Figma für die Produktentwicklung
Produktinnovationen beschleunigen
Figma unterstützt Produktentwicklungsteams dabei, schneller gemeinsam zu brainstormen, zu designen und zu entwickeln.

Im Einsatz bei den Teams von
Das Entwickeln von Produkten ist schwierig. Figma macht es einfacher.
Von der Idee zum Produkt – alles an einem Ort: Figma ist eine Plattform für den gesamten Produktentwicklungsprozess.

Isolierte Tools und Teams zusammenbringen
Damit es nicht mehr notwendig ist, von einem Tool zum nächsten zu wechseln, vereint Figma alle wichtigen Tools auf einer Plattform, sodass Teams gemeinsam designen und entwickeln können.

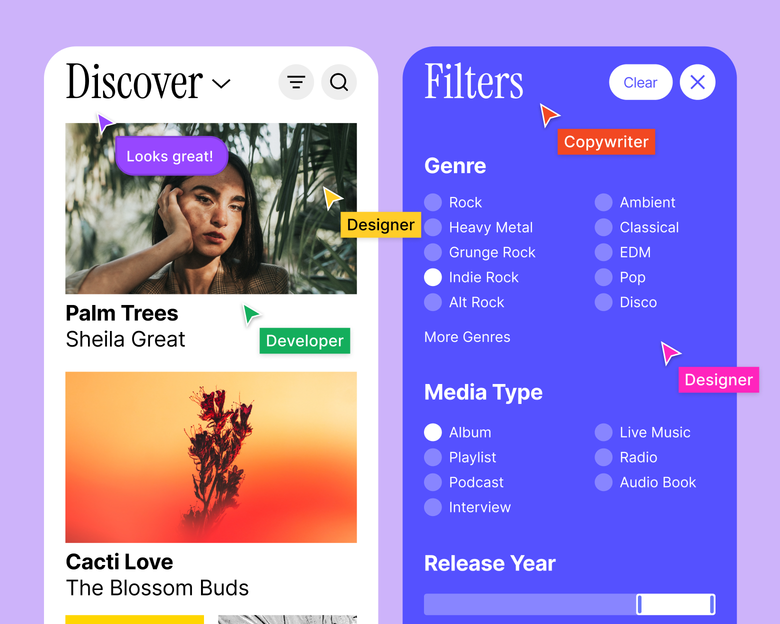
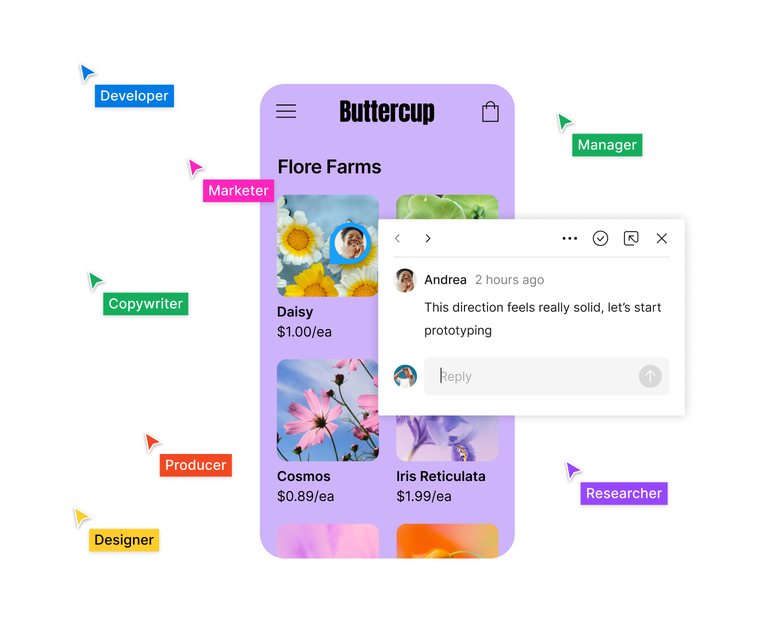
Besseres Feedback sammeln und eine bessere Abstimmung erreichen
Jeder kann gute Ideen beisteuern. Deshalb ermöglicht Figma eine bessere interdisziplinäre Zusammenarbeit und Transparenz, sodass alle am Produktentwicklungsprozess beteiligt sind.

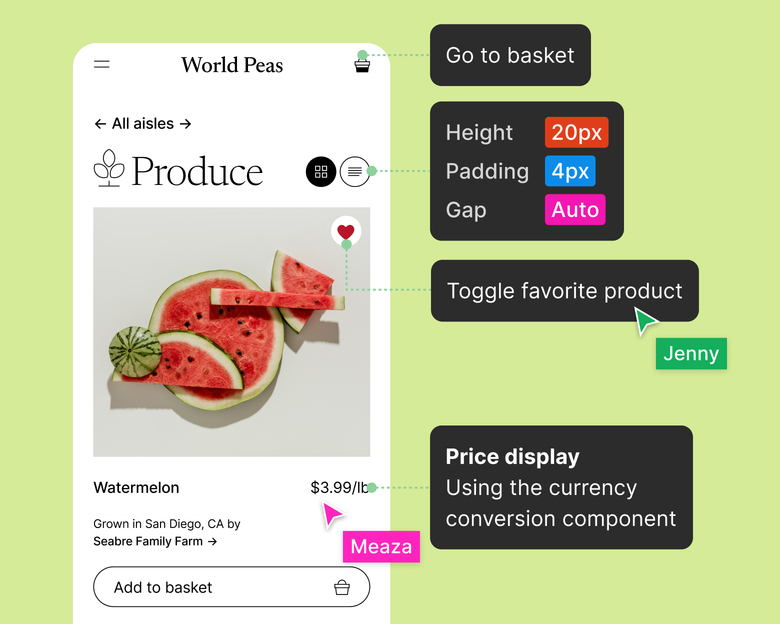
Differenzen zwischen Design und Entwicklung überbrücken
Verbessere die Kommunikation und die Zusammenarbeit zwischen Designer*innen und Entwickler*innen. Damit das, was designed wird, auch das ist, was entwickelt wird.
Funktionen für die Produktentwicklung entdecken
Mit Funktionen, die die Zusammenarbeit vom Anfang bis zum Ende des Produktionsprozesses unterstützen, kannst du Innovationen beschleunigen und gelangst schneller zu deinem fertigen Produkt.

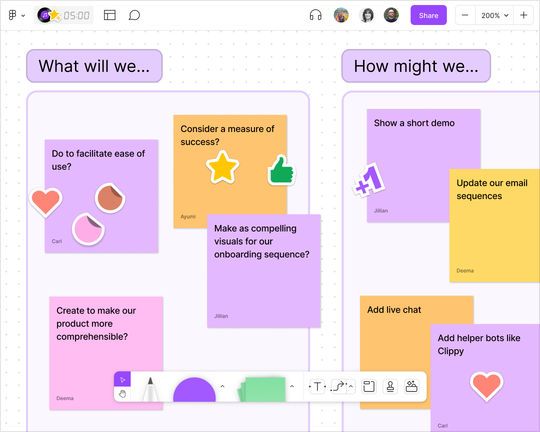
Whiteboard mit FigJam
Bringe dein Team auf neue Art und Weise zusammen: Brainstorming, Kick-Offs, Stand-ups, Retros und vieles mehr.

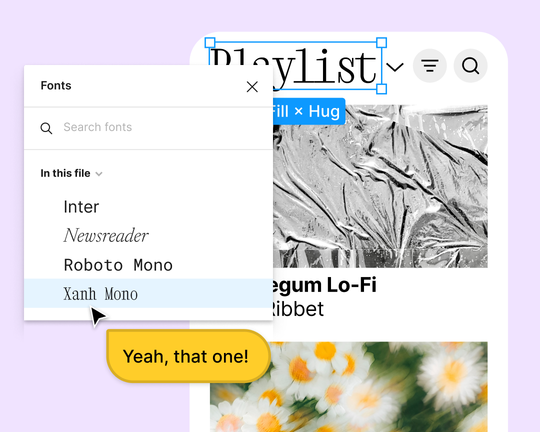
Mit Figma gestalten
Erkunde und verfeinere Ideen mit leistungsstarken Designtools, und erhalte qualitatives Feedback durch die Möglichkeit zur Zusammenarbeit.
Mit Dev Mode entwickeln
Bringe Klarheit in die Designs, und gib Entwickler*innen die Tools an die Hand, die sie benötigen, um sie in Code umzusetzen.

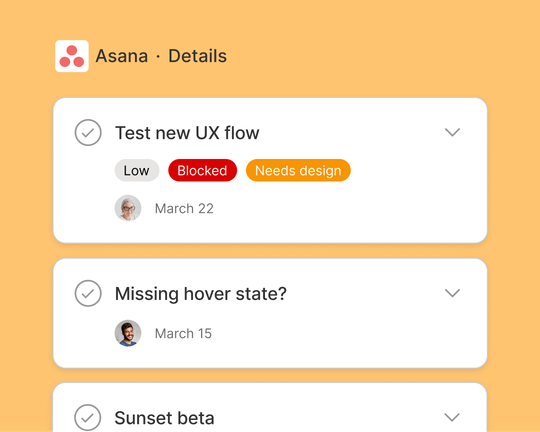
In deinen Technologie-Stack integrieren
Dank praktischer Integrationen kannst du deine Figma-Dateien mit anderen Tools wie Asana und Microsoft Teams verknüpfen, um organisiert und effizient zu bleiben.
Figma ermöglicht es uns, unternehmensweit zusammenzuarbeiten, um die Arbeit zu präsentieren, Input und Feedback schnell zu erhalten und in der schnelllebigen FinTech-Branche einen Vorteil zu haben.
Luiza Breier, Design-Lead bei Adyen


Wie das Produktteam von Figma zusammenarbeitet
Wirf einen Blick hinter die Kulissen des Figma-PM-Teams beim Brainstormen, Entwickeln und Reflektieren.

Kostenlose Vorlage für die Roadmap zur Produktentwicklung
Mit dieser kostenlosen Vorlage können Ziele festgelegt, Aufgaben verteilt und Hindernisse umgangen werden.

Erfahre, wie du eine bessere Roadmap für die Produktentwicklung erstellen kannst.
Lerne wichtige Strategien für die Erstellung von Roadmaps kennen, die dafür sorgen, dass dein Team fokussiert bleibt.




