Figma for DESIGN HANDOFF
Simplify design handoff
Figma enables a design handoff experience that keeps designers and developers on the same page. Communicate better, deliver consistency, and build great products.

Trusted by teams at

Bridge the gap between design and development
Improve communication and collaboration between designers and developers, so that what gets designed is what gets built.

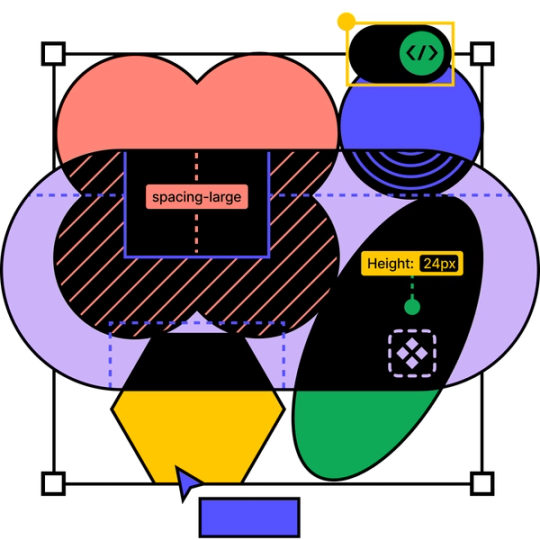
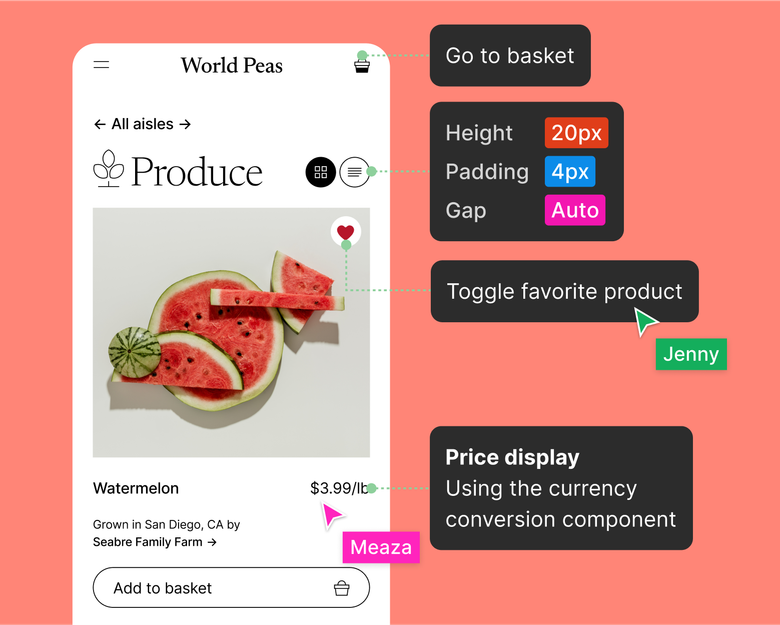
Minimize misinterpretations
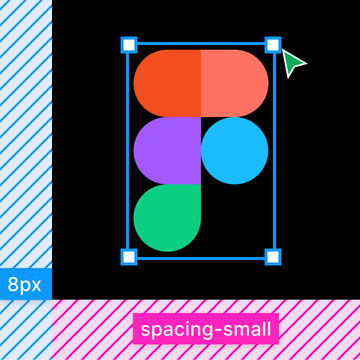
Easily annotate design files with additional information and measurements—increasing clarity and speeding up development.

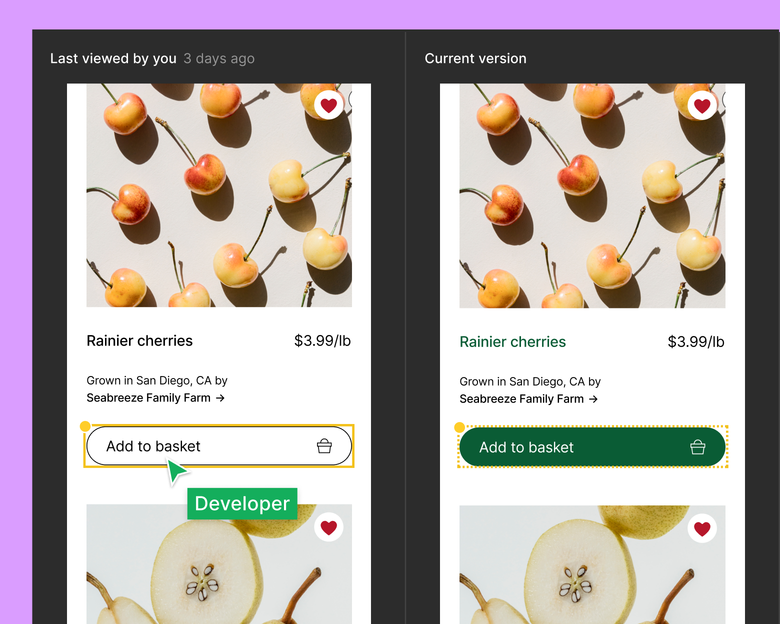
Reduce back-and-forth
Developers can easily compare a frame to its previous version to see exactly what changed.

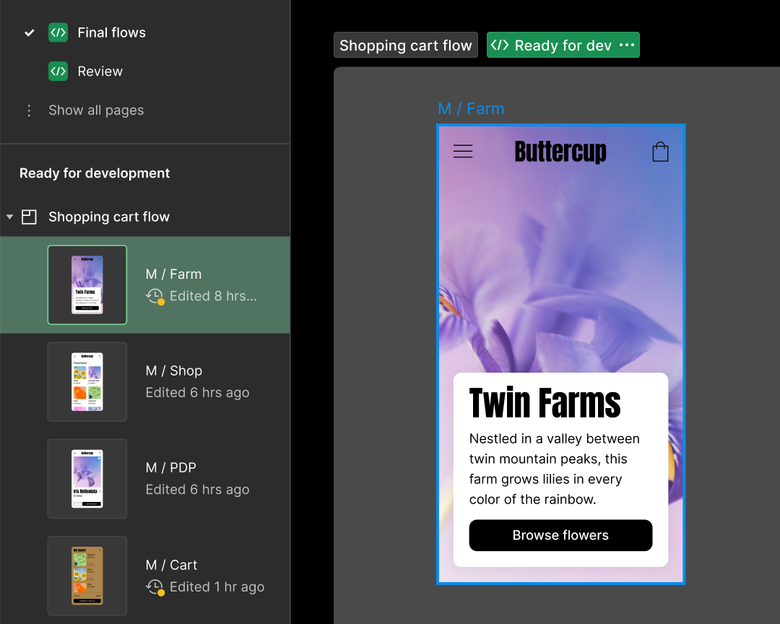
Communicate what’s ready for dev
Use section statuses to clearly denote which screens are ready for your dev partners to work on.
Explore features built for better design handoff
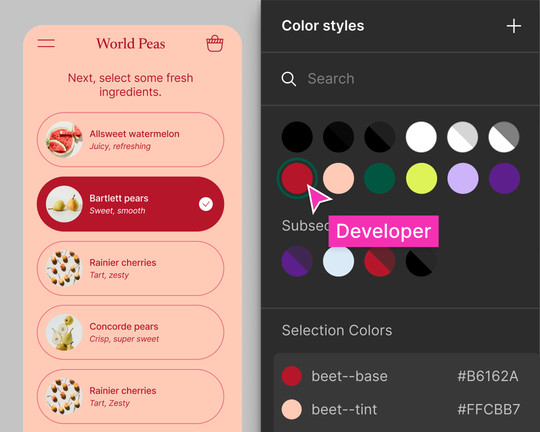
A view for developers
Invite developers to collaborate from the start and to weigh in on design decisions. Offer them a dedicated view—Dev Mode—to inspect, compare, and implement designs.

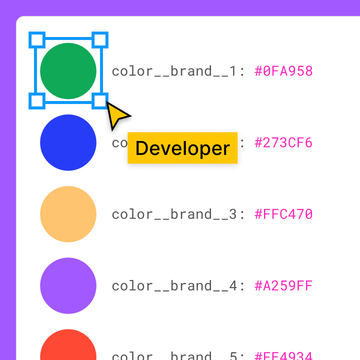
Align design systems to code
Easily create, maintain, and share components and styles. Use the same language across design files and code with tokens —and view other developer resources right in your design file.
Inspect and grab code snippets
Get details like measurements, specs, and styles. Generate production-ready CSS, iOS, or Android code snippets from your design. Or, export assets with a single click.

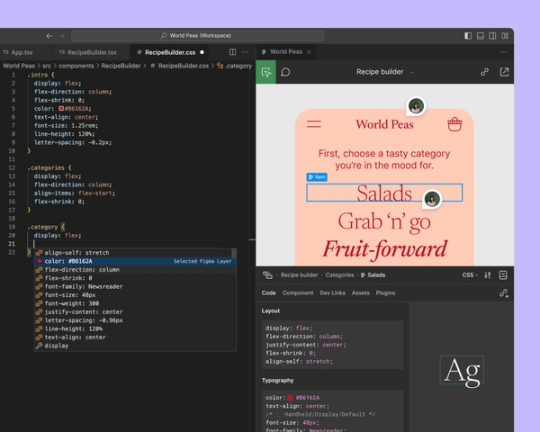
VS Code integration
Our extension for VS Code brings the design file into the text editor. Inspect Figma files, collaborate with designers, receive notifications, and get code suggestions—all from VS Code.
Previously, developers had to inspect each element. Now, we can auto-generate code from the designs.
Saurabh Soni, Head of Design at Razorpay

Learn more about design handoff best practices

Dive into Dev Mode
Learn more about Dev Mode and how it facilitates design to developer handoff.

Get handoff best practices
Read a collection of best practices from the experts.

How Figma uses Dev Mode
Learn how the Figma engineering and design teams use Dev Mode for handoff.




