Figma für Prototypen
Realistische Nutzererfahrungen in Sekundenschnelle
Mit den Prototyping-Tools von Figma kannst du hochauflösende, interaktive Prototypen ohne Code erstellen und teilen. Entwirf Designs und Protoypen, alles in Figma.

Im Einsatz bei den Teams von
Erwecke deine Designs zum Leben – noch vor der Entwicklung
Präsentiere deine Vision mit Prototypen ohne Code. So wissen Entwickler*innen immer, wie eine Nutzererfahrung aussehen und sich anfühlen soll.
Designs und Prototypen an einem Ort
Du kannst alles im Kontext bearbeiten und deine Prototypen direkt auf der Arbeitsfläche abspielen und ansehen – für schnelle Feedbackschleifen und Iterationen.
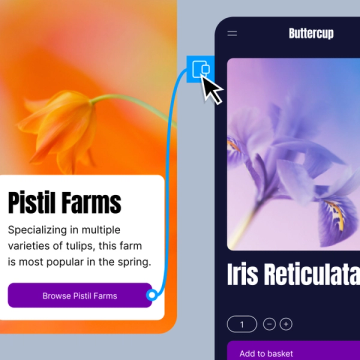
Realistische, animierte Prototypen mit nur wenigen Klicks
Wechsle mithilfe von interaktiven Komponenten automatisch zwischen Varianten hin und her. Dadurch kannst du mehr Animationen in weniger Schritten erstellen.

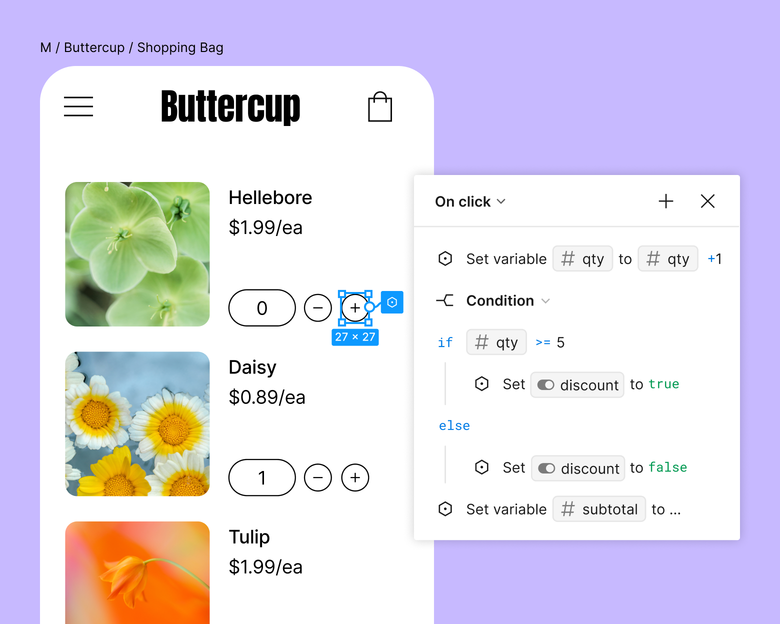
Komplexe Interaktionen, die sich real anfühlen
Gestalte mithilfe von Variablen, bedingter Logik und mathematischen Ausdrücken detaillierte Nutzererfahrungen mit weniger Rahmen.
Entdecke Funktionen für schnellere, realistischere Protoypen
Füge vorbereitete Interaktionen hinzu
Definiere eine Reihe von Interaktionen zwischen den Rahmen, beispielsweise durch Klicken, Bewegung des Mauszeigers oder Scrollen.
Flüssige Übergänge
Mit Smart-Animation kannst du ähnliche Objekte automatisch animieren, um detaillierte Übergänge zu erstellen – vom Parallax-Scrolling bis zu Touch-Gesten.
Prototypen für jede Bildschirmgröße erschaffen
Sieh dir dein Design auf jeder Bildschirmgröße an mit einem neuen Prototyp-Betrachter, der Größen dynamisch anpasst.
Rich-Media-Inhalte hinzufügen
Füge animierte GIFs und Videos hinzu, um die Nutzerfahrung beim Umgang mit Rich Media auf deiner Website oder App nachzuahmen.
Für die Entwickler*innen fühlt es sich real an und sie wissen genau, wie sie deine Vision umsetzen sollen. Diese Prototyping-Tools sind einfach spitze.
Andrew Matthews, Design Director, YETI

Erfahre mehr über die Best Practices für Prototyping

Der Leitfaden von Figma für Design und Prototypen
Lerne, wie du Prototypen in Figma erstellst, und mehr.

Warum die Prototyping-Kultur wichtig ist
Eine Prototyping-Kultur, die schon früh im Produktentwicklungsprozess aufgebaut wird, fördert Innovation.

Fünf Wege, um deinen Prototyping-Workflow zu verbessern
Hier sind einige unserer besten Tipps für eine schnelle und einfache Erstellung von Prototypen.




