Figma pour les designers
Concevez plus intelligemment et échangez plus rapidement
Figma est une plateforme conçue pour le processus de design et de développement de bout en bout, pour vous permettre, à vous et votre équipe, de passer ensemble de l'idée au produit fini.

Ces entreprises font confiance à Figma
Un seul et même outil pour toutes les étapes du processus de design
Figma vous aide, vous et votre équipe, à brainstormer, créer, élaborer des prototypes et de meilleurs produits, à un seul et même emplacement.
Concevez à la vitesse de la lumière
Figma vous permet de gagner du temps grâce à de puissants outils qui réduisent les tâches manuelles et vous laissent davantage de temps pour réaliser vos envies.
Donnez vie à chaque détail
Créez des prototypes interactifs haute fidélité et sans code, sur le plan de travail où se trouvent vos designs, pour explorer et tester toutes les interactions.

Un design évolutif
Créez et entretenez des design systems qui stimulent la créativité et la cohérence dans toute votre entreprise.
Soyez en phase avec le développement
Intégré à Figma, le Dev Mode permet aux développeurs d'inspecter des designs, de voir les modifications, ou encore de lire les annotations en contexte.
Figma est devenu le centre de notre univers, grâce à une communication et une collaboration accrues entre les fichiers de design.
Stan Yeung, Designer produits, Dropbox

Fonctionnalités Figma primées des designers

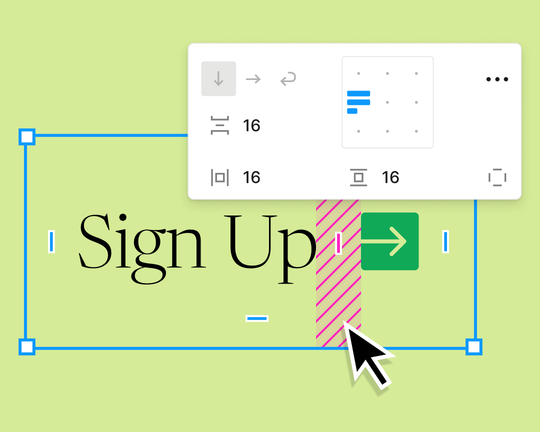
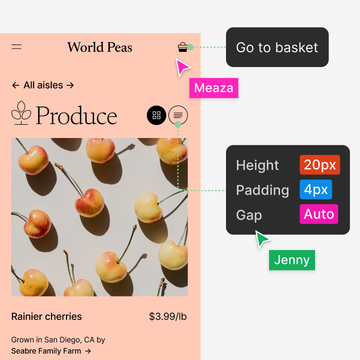
Mise en page automatique
Avec la mise en page automatique en full responsive, focalisez vos efforts sur le design plutôt que sur le redimensionnement manuel.
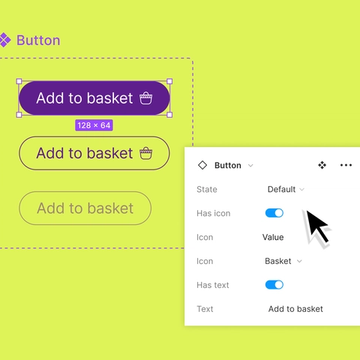
Sélection intelligente
Réorganisez, réordonnez ou ajustez uniformément les calques de votre design grâce à la sélection automatique.

Plume
Utilisez la plume pour dessiner des réseaux vectoriels dans toutes les directions, sans avoir à fusionner ou à rejoindre le point d'origine du tracé.

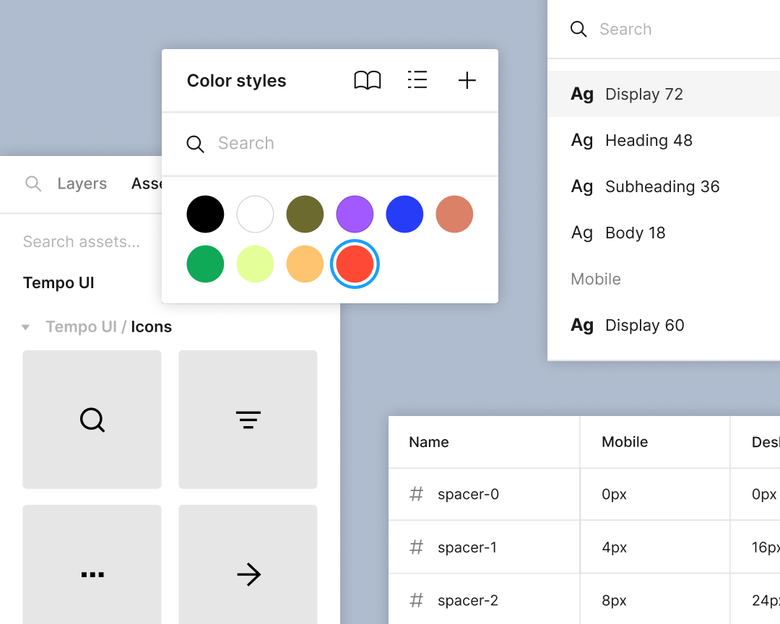
Styles, composants et bibliothèques partagées
Assurez la cohérence et l'échelle de vos designs en uniformisant tous les composants, de la couleur au remplissage, pour parcourir l'ensemble de vos produits et de vos marques.
Polices variables
Avec OpenType et les polices variables de Figma, profitez d'un contrôle plus fin et exprimez encore mieux votre créativité.

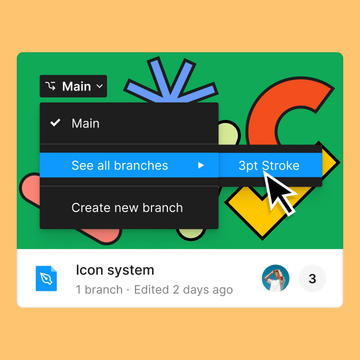
Création de branches et fusion
Utilisez la création de branches pour explorer gratuitement les possibilités, puis intégrez les changements à votre fichier de design principal grâce à la fusion.

Annotations
Créez davantage de clarté et de transparence grâce au transfert de fichier avec des annotations et des mesures en contexte qui restent à jour, même lorsque les designs changent.

Plugins puissants
Automatisez les tâches, intégrez des données dans vos designs et stimulez la collaboration grâce à un vaste éventail de plugins créés - et destinés - à la communauté.
Ressources pour les designers

Les 10 principes de Dan Mail pour une carrière de design réussie
10 astuces pour gérer les tâches complexes, éviter le burnout et encourager la formation continue.

Les 10 règles de Paula Scher pour l'état des lieux
Découvrez comment Paula réalise un « état des lieux » pour s'associer librement à d'autres collaborateurs, et découvrir de nouvelles possibilités et combinaisons issues d'anciennes idées pour leur redonner vie.

Par l'équipe de design Figma : Comment réaliser une critique de design
Découvrez six méthodes uniques utilisées par l'équipe de design Figma pour réaliser une critique de design, ainsi que des astuces et meilleures pratiques pour les mettre efficacement en pratique.




