Figma für Wireframing
Wireframes in beliebiger Detailtiefe mühelos erstellen
Visualisiere deine Ideen als Wireframes und teile sie mit anderen, damit ihr gemeinsam an Flows und Layouts arbeiten und euch abzustimmen könnt.

Im Einsatz bei den Teams von
Mach deine Ideen sichtbar
Mit Figma kannst du deine Ideen – egal wie detailliert – schnell und klar visualisieren.

Ideen in Gedankenblitzgeschwindigkeit als Wireframes umsetzen
Skizziere erste Konzepte und Abläufe deiner Idee in FigJam, auf dem Desktop oder iPad.

Wireframes mit vorhandenen Komponenten
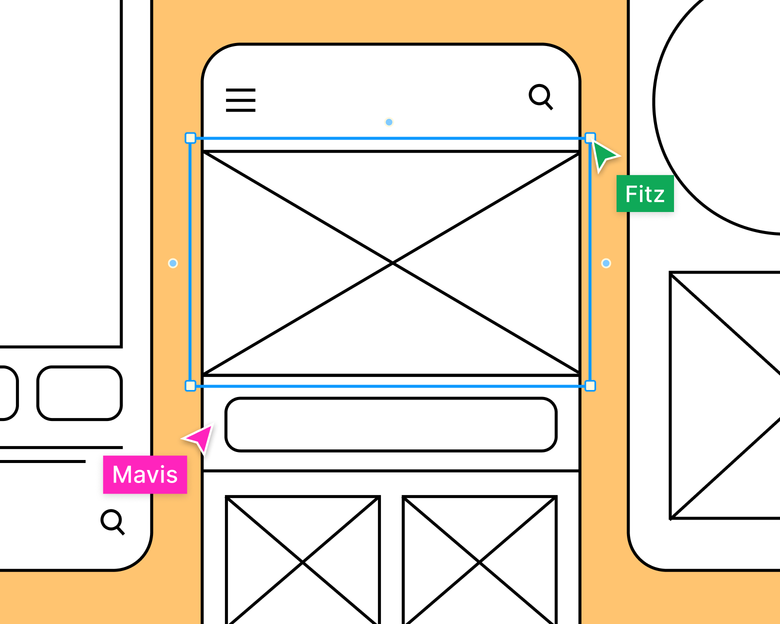
Ziehe einfach vorhandene Komponenten aus deinen Figma-Bibliotheken, um ganz einfach Wireframes zu erstellen.

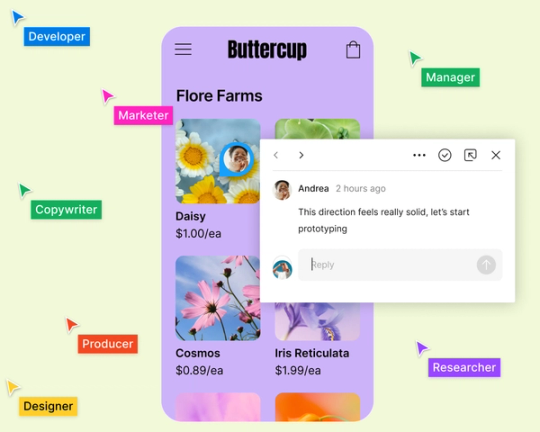
Erhalte kontextbezogenes Feedback von deinen Kolleg*innen
Die Multiplayer-Plattform von Figma ermöglicht die Zusammenarbeit in Echtzeit für schnellere Rückmeldungen und Iterationen.
Entdecke die Funktionen für Wireframes
Erstelle Wireframes, um mehr Ideen und Möglichkeiten schneller zu erfassen.

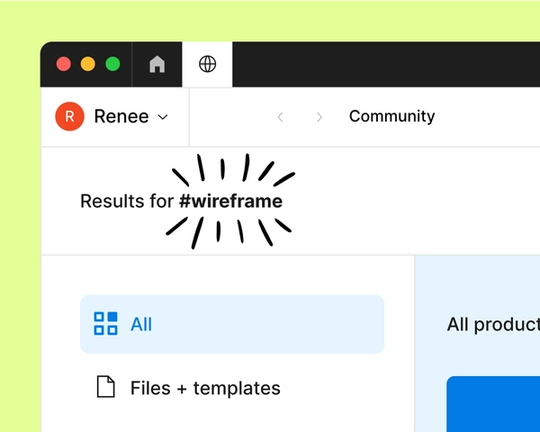
Keine Angst vor leeren Seiten
Nutze vorgefertigte Wireframe-Vorlagen und -Kits aus Figmas Community.
Gestalte es interaktiv
Mach dir die Leistungsfähigkeit von Figma Prototyping zunutze und erwecke deine Wireframes zum Leben – ohne Programmieren.

Skizzieren mit FigJam fürs iPad
FigJam bietet dir auf dem iPad einen ungestörten Raum, in dem du Ideen skizzieren und deine Gedanken sortieren kannst – bevor du sie mit deinen Teammitgliedern teilst.

Mitarbeiter*innen einladen
Lade funktionsübergreifende Partner und Stakeholder ein, an Wireframes und Flows mitzuwirken.
Figma macht Designs, Ansichten und Flows für jedes Team zugänglich.
Thomas Vimare, Head of Design bei Free


So funktionieren Wireframes in FigJam
Erfahre, wie du eine Bibliothek für Wireframes einrichtest und diese zum Skizzieren von Ideen in FigJam verwendest.

Wireframing-Grundlagen
Erfahre, wie du in Figma Wireframes erstellen kannst, was alles dazugehört und wie die Modelle helfen können, deine Ideen zu kommunizieren.

Zu den Wireframe-Kits
Validiere deine Ideen und beschleunige deinen Website-Design-Workflow mit unserem komponentenbasierten Wireframe-Kit.




