Círculo cromático
Genera una paleta de colores personalizada fácilmente con Figma
El color juega un papel fundamental en nuestra vida diaria: afecta nuestras emociones, guía nuestras decisiones y determina nuestra forma de ver el mundo que nos rodea.
Imagina que pusiste todo tu esfuerzo en crear un diseño hermoso y cautivador; la disposición es perfecta, la tipografía es la adecuada... pero algo no cierra del todo: los colores simplemente no van.
En el mundo del diseño, elegir los colores no es solo una cuestión de estética. Los colores pueden guiar a los espectadores por el proyecto, generar emociones, contar historias y, en última instancia, crear una experiencia. Elegir los colores adecuados puede marcar la diferencia entre un proyecto claro y atrapante, y uno que confunde y desorienta a los espectadores.
Sin embargo, al tener un amplio espectro de colores disponibles al alcance de tu mano, ¿cómo te aseguras de elegir los adecuados y de combinarlos de manera efectiva? Ahí es donde entra en escena el círculo cromático: una herramienta clásica y poderosa para crear paletas de colores armoniosas que siempre llevan tus diseños al siguiente nivel.
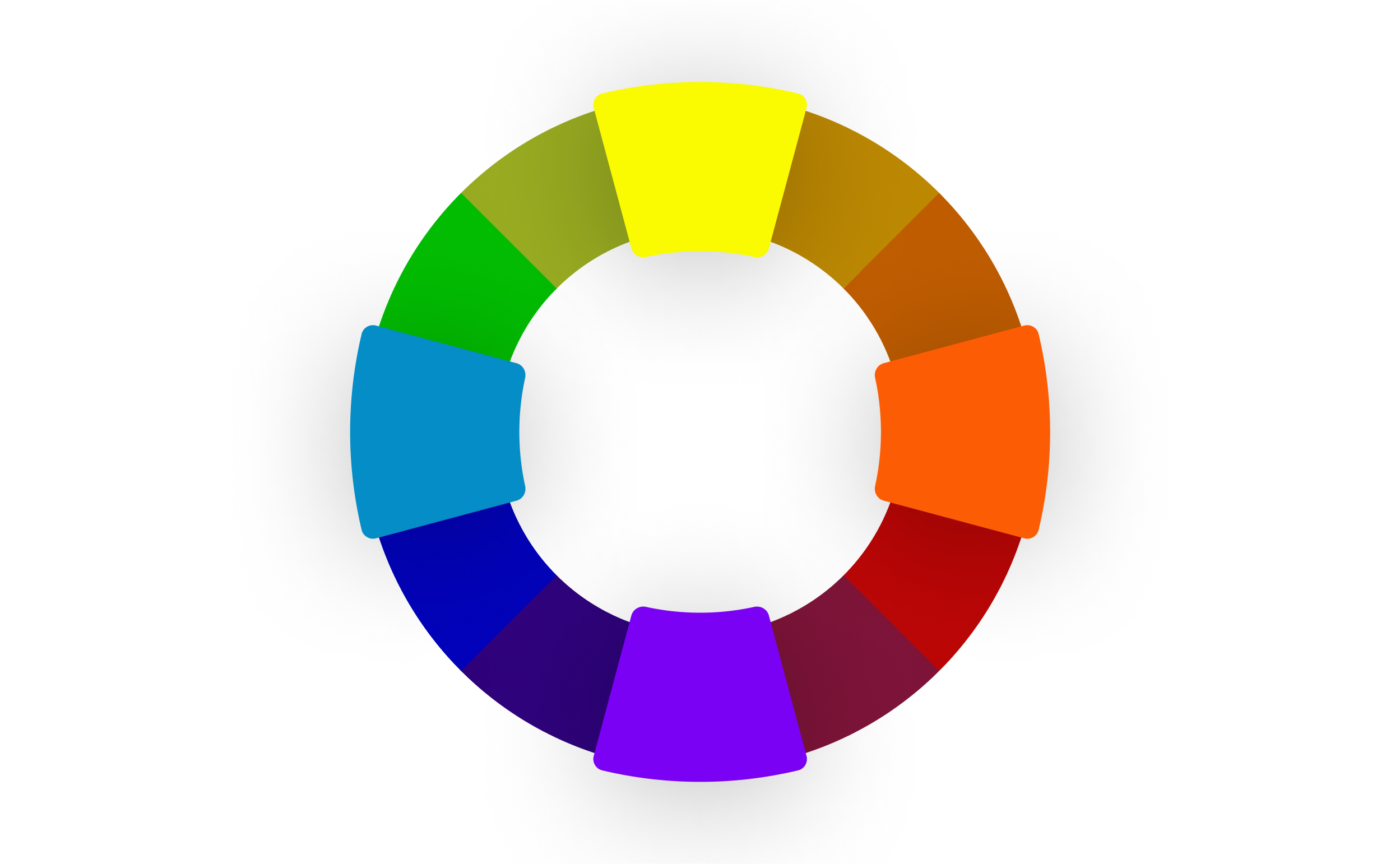
El círculo cromático es una herramienta simple pero poderosa que ayuda a los diseñadores a tomar decisiones sobre el color, crear esquemas que resuenen con el público y lograr objetivos de diseño específicos. El diagrama circular organiza los colores en función de sus relaciones, los clasifica en colores primarios, secundarios y terciarios, e ilustra sus transiciones y combinaciones. Los diseñadores usan esta herramienta de visualización para comprender las interacciones de los colores y crear esquemas armoniosos para proyectos digitales.
Quién inventó el círculo cromático
Sir Isaac Newton inventó el círculo cromático en 1666, sentando así las bases de la teoría del color moderna. Su curiosidad por la luz lo llevó a experimentar con pasar una luz blanca a través de un prisma, y descubrió que esta se separaba en un espectro de colores. Este fenómeno inspiró a Newton a organizar estos colores en un formato circular, creando así el primer círculo cromático. Este ingenioso diagrama demostró cómo los colores se relacionan entre sí y estableció una forma sistemática de entender cómo interactúan y se combinan. El círculo cromático de Newton se mantiene como una herramienta fundamental para la ciencia y el arte.
Cuántos colores hay en el círculo cromático
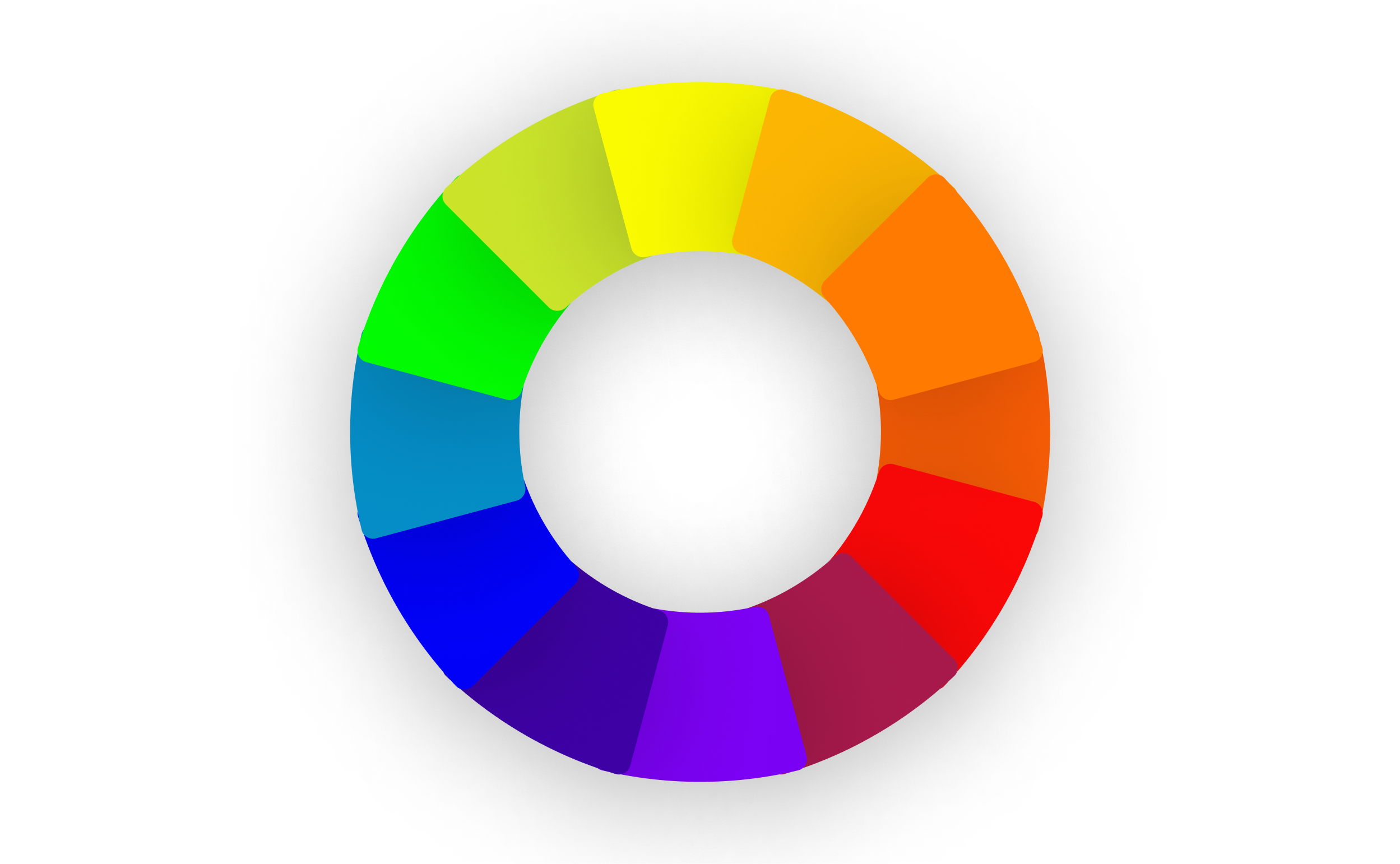
Por lo general, un círculo cromático estándar incluye 12 colores: tres primarios (rojo, amarillo y azul), tres secundarios (naranja, verde y púrpura) y seis terciarios (rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul verdoso, azul purpúreo, rojo purpúreo).
Los círculos cromáticos avanzados incorporan un espectro más amplio de tintes, sombras y tonos para diseñar con más variedad de color, lo que es especialmente útil para el diseño digital y de UI. Esta expansión les da a los diseñadores un control más preciso sobre la selección de color, lo que hace que sea más fácil crear temas y paletas de colores más complejos y refinados.
Usar un círculo cromático es una forma simple y eficaz de crear una paleta de colores atractiva y cohesiva para cualquier proyecto. Aquí te contamos cómo hacerlo:
Paso 1: Elige un color base.
Utiliza el selector de color para elegir un color base en el círculo. Este color será la base de tu paleta de colores, establecerá el tono y el estilo de tu diseño, e influirá en la selección de otros colores.
Paso 2: Selecciona un esquema de colores.
Selecciona un esquema de colores. Cada esquema da un impacto visual diferente.
- Un esquema complementario te ofrece un máximo contraste, ya que usa colores completamente opuestos.
- Un esquema triádico da un aspecto vibrante pero equilibrado, ya que usa colores en una formación triangular.
- Un esquema análogo genera un efecto armonioso con colores adyacentes entre sí.
- Un esquema complementario dividido da un aspecto de alto contraste, pero con menos tensión, ya que utiliza un color base y dos colores adyacentes como complementos.
- El esquema cuadrado genera más diversidad, ya que usa cuatro colores distribuidos de forma pareja en el círculo cromático.
- El esquema monocromático aprovecha el poder de las luces y las sombras para crear transiciones sutiles y contrastes marcados a partir del color base.
Paso 3: Aplica todo a tu diseño.
Una vez que encuentres la mejor paleta de colores para tu proyecto, aplícala a tu diseño para conseguir el impacto visual deseado.
La teoría del color ofrece un marco para que los diseñadores creen el esquema de colores perfecto y transmitan la idea deseada, como sofisticación con tonos púrpuras intensos y dorados, o sensación de calma con tonos azules y verdes suaves. Ya sea que quieras llamar la atención con combinaciones de alto contraste o crear una atmósfera armoniosa, entender la teoría del color es fundamental. Aquí te dejamos un resumen de algunos conceptos clave:

Cuáles son los colores primarios (RYB)
Los colores primarios del modelo RYB son rojo, amarillo y azul. Estos colores forman la base del círculo cromático y se pueden mezclar en diferentes proporciones para crear otros colores.

Cuáles son los colores secundarios
Los colores secundarios se ubican entre los colores primarios en el círculo cromático y se obtienen mezclando dos de ellos. Por ejemplo, si se mezclan el rojo y el azul se obtiene el púrpura, mientras que si se mezclan el amarillo y el rojo se obtiene el naranja. Para saber cómo se produce el verde, solo mira los colores adyacentes para obtener la respuesta: amarillo y azul.

Cuáles son los colores terciarios
El resto del círculo lo completan los colores terciarios o intermedios. Estos los obtienes al mezclar un color primario con uno secundario. Por ejemplo, al mezclar el rojo y el naranja, se obtiene el rojo anaranjado, que ocupa el espacio que faltaba entre los dos. Con un círculo cromático deslizable, puedes ajustar el tono individual del rojo anaranjado que quieras, tomando como base tu ubicación en el círculo. También puedes mezclar azul verdoso, azul purpúreo, rojo anaranjado, rojo purpúreo, amarillo anaranjado y amarillo verdoso para crear colores terciarios únicos. Esta capacidad de selección minuciosa de color ayuda a los diseñadores de productos a encontrar el tono exacto y los colores de realce que desean.

El color desempeña un papel crucial en la manera en que se accede a un producto y cómo se percibe, se recuerda y se diferencia de la competencia. Cuando se selecciona cuidadosamente teniendo en mente el contexto de un producto (su público, la industria y los resultados previstos), el color es una herramienta poderosa que puede influir en el comportamiento de un usuario.
— Chelsea White, diseñadora de marca, Figma
Cuáles son los siete esquemas de colores
Los esquemas de colores son combinaciones de colores estratégicas que ayudan a lograr equilibrio visual. Estos esquemas usan principios de la teoría del color para crear diseños estéticamente atractivos. Existen siete tipos comunes de esquemas de colores:
Colores complementarios
Los colores complementarios combinan colores de lados opuestos del círculo cromático para generar alto contraste. Si seleccionas un color y te desplazas 180° en el círculo, encontrarás su color complementario. Algunos esquemas de colores complementarios son muy conocidos y comunes, como el rojo y el verde. Estos esquemas de colores pueden ser efectivos si quieres que tu diseño tenga tanto colores cálidos como fríos.

Colores complementarios divididos
Los colores complementarios divididos son combinaciones de un color base con los dos colores terciarios adyacentes a cada lado del color. Esto te permite crear una paleta de tres colores más sutil.

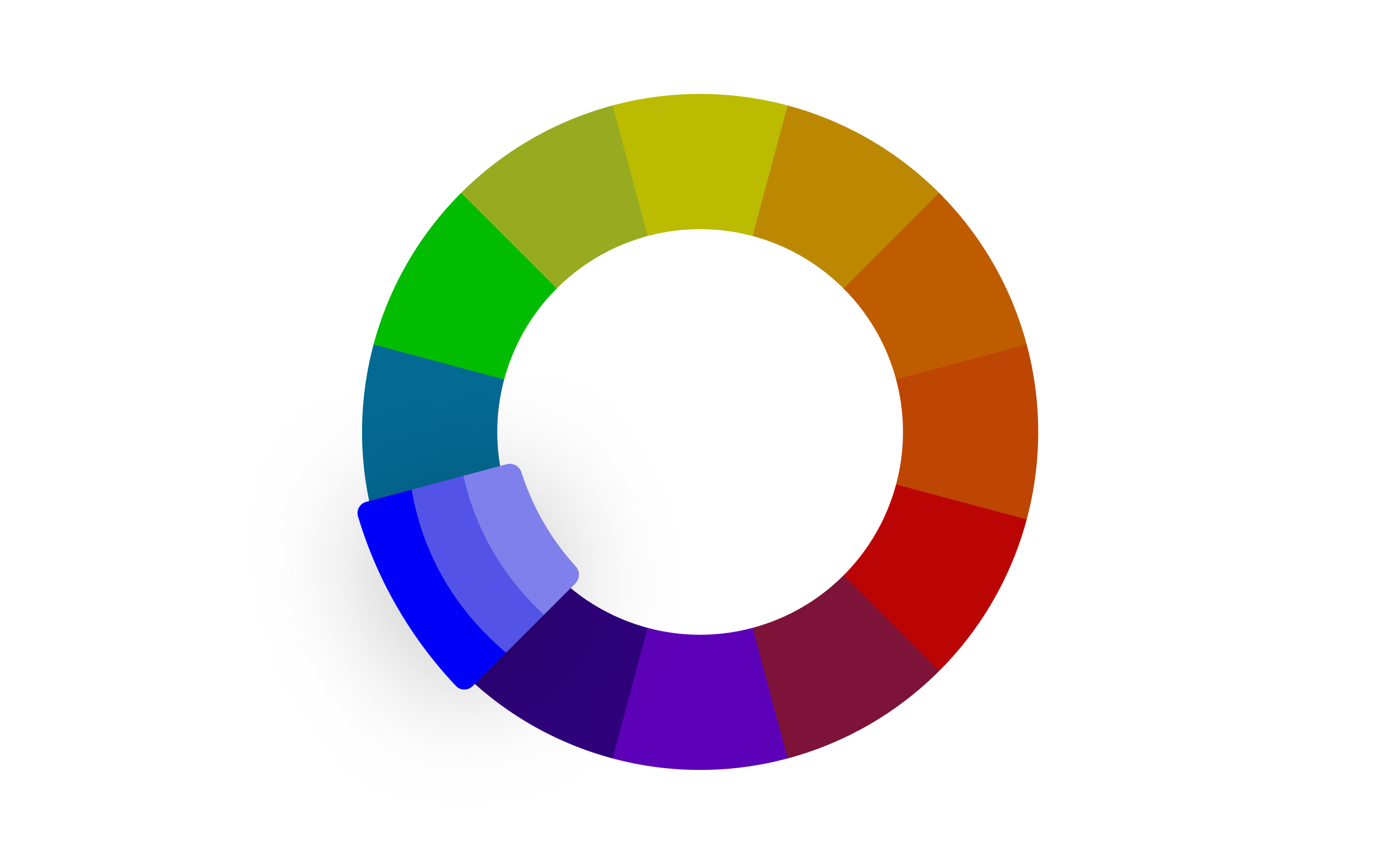
Colores monocromáticos
Es probable que los colores monocromáticos sean los más fáciles de entender, ya que simplemente son una versión más clara o más oscura del color principal. Un esquema de colores monocromáticos elimina la complejidad a la hora de decidir cómo utilizar varios colores que contrasten y, por lo general, permite que los diseñadores utilicen el color de manera eficaz y sutil. Para obtener una paleta de colores monocromáticos, tienes que crear una escala con las mismas proporciones de las versiones más claras y más oscuras del color primario.

Colores análogos
Los colores análogos son grupos de tres colores que se ubican adyacentes entre sí en un círculo cromático. Crean una paleta de colores más suave y natural. Después de todo, la naturaleza tiene muchos tonos estrechamente relacionados. Piensa en las hojas de un árbol o en las sutiles diferencias del color del agua del océano. Un esquema de colores análogos es bastante armonioso y puede ayudar a vincular elementos diferentes en un diseño.

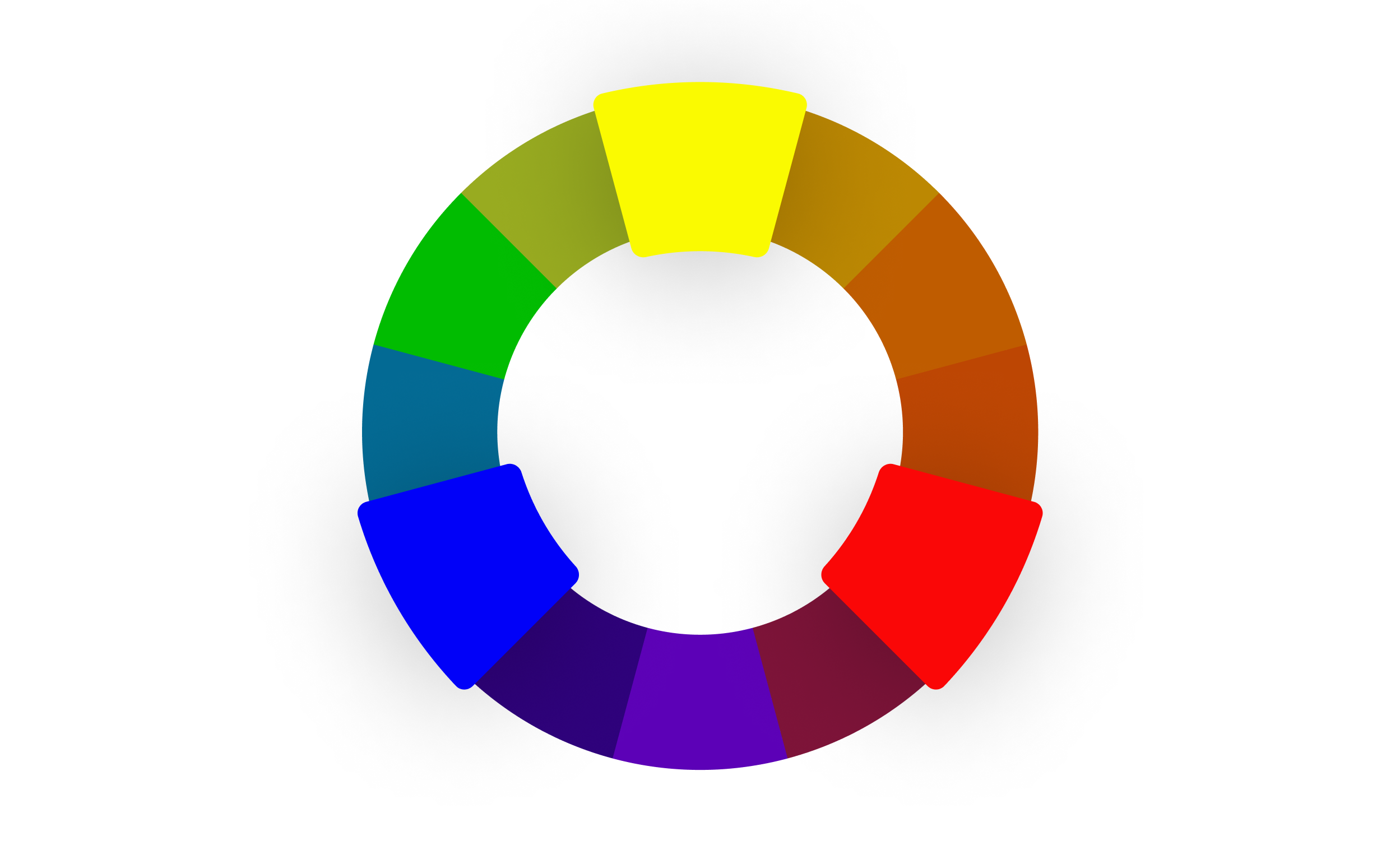
Esquema de colores triádico
Un esquema de colores triádico ofrece tres colores igualmente contrastantes. Los puntos se distribuyen equitativamente por del círculo cromático, formando un triángulo equilátero. Al diseñar con un esquema de colores triádico, lo mejor es elegir un solo color primario y utilizar los otros dos a modo de realce. Estos esquemas suelen ser más llamativos y divertidos.

Esquema de colores tetrádico (doble complementario)
¿Qué tienen en común Google y Microsoft? Ambas empresas usan paletas de colores tetrádicos en sus logotipos. Tetrádico hace referencia a un grupo de cuatro, por lo tanto, en este caso, usamos el círculo cromático para seleccionar cuatro colores que formen un rectángulo. Estos colores incluyen dos conjuntos de colores complementarios, lo que crea una paleta vívida y energética. Un esquema de colores tetrádico también suele llamarse esquema “doble complementario”.

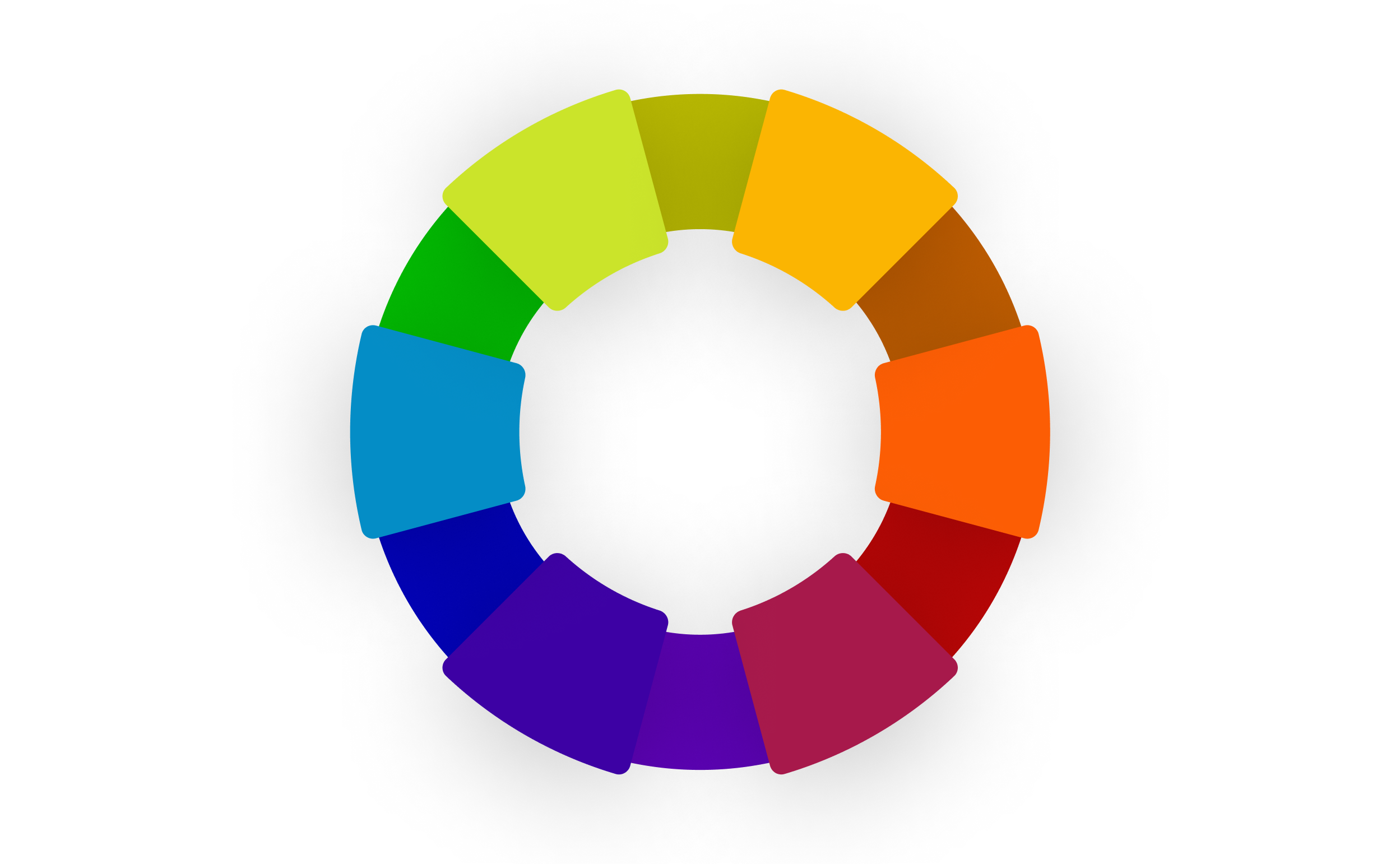
Esquema de colores cuadrado
Similar al esquema tetrádico, un esquema de colores cuadrado utiliza cuatro colores, pero en este caso, están espaciados uniformemente en el círculo cromático, formando un cuadrado. Esto crea un aspecto más equilibrado en comparación con el alto contraste de los esquemas tetrádicos. Al igual que en estos esquemas, lo mejor es elegir un color dominante y utilizar los demás a modo de realce.
Colores cálidos vs. colores fríos
En el círculo cromático se distinguen colores cálidos y fríos. Los colores cálidos transmiten intensidad, como el rojo, el naranja y el amarillo. Los colores fríos, como el púrpura, el azul y el verde, transmiten sentimientos de calma y relajación. ¿Has notado cómo la aplicación de meditación Calm usa principalmente el color azul? La elección es intencional para evocar una sensación de paz.
Un modelo de color es un sistema que ayuda a representar colores mediante valores numéricos. Los cuatro modelos de color que se utilizan en esta página son los siguientes:
- Rojo, verde y azul (RGB)
- Cian, magenta, amarillo y negro (CMYK)
- Tono, saturación y luminosidad (HSL)
- Códigos hexadecimales
Rojo, verde y azul (RGB)
El modelo de color rojo, verde y azul (RGB) es la base para todo diseño que se muestre en una pantalla. El origen de este modelo de color es la percepción humana de los colores y la manera en que nuestros ojos interactúan con la luz. Estos “colores aditivos” se pueden mezclar para obtener la gama de colores con la que interactuamos en nuestras pantallas día a día.
Cian, magenta, amarillo y negro (CMYK)
Por otra parte, el modelo de CMYK es la base para todo diseño que se deba imprimir. Estos “colores sustractivos” absorben longitudes de ondas de luz, lo que coincide con mayor claridad con los pigmentos que se encuentran en el mundo real.
- Cian (C): el cian es un color verde azulado. Cuando se aplica tinta cian a una superficie, absorbe la luz roja, lo que hace que parezca verde azulado para el ojo humano.
- Magenta (M): el magenta es un color rojo purpúreo. Absorbe la luz verde, lo que lleva a percibir un tono entre rojizo y purpúreo.
- Amarillo (Y): el amarillo absorbe la luz azul y da como resultado un color amarillento cuando se imprime.
- Negro (K): la letra “K” de CMYK corresponde a la palabra inglesa “key” y hace referencia al componente negro. La tinta negra se utiliza para mejorar la profundidad y el contraste de las imágenes y el texto. Además, el uso de tinta negra evita el aspecto sucio de los colores que puede darse cuando se intenta crear negro combinando colores.
Tono, saturación y luminosidad
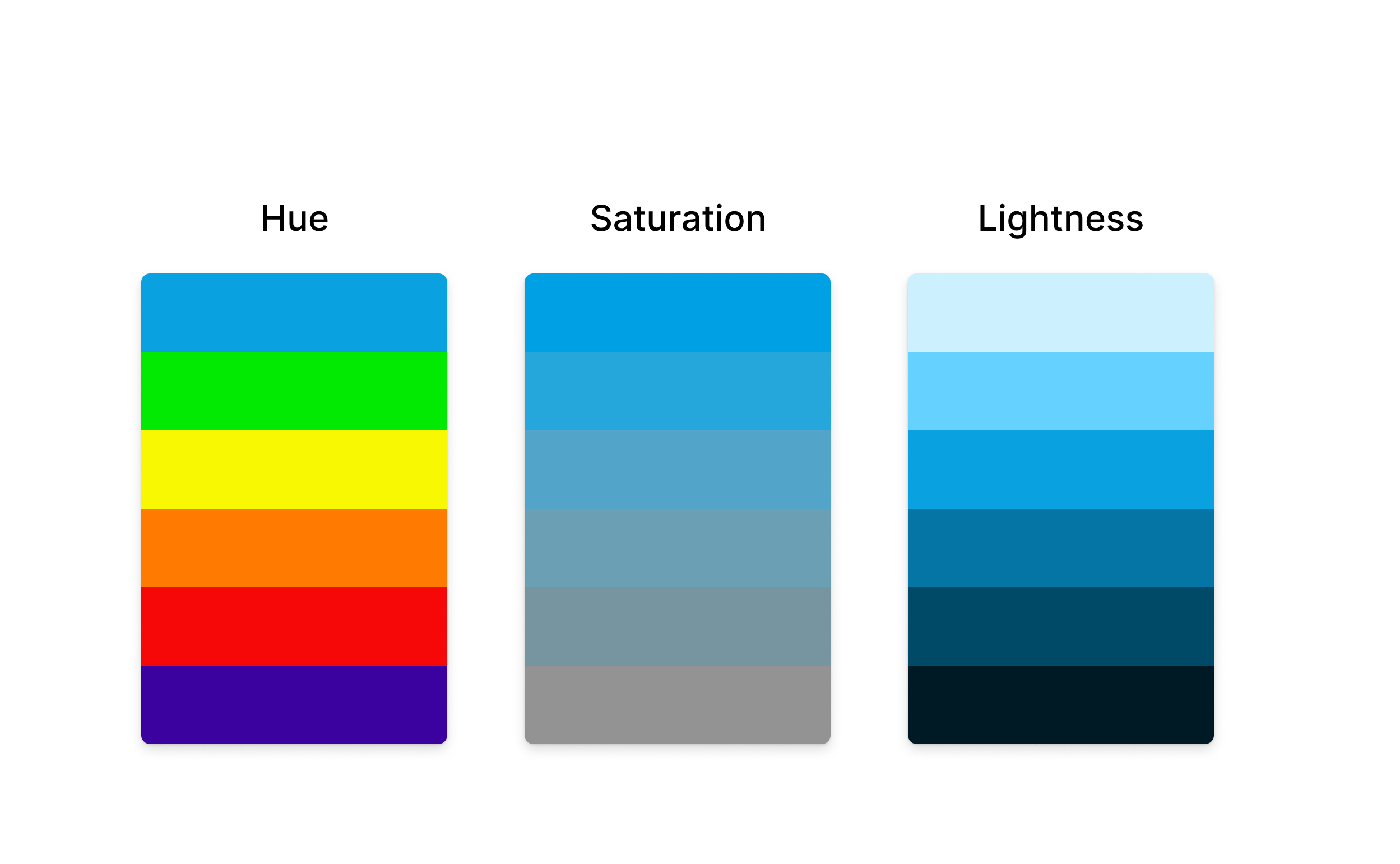
El tono representa los colores que se ven en el círculo cromático. Considéralo como un espectro dentro de un círculo de 360°. A medida que navegas por este círculo, te encuentras con diferentes tonos.
- Tono de color: la definición de tono es compleja, pero básicamente hace referencia a los colores que se pueden ver en el círculo cromático. En el círculo cromático de 360°, puedes encontrar tonos diferentes a medida que te desplazas por este.
- Saturación: esta hace referencia a la intensidad de un tono y refleja su nivel de pureza.En la parte exterior del círculo cromático, se puede ver un tono con su saturación al 100 %. A medida que te desplazas hacia el centro del círculo, el tono se vuelve menos intenso. Para reducir la intensidad de los tonos mezclamos blanco y negro (es decir, gris).
- Luminosidad: la luminosidad determina cuánto blanco o negro agregamos a un color. Puedes obtener colores pastel si mezclas más blanco y una paleta más intensa y oscura si mezclas más negro.

Códigos hexadecimales
Los códigos hexadecimales le indican a tu computadora cuánto rojo, verde y azul debe mezclar para producir el color de un píxel en tu pantalla.
Cada píxel de tu pantalla se compone de tres elementos de color que producen luz roja, verde y azul. Estos elementos de color (llamados “subpíxeles”) son tan pequeños que para el ojo humano parecen un solo color.
Al mezclar diferentes cantidades de luz roja, verde y azul, cada píxel puede mostrar hasta 16 millones de colores, lo que va mucho más allá de lo que el ojo humano puede percibir.
Cada píxel puede mezclar 256 valores de rojo, 256 de verde y 256 de azul para generar 16 millones de posibilidades de colores (si multiplicas 256 × 256 × 256, el resultado es más de 16 millones). Las computadoras envían estos valores a cada píxel mediante código binario, un lenguaje compuesto de unos y ceros. Por ejemplo, un valor rojo de 200 se representaría como 11001000 en código binario. Como el código binario es incomprensible para los humanos, se emplea el sistema hexadecimal como una alternativa legible.
¿Cómo funciona el código hexadecimal?
Un código hexadecimal tiene tres valores, uno para el rojo, otro para el azul y otro para el verde, cada uno se representa con dos dígitos. Por ejemplo, #F234A2 está compuesto por los siguientes colores:
- rojo: F2
- verde: 34
- azul: A2
¿Por qué hay letras? A diferencia del conocido sistema de numeración de decimal, el hexadecimal cuenta usando como base el 16. Va del 0 al 9 y, para representar los números del 10 al 15, usa las letras de la A a la F.
Cómo convertir entre códigos hexadecimales y RGB
Como los códigos hexadecimales y los valores de HSL son solo dos formas diferentes de representar el modelo de color RGB, puedes hacer conversiones entre ellos. No es muy frecuente que tengas que convertir a mano un código hexadecimal en un valor de RGB, pero existen algunas operaciones rápidas para hacerlo. Con cada uno de los tres valores, haz lo siguiente:
- Toma el primer número (o la primera letra) y multiplícalo por 16.
- Suma el segundo número (o la segunda letra).
En el caso de #E234A2, el primer valor es E2. Representa el número 226 (14 x 16 + 2). Este número es el valor de RGB del color rojo. Además, #E234A2 tiene los siguientes valores de RGB:
- rojo: 226
- verde: 49
- azul: 152
(También puedes convertir códigos hexadecimales o valores de RGB en valores de HSL, pero las operaciones se complican un poco más).
Perfiles de color en diseño digital: sRGB y P3
Diferentes dispositivos, monitores, navegadores y aplicaciones utilizan tecnologías diversas para representar colores y, como resultado, puede haber discrepancias visuales entre dispositivos. Al diseñar para plataformas digitales, es esencial tener en cuenta los perfiles de color, dado que establecen un estándar consistente para definir y representar los colores según la pantalla específica.
En el diseño digital, los perfiles de color, como sRGB y P3 garantizan una representación de color consistente entre dispositivos. sRGB lleva décadas siendo el estándar para la web que usan los creadores de contenido y diseñadores web, lo que asegura una consistencia visual en los dispositivos que usan la mayoría de los consumidores. Display P3, a menudo abreviado como P3, puede representar un espectro de colores mucho más enérgicos y mostrar un 49 % más de colores distinguibles que sRGB. Sin embargo, utilizar P3 en dispositivos como teléfonos inteligentes o computadoras portátiles diseñados para sRGB puede llevar a un consumo de energía excesivo, ya que el dispositivo tiene que trabajar más para representar el rango de colores ampliado. Si estás diseñando para plataformas como iOS o pantallas de alta definición o tipo Retina, Display P3 es la mejor opción, pero no todos los programas y las aplicaciones son completamente compatibles con esta gama de colores más amplia.
Descubre cómo Figma brinda soporte a perfiles de color P3 aquí.
WCAG y accesibilidad de color
En 1999, el World Wide Web Consortium (W3C) publicó la primera versión de las Pautas de accesibilidad para el contenido web (WCAG). Este documento técnico garantiza que el contenido web sea accesible para todos los usuarios. Reconocidas como el estándar mundial de accesibilidad web, las recomendaciones del W3C tienen una gran influencia en las comunidades de diseño digital y desarrollo web. La organización publica actualizaciones de manera continua para reflejar los avances tecnológicos y las nuevas necesidades de accesibilidad.
El documento actual, WCAG 2.1, amplía las pautas de accesibilidad para la web al abordar una gama más amplia de discapacidades, incluidas las cognitivas y el uso de dispositivos móviles, para crear así una experiencia web más inclusiva. Uno de los aspectos fundamentales de las pautas es la accesibilidad visual, en particular la importancia del contraste en el diseño con colores. Un contraste adecuado garantiza que el texto y los elementos interactivos se destaquen sobre los colores de fondo, algo esencial para los usuarios con deficiencias visuales como el daltonismo o un bajo nivel de visión.
Las recomendaciones de las WCAG especifican relaciones mínimas de contraste para el texto y las imágenes con texto a fin de garantizar que todos los usuarios, independientemente de sus capacidades visuales, puedan acceder a la información. Por ejemplo, se recomienda una relación de contraste mínima de 4,5:1 para el texto normal. Los textos más grandes deben tener una relación de al menos 3:1.
El documento WCAG 3.0 está actualmente en desarrollo y promete ser aún más completo. Se espera que se introduzcan pautas más detalladas sobre el contraste de color y otras mejoras.
Sigue aprendiendo

¿Qué es la teoría del color?
La teoría del color ayuda a los diseñadores a elegir colores que cautiven a los usuarios e impulsen a una marca.
Ver más

Diseño UI
Aprende todos los detalles del proceso de diseño de interfaz de usuario
Ver más

Diseño UX
Descubre cómo diseñar experiencias valiosas y encantadoras para los usuarios.
Ver más




