Figma für Entwickler*innen
Produkte schneller erfassen und versenden
Für einen effektiveren Produktentwicklungsprozess bringt Figma Entwickler*innen und Designer*innen zusammen.

Im Einsatz bei den Teams von

An einem Ort von der Idee zum fertigen Produkt
Figma unterstützt dich und dein Team bei der Zusammenarbeit bei Design‑ und Entwicklungsentscheidungen von Anfang bis Ende.
Designs schneller in Code übersetzen
Schaffe effizientere Workflows vom Design bis zur Produktion. Finde die Details, die du brauchst, schnell mit dem Dev Mode, um mit dem Designen zu beginnen.

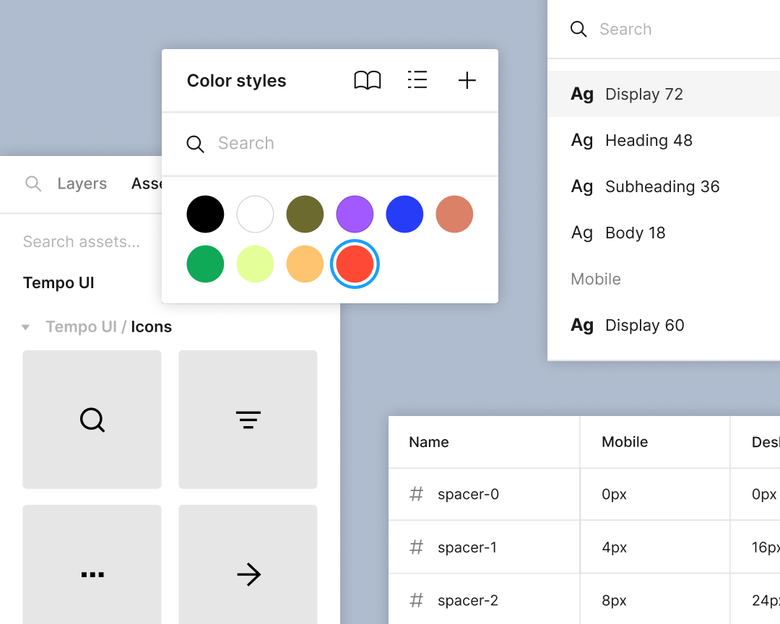
Konsistentere Produkte entwickeln
Verwende standardisierte Stile, Variablen und Komponenten, um deine Designs an deine Code-Basis anzupassen. So lässt sich repetitive Arbeit reduzieren.

Komplexität in Klarheit verwandeln
Organisiere Zeitpläne, skizziere technische Architekturen und vieles mehr in FigJam, um eine gemeinsame Strategie festzulegen, bevor die Entwicklung beginnt.
Der Dev Mode hat eine wichtige Funktion dabei übernommen, unser Designsystem verständlicher und leichter anwendbar zu machen.
Saurabh Soni, Head of Design bei Razorpay

Figma-Funktionen, die Entwickler*innen begeistern
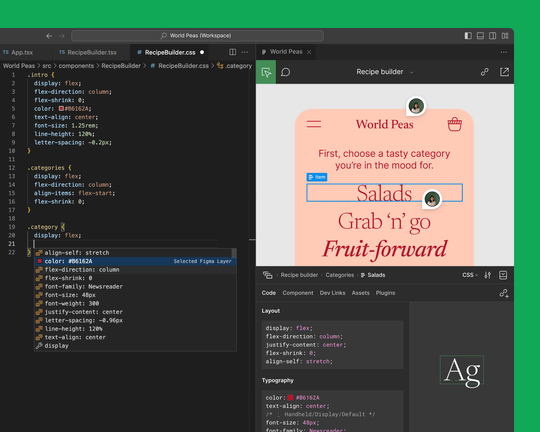
Designs prüfen
Navigiere durch Dev Mode-Dateien, um Maße, Spezifikationen und Stile direkt im Kontext des Designs zu finden. Generiere produktionsfertige Codeschnipsel für CSS, iOS oder Android.

Änderungen vergleichen
Organisiere Designdateien mit Abschnittsstatus, damit Entwickler*innen wissen, was zur Umsetzung bereit ist. Vergleiche Änderungen und exportiere Anlagen mit nur einem Klick, um ohne langes Hin und Her das abzurufen, was du benötigst.

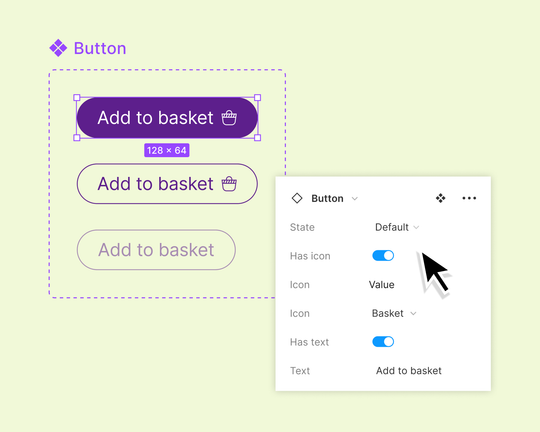
Mit Code abgeglichene Komponenten
Passe Variablen an Design-Token an, und weise Komponenten React-Eigenschaften zu, um doppelte Arbeit zu vermeiden und die endgültigen Ausgaben näher an den Designdateien zu halten.

Integration mit VS Code
Mit Figma for VS Code können Entwickler*innen Designdateien prüfen und direkt in deiner Entwicklungsumgebung zusammenarbeiten. Du musst deinen Workflow nicht unterbrechen, um Änderungen nachzuverfolgen und auf Kommentare zu reagieren.
Weitere Ressourcen für Entwickler*innen

Dev Mode-Testumgebung
Sieh dir diese Playground-Datei an, um mehr über den Dev Mode zu erfahren und zu lernen, wie du ihn verwenden kannst.

Leitfaden zum Dev Mode
Mache dich mit den Unterlagen vertraut, um mehr über die Verwendung der Dev Mode-Funktionen zu erfahren.

Alles Wissenswerte über den Dev Mode
Erfahre mehr über unsere Produktphilosophie und wie wir die Erfahrung von Entwickler*innen und Designer*innen in Figma verbessern.




