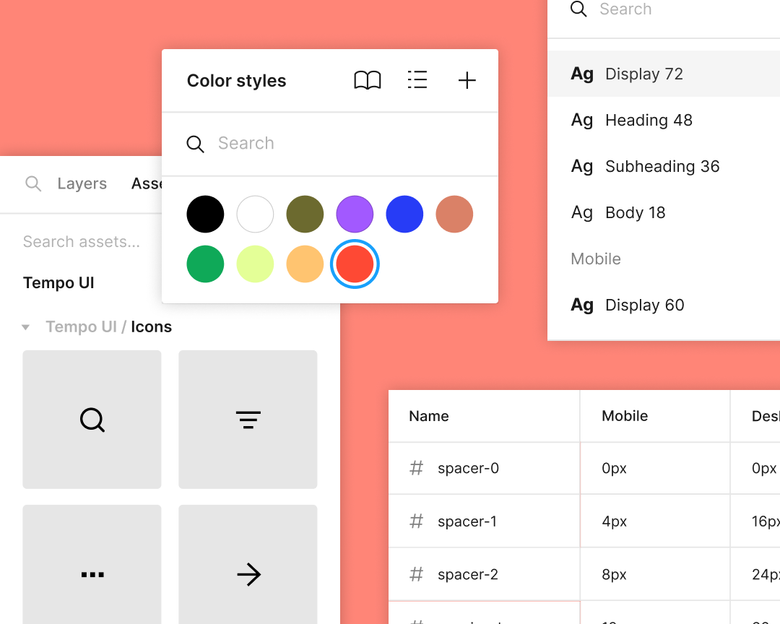
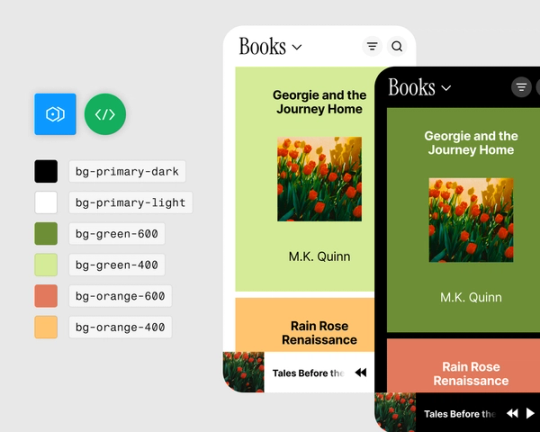
Nutze Variablen und Modi, um Design-Token für dein Designsystem einzubinden. Verwende Farb-Token, um zwischen hellem und dunklen Modus hin- und herzuschalten, oder nutze Schriftarten-Token, um Schriftarten zwischen Marken auszutauschen, und vieles mehr.

Verknüpfe Komponenten mit Code
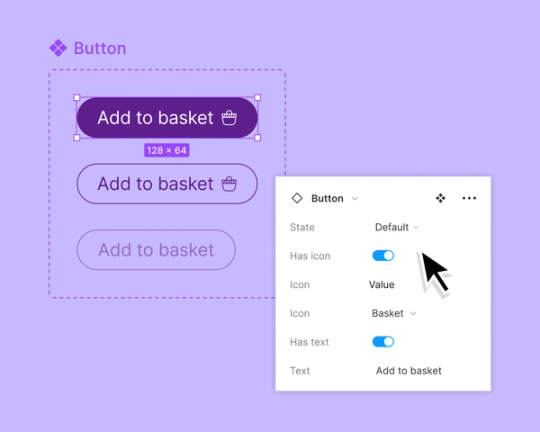
Verwende Komponenteneigenschaften, um Komponenten individueller zu gestalten und React-Eigenschaften zuzuordnen.

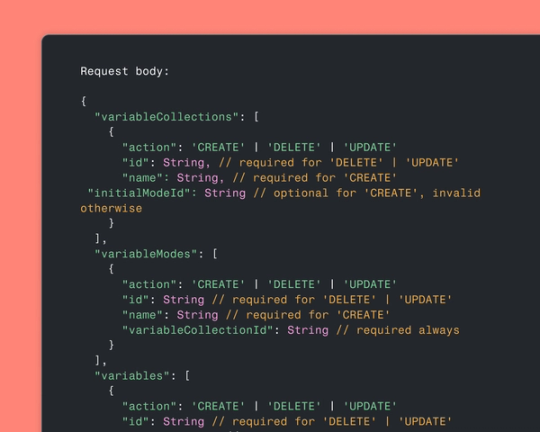
Synchronisiere deine Designsysteme
Nutze Variables REST API von Figma, um Variablen gesammelt zu erstellen und zu verwalten – so sparst du Zeit beim Skalieren deiner Designsysteme.

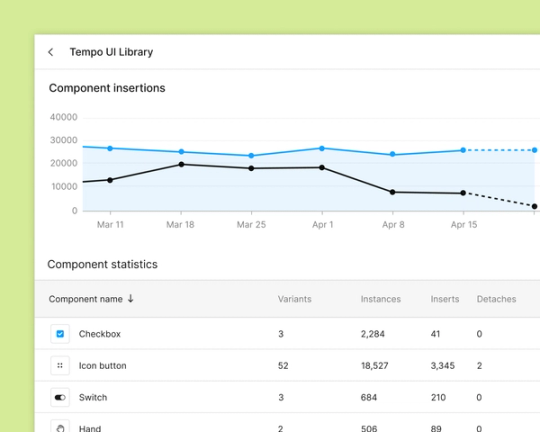
Erfasse Nutzungsanalysen
Sieh dir die Nutzung der Komponenten und Varianten deines Teams mit der Designsystem-Analyse an.
Unser Wechsel zu Figma hat unsere Arbeit stark verändert. Es wirkte wie ein Katalysator für den Aufbau unseres Designsystems.
James Davis, Lead Designer bei News UK


Das plattformübergreifende Designsystem von Spotify
Erfahre, wie sich das Designsystem-Team von Spotify aus dem Bedürfnis nach mehr Kohärenz heraus für einen plattformübergreifenden Ansatz für Komponenten entschieden hat.

Entdecke offene Designsysteme führender Marken
Erhalte Zugang zu den offenen Designsystemen von Marken wie GitHub, Atlassian, Salesforce und mehr.

Fünf Wege, das Beste aus Designsystem-Analytics herauszuholen
Designsystem-Analytics soll es Teams ermöglichen, bessere Entscheidungen zu fällen und die Einführung zu beschleunigen.




