Figma pour les ingénieurs
Délimitez et expédiez plus rapidement vos produits
Figma rassemble les ingénieurs et les designers pour un processus de développement de produits plus efficace.

Ces entreprises font confiance à Figma

Passez de l'idée au produit dans un seul et même outil
Figma vous aide, vous et votre équipe, à collaborer sur des décisions de design et de développement du début à la fin.
Convertissez plus rapidement des designs en code
Élaborez des workflows efficaces du design à la production. Trouvez rapidement les détails dont vous avez besoin en débutant votre création à l'aide du Dev Mode.

Créez des produits plus cohérents
Alignez vos designs à votre base de codes grâce à des styles, des variables et des composants normalisés afin de réduire les tâches répétitives.

Décortiquez les processus complexes
Planifiez des chronologies, organisez votre architecture technique et bien plus encore dans FigJam pour définir votre stratégie avant de débuter votre création.
Le Dev Mode a joué un rôle de premier plan pour rendre notre design system plus simple à comprendre et à adopter.
Saurabh Soni, Responsable du design pour Razorpay

Fonctionnalités Figma prisées des ingénieurs
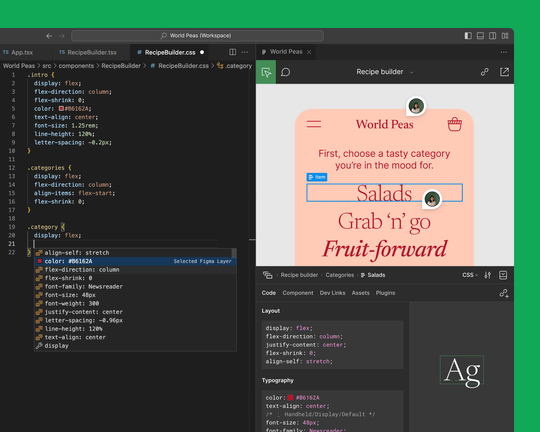
Vérifiez les designs
Parcourez les fichiers dans le Dev Mode pour trouver directement les mesures, spécifications et styles dans le domaine des designs. Générez des extraits de code prêts pour la production pour CSS, iOS ou Android.

Comparer les modifications
Organisez vos fichiers de design avec les statuts des sections pour indiquer aux développeurs les éléments prêts à être créés. Trouvez ce dont vous avez besoin sans les va-et-vient précédemment nécessaires en comparant les modifications et en exportant les ressources d'un simple clic.

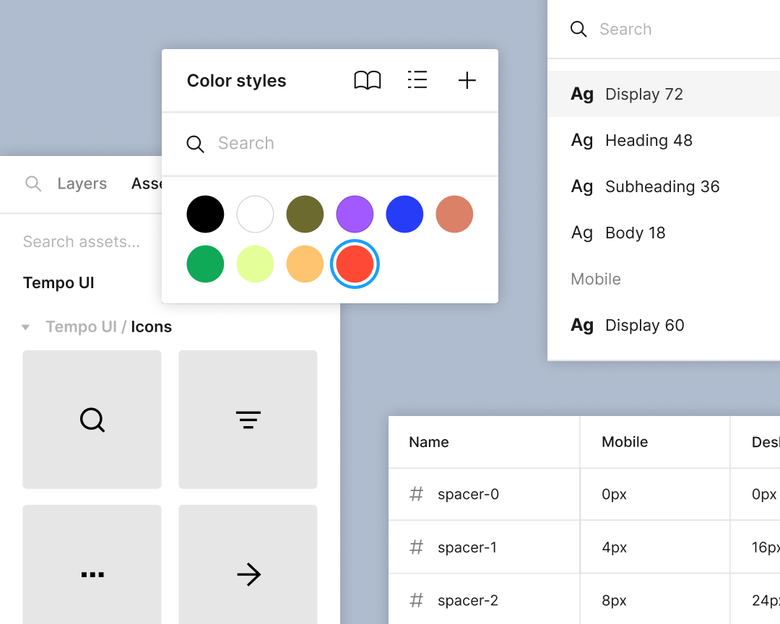
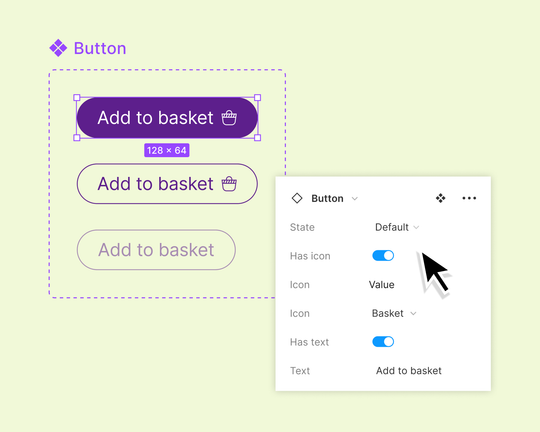
Composants alignés avec le code
Alignez les variables avec les design tokens et faites correspondre les composants aux propriétés React pour réduire les tâches répétitives et rapprocher au plus près le résultat final des fichiers de design.

Intégrer au code VS
Figma pour le code VS permet aux développeurs d'inspecter les fichiers de design et d'interagir directement avec le design dans votre environnement de développement. Suivez les modifications et répondez aux commentaires sans interrompre votre workflow.
Autres ressources pour les développeurs

Initiation au Dev Mode
Découvrez ce fichier d'initiation qui vous permettra d'explorer et d'apprendre comment utiliser le Dev Mode.

Guide du Dev Mode
Parcourez notre documentation pour savoir comment profiter au mieux des fonctionnalités du Dev Mode.

Tout ce que vous devez savoir sur le Dev Mode
Découvrez-en davantage sur notre philosophie en termes de produits et comment nous améliorons l'expérience des développeurs et designers dans Figma.




