FIGMA PARA DESARROLLO WEB
Pasa rápidamente de la idea al sitio web
Figma ayuda a los equipos de desarrollo web a generar ideas, diseñar y desarrollar en conjunto más rápidamente.

Con la confianza de los equipos de
Crear excelentes experiencias web es difícil, pero Figma lo pone fácil.
Figma reúne a los equipos de diseño y desarrollo web en una sola plataforma.
Entrega el sitio que imaginaste
Con la creación de prototipos, los diseñadores pueden comunicar la visión completa del diseño, incluidas animaciones e interacciones, a sus socios de desarrollo, lo que reduce las interrupciones y la falta de comunicación.

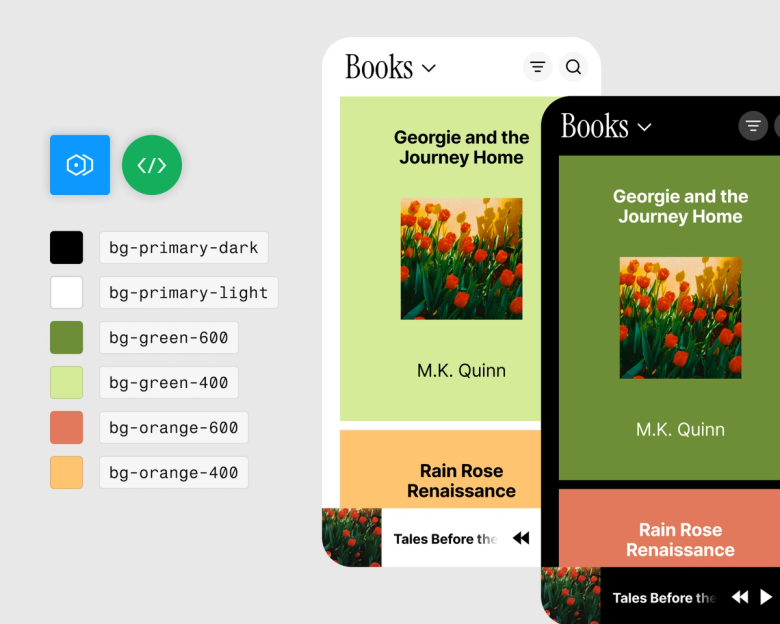
Alinea el diseño y el código
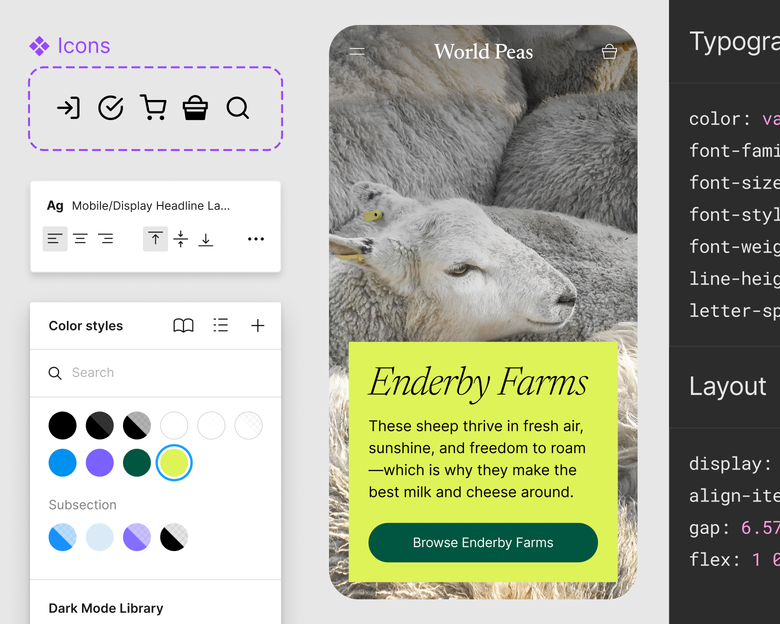
Utiliza un sistema de diseño compartido con componentes y estilos alineados con el código para reducir las incoherencias y acelerar el desarrollo.

Haz que las entregas sean eficientes
Con Dev Mode, los desarrolladores obtienen un espacio dedicado en Figma en el que pueden ver lo que está listo para el desarrollo, comparar cambios entre versiones y ver anotaciones de los diseñadores.
Explora funciones de desarrollo web

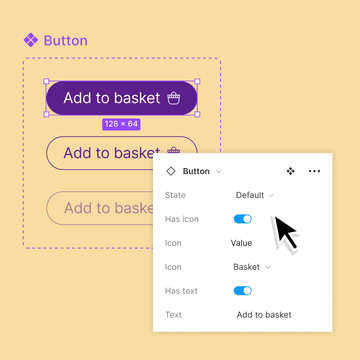
Conecta componentes al código
Utiliza las propiedades de los componentes para personalizarlos más y asignarlos a las propiedades de Reacción.

Integra en tu pila tecnológica
Conecta tus archivos de Figma a otras herramientas, como Asana y Microsoft Teams, con integraciones útiles que ayudan a mantener la organización y la eficiencia.

Crea flujos de trabajo personalizados
Automatiza tareas, incorpora datos a tus diseños e impulsa la colaboración con una amplia gama de plugins y widgets creados por y para la comunidad.
No importa la disciplina; todos tienen una ubicación centralizada para ver, comprender y contribuir al trabajo.
Levon Sharrow, director de Diseño de Experiencia de Patagonia

Obtén más información sobre las prácticas recomendadas en materia de desarrollo web

Cómo Figma desarrolló nuestro sistema de diseño de sitios web
Un vistazo a cómo el equipo de marketing de Figma desarrolló y sigue desarrollando el sistema de diseño de figma.com.

Recursos de desarrollo web
Busca inspiración, herramientas y plantillas para desarrollo web; todo creado y seleccionado por la Comunidad de Figma.

Guía para realizar una mejor entrega a los desarrolladores
Lee una recopilación de las prácticas recomendadas de los expertos.




