FIGMA FÜR DIE WEB-ENTWICKLUNG
Schnell von der Idee zur Website
Figma hilft Web-Entwicklungsteams, schneller gemeinsam zu brainstormen, zu designen und zu konstruieren.

Im Einsatz bei den Teams von

Das Entwickeln von großartigen Web-Erfahrungen ist schwierig. Figma macht es einfacher.
Figma bringt Webdesign- und Entwicklungsteams auf einer Plattform zusammen.
Veröffentliche die Website so, wie du sie dir vorgestellt hast
Prototyping ermöglicht es Designer*innen, ihre umfassende Vision ihres Designs, einschließlich Animationen und Interaktionen, mit ihren Entwicklungspartner*innen zu teilen. Das reduziert nicht nur unnötiges Hin und Her, sondern auch Missverständnisse.

Design und Code aufeinander abstimmen
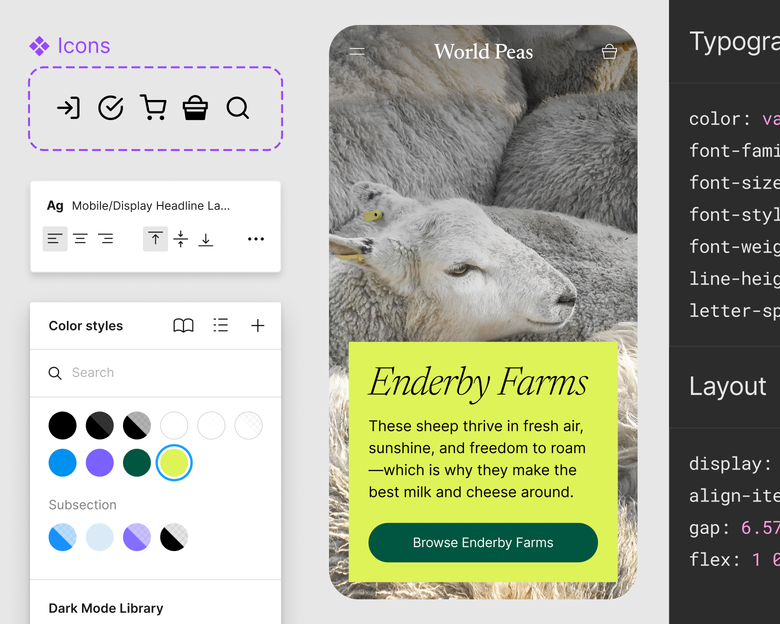
Verwende ein freigegebenes Designsystem mit Komponenten und Stilen, die auf den Code abgestimmt sind, um Inkonsistenzen zu verringern und die Entwicklung zu beschleunigen.

Das Handoff effizient gestalten
Mit dem Dev Mode erhalten Entwickler*innen einen eigenen Bereich in Figma, in dem angezeigt wird, was für die Entwicklung bereit ist, und in dem sie Änderungen zwischen Versionen vergleichen und Anmerkungen von Designer*innen einsehen können.
Funktionen für die Web-Entwicklung entdecken

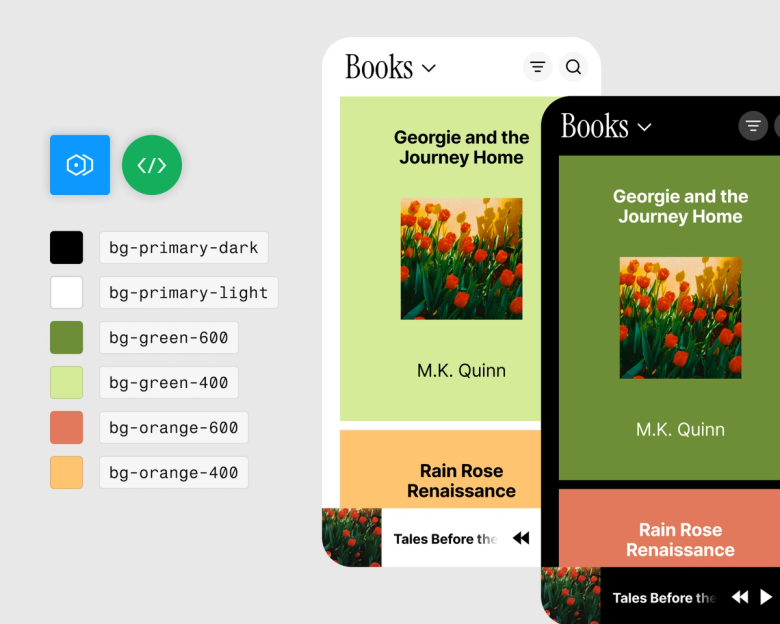
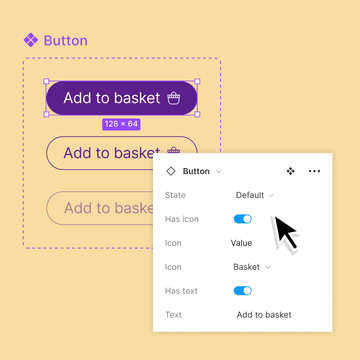
Komponenten mit Code verknüpfen
Verwende Komponenteneigenschaften, um Komponenten anpassbarer zu machen und sie mit React-Eigenschaften zu verknüpfen.

Integration mit deinem Tech-Stack
Verbinde deine Figma-Dateien mit anderen Tools wie Asana und Microsoft Teams über nützliche Integrationen, um organisiert und effizient zu bleiben.

Individuelle Workflows erstellen
Automatisiere Aufgaben, integriere Daten in deine Designs und verbessere die Zusammenarbeit mit einer Vielzahl von Plug-ins und Widgets, die von der Community für die Community entwickelt wurden.
Unabhängig von ihrer Fachrichtung haben alle Zugriff auf einen zentralen Ort, an dem Inhalte eingesehen, verstanden und ergänzt werden können.
Levon Sharrow, Director of Experience Design, Patagonia

Weitere Informationen zu Best Practices bei der Web-Entwicklung

Wie Figma unser Website-Designsystem aufgebaut hat
Schau dir an, wie das Marketingteam von Figma das Designsystem für figma.com aufgebaut hat und weiter ausbaut.

Ressourcen für die Web-Entwicklung
Durchsuche Inspirationen, Tools und Vorlagen für die Webentwicklung – erstellt und kuratiert von der Figma Community.

Leitfaden für ein besseres Entwickler-Handoff
Sieh dir eine Sammlung mit Best Practices von Fachleuten an.




