Alle Veröffentlichungen zur Config 2024
Neues von der Config 2024
Bring deine Designs mit KI auf das nächste Level  , erstelle dynamische Präsentationen mit Figma Slides
, erstelle dynamische Präsentationen mit Figma Slides  und nutze Dev Mode für eine transparente Übergabe
und nutze Dev Mode für eine transparente Übergabe .
.
Entfessle deine Kreativität mit Figma AI.
Weniger Unterbrechungen. Erweitere dein Denken.
Leg schneller los, finde, was du benötigst und bleib im Flow. Schaffe Raum für deine Kreativität.
Figma AI-Funktionen sind in der Beta-Phase kostenlos und werden schrittweise freigeschaltet. Nach der Beta-Phase wird möglicherweise eine zusätzliche Gebühr fällig.

Suche mit Bildelementen
Lade ein Bild hoch, um sofort eine genaue Übereinstimmung oder ein ähnliches Design von deinen Teamkolleg*innen zu finden.
Erstelle in Sekunden erste Entwürfe
Starte mit einer Anfrage, um verschiedene Gestaltungen und Layouts für deine Designideen zu erstellen. Tippe zum Erstellen auf Make Designs (Designs erstellen) (momentan nicht verfügbar).

Entwickle augenblicklich einen Prototypen
Tippe auf Make Prototype (Prototyp erstellen), um deine statischen Modelle schnell in einen interaktiven Prototyp umzuwandeln.

Benenne Ebenen automatisch
Mit nur einem Klick kannst du alle Ebenen kontextbezogen umbenennen und ordnen. Und klar, deine Teamkolleg*innen werden das klasse fnden.
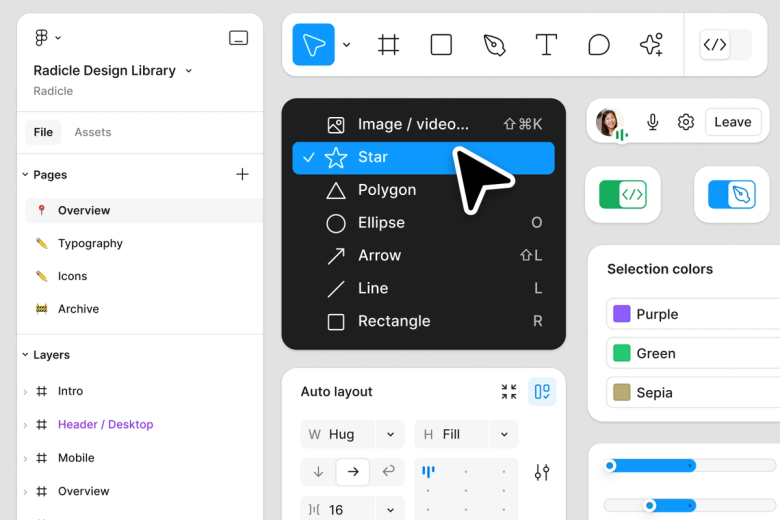
Wir stellen vor: UI3 – der neu gestaltete Figma-Editor

Zugänglich, anpassungsfähig, erstaunlich flexibel
Mit der neuen Benutzeroberfläche, die ergonomisch umgestaltet wurde, hast du noch mehr Platz für deine Projekte.
Das ist noch in der Beta-Phase und wird schrittweise eingeführt.
Neuerungen in Dev Mode und der Launch von Code Connect
Ein Workflow zum Erstellen deiner Programme
Jetzt in Dev Mode mit neuen Designstatus wie „Edited“ (Bearbeitet) und „Completed“ (Abgeschlossen) einfacher kommunizieren, was geändert wurde und was fertig ist – für einen fließenden Entwicklungsprozess.

Nur auf die benötigten Details fokussieren
Erkenne sofort, welche Designs als Ready for Dev (Entwicklungsfertig) markiert wurden. Prüfe dann ein bestimmtes Design in der Focus View (Fokusansicht). Ohne Ablenkungen, damit du dich voll fokussieren kannst.
Dein Programmcode, zum Dev Mode hinzugefügt
Übertrage deinen Programmcode für Komponenten mit Code Connect in den Dev Mode, damit Entwickler*innen immer den richtigen Programmcode erhalten, oder füge Programmcode aus einem unterstützten UI-Set hinzu.
Wir präsentieren: Figma Slides
Perfekte Präsentationen
Die hochentwickelten Designfunktionen, Co-Creation-Tools und integrierten Funktionen, die deine Zuhörer*innen einbeziehen, machen es einfacher denn je, beeindruckende Präsentationsfolien zu erstellen.
Figma Slides ist in der offenen Beta kostenlos. Ab Frühjahr 2025 ist es in kostenlosen und kostenpflichtigen Abos ab 3 $ oder 5 $ pro Nutzer*in und Monat erhältlich.
Deine bevorzugten Figma-Funktionen sind jetzt noch besser

Mehr Automation in deinen Layouts
Füge mit einem einzigen Klick ein Auto-Layout zu kompletten Designelementen hinzu. Außerdem sind die Auto-Layout-Eigenschaften jetzt noch schneller.
Prototypen für jede Bildschirmgröße erschaffen
Sieh dir dein Design auf jeder Bildschirmgröße an mit einem neuen Prototyp-Betrachter, der Größen dynamisch anpasst.

Lege mit einem UI-Set schnell los
Beginne deinen Designprozess mit Komponenten aus UI-Sets von Figma und unseren Partnern Apple iOS und Google Material Design. Jetzt standardmäßig in Figma verfügbar.

Ein neues Kapitel in FigJam aufschlagen
Bring Ordnung in deine Dateien und bewahre deine Projekte an einem Ort auf mithilfe von Seiten in FigJam.
Erfahre mehr über unsere neusten Veröffentlichungen
Alle Veröffentlichungen auf der Config 2024: Entdecke KI-Funktionen in Figma Design, eine neu gestaltete Benutzeroberfläche, Figma Slides, eine neue Ansicht in Dev Mode und mehr.
Wir haben vor Kurzem neue Produkte und Funktionen veröffentlicht, die dich dabei unterstützen sollen, deine Ideen schneller umzusetzen.
Wir präsentieren jetzt: Figma Slides
Mit dem neuen Präsentations-Tool von Figma kann jede*r beeindruckende interaktive Präsentationen erstellen und das Publikum aktiv einbeziehen.
Wir arbeiten weiterhin daran, Variablen in Figma zu verbessern
Typographie-Variablen ermöglichen nun auch Scoping, um sich an Framework anzupassen




