
Figma Design
Figma est un puissant outil de design collaboratif pour les équipes. Explorez les idées et partagez des retours, créez des prototypes réalistes et optimisez le développement des produits avec des design systems.
Ces entreprises font confiance à Figma

Optimisez votre façon de faire du webdesign
Figma associe de puissants outils de design à une collaboration multi-utilisateur, permettant aux équipes d'explorer leurs idées tout en captant des retours qualité en temps réel, et à tout moment.

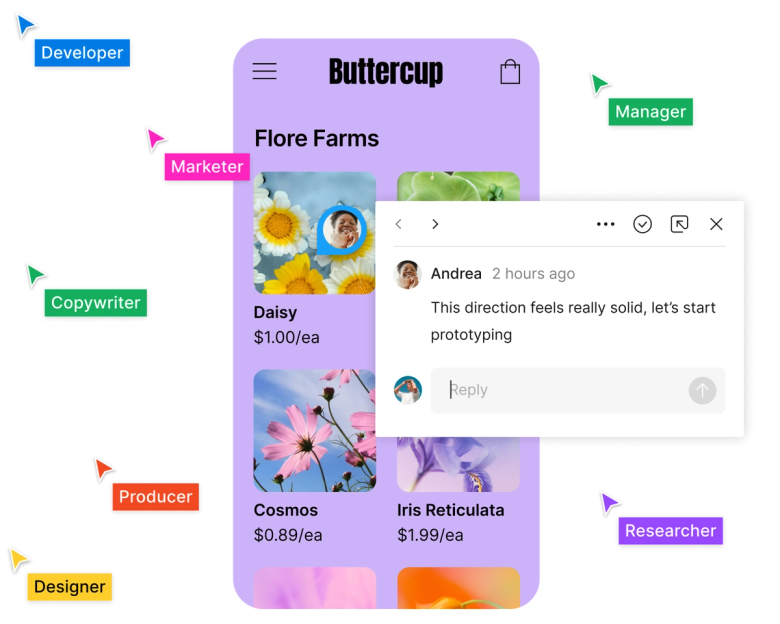
L'alignement facilité
Travaillez ensemble au sein d'un fichier de design multi-utilisateur, avec historique des versions, et recevez les commentaires des parties prenantes en contexte.
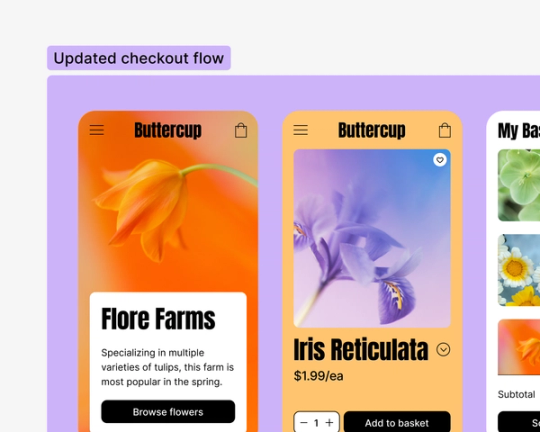
Donnez vie à vos designs sans quitter votre canevas
Créez des interactions réalistes sans code avec le prototypage. Ajustez chaque élément de votre expérience utilisateur grâce à l'itération et aux tests réalisés dans un outil unique.

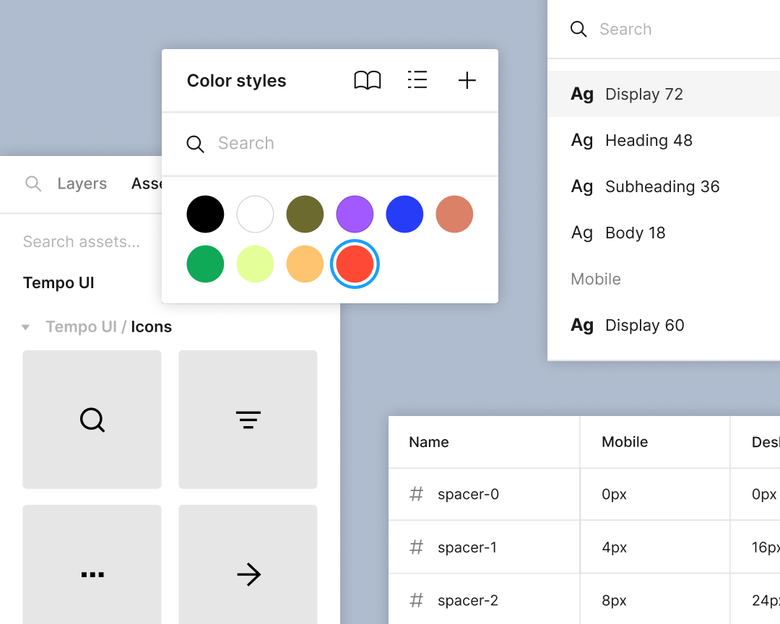
Assurez la cohérence à grande échelle
Uniformisez les styles, les composants et les variables afin que, de la couleur au remplissage, tout s'adapte avec fluidité à vos produits et à vos marques.
Un canevas créatif pour tous
L'interface et les fonctionnalités intuitives de Figma ont été conçues pour le Web, afin que les designers pro tout comme les amateurs puissent créer avec facilité.
Ajustez les calques dans la mise en page
Réorganisez, réordonnez ou ajustez uniformément les calques de votre design grâce à la sélection automatique.
Utilisez votre temps à bon escient
Avec la mise en page automatique en full responsive, focalisez vos efforts sur le design plutôt que sur le redimensionnement manuel.

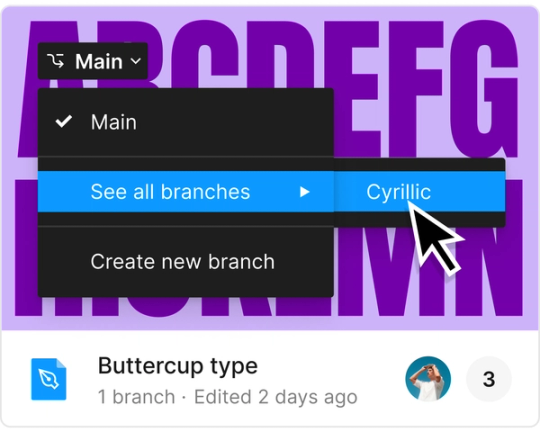
Créez des branches pour itérer sur vos options de design
Utilisez la création de branches pour explorer gratuitement les possibilités, puis intégrez les changements à votre fichier de design principal grâce à la fusion.

Organisez-vous
Ajoutez des sections et des pages afin que les designers, les développeurs et toutes les parties prenantes puissent facilement comprendre vos fichiers.

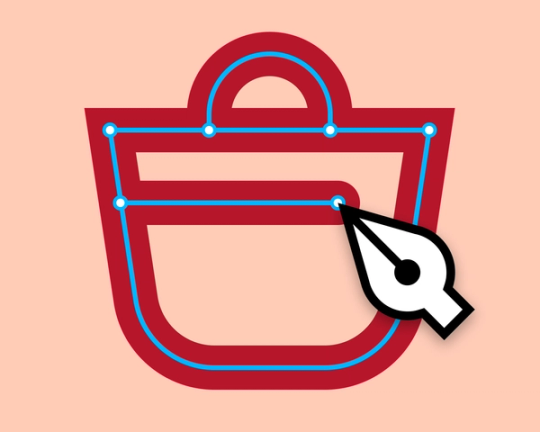
Créez des vecteurs
Utilisez la plume pour dessiner des réseaux vectoriels dans toutes les directions, sans avoir à fusionner ou à rejoindre le point d'origine du tracé.
Personnalisez vos polices
Avec OpenType et les polices variables de Figma, profitez d'un contrôle plus fin et exprimez encore mieux votre créativité.
Passez au niveau supérieur grâce aux ressources de la communauté et des partenaires

Construisez un workflow sur mesure
Automatisez les tâches, intégrez des données dans vos designs et stimulez la collaboration grâce à de nombreux plugins et widgets créés par et pour la communauté.

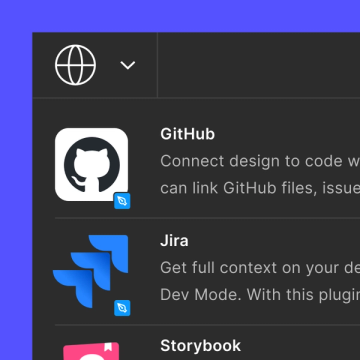
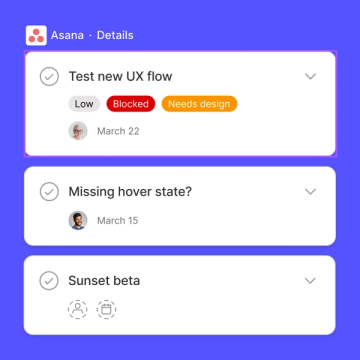
Intégrez votre écosystème de données
Connectez vos fichiers Figma à d'autres outils, tels qu'Asana et Microsoft Teams, grâce à des intégrations pratiques pour rester organisé et efficace.

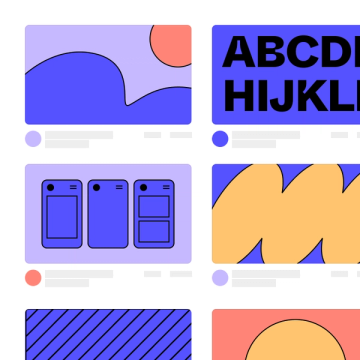
Fichiers et templates
Trouvez les bons templates et fichiers pour lancer votre prochain projet. Que vous ayez besoin de wireframes, de kits UI ou de guides de recherche, vous trouverez votre bonheur.
Figma rassemble les designers, les chefs de projet, les chefs de produits et les ingénieurs. La qualité des feedbacks est multipliée par dix.
Shawn Lam, directeur design, Zoom

Prise en charge de workflow de design de bout en bout

Réflexion et au-delà
Définissez des idées, alignez-vous sur les décisions et avancez dans FigJam, le tableau blanc en ligne pour la collaboration des équipes.

Ajoutez du réalisme
Créez des prototypes animés haute fidélité en quelques clics directement à partir de votre canevas de design.

Passez plus rapidement au code
Passez plus rapidement du design au code avec Dev Mode, un nouvel espace conçu pour les développeurs dans Figma.




