Figma et le prototypage
Créer rapidement des expériences fidèles à la réalité
Les outils de prototypage de Figma facilitent la création et le partage de prototypes interactifs haute fidélité, sans code. Pour concevoir et prototyper, le tout dans Figma.

Ces entreprises font confiance à Figma
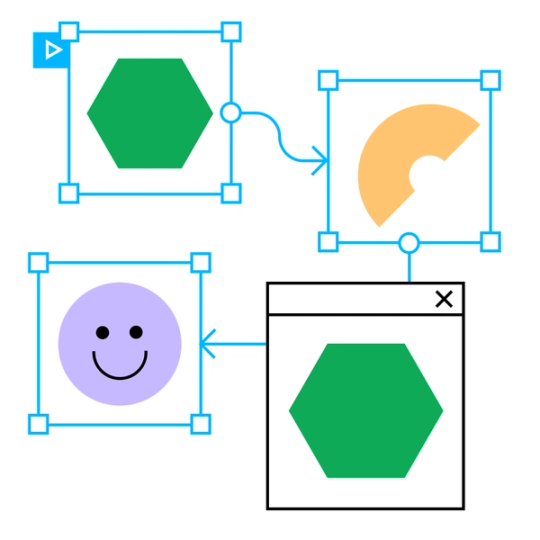
Animez vos designs avant même le développement
Communiquez votre vision du design grâce à des prototypes sans code afin que les développeurs comprennent comment l'expérience doit se déployer.
Design et prototype à un seul et même endroit
Modifiez tout en contexte, puis visualisez vos prototypes dans la foulée, directement sur le plan de travail. De quoi accélérer le feedback et les itérations !
Créez des prototypes élaborés et animés en quelques clics
Passez automatiquement d'une variante à l'autre avec les composants interactifs, et créez plus d'animations en moins d'étapes.

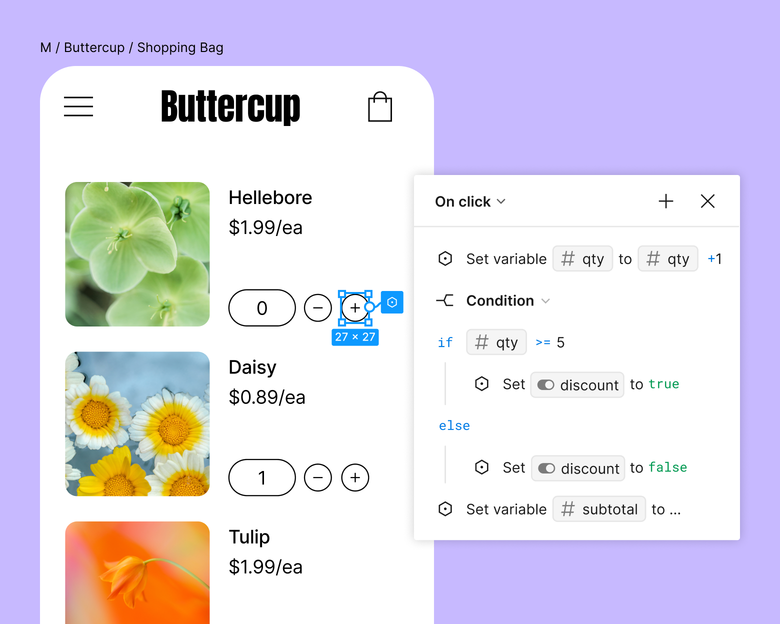
Donnez vie aux interactions les plus complexes
Créez des expériences riches avec moins de cadres à l'aide de variables, de la logique conditionnelle et des expressions mathématiques.
Explorez les fonctionnalités conçues pour un prototypage plus rapide et plus soigné
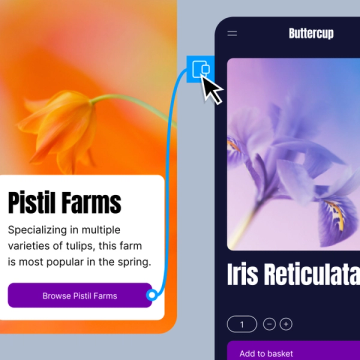
Ajoutez des interactions prédéfinies
Définissez une multitude d'interactions entre les cadres : en cliquant, survolant, défilant, etc.
Créez de belles transitions
L'animation automatique vous permet d'animer automatiquement des objets similaires pour créer des transitions détaillées, du défilement en parallaxe aux gestes tactiles.
Créez des prototypes pour toutes les tailles d'écran
Visualisez vos designs sur n'importe quelle taille d'écran grâce à la nouvelle expérience Aperçu du prototype qui s'adapte à la taille de l'écran.
Ajoutez des contenus multimédias dynamiques
Intégrez des GIF animés et des vidéos pour reproduire l'expérience que vos utilisateurs auront lorsqu'ils cliqueront sur des contenus multimédias dynamiques sur votre site Web ou votre application.
Ces prototypes sont tellement proches de la réalité que, lorsque les développeurs les visualisent, ils savent exactement comment commencer à coder. Ces outils de prototypage sont époustouflants.
Andrew Matthews, directeur du design, YETI

En savoir plus sur les meilleures pratiques en matière de prototypage

Guide Figma sur le prototypage
Découvrez comment débuter grâce au prototypage intégré à Figma, et plus encore.

L'importance d'une culture du prototypage
Lorsqu'elle est intégrée très tôt dans le processus de développement du produit, l'adoption d'une culture du prototypage favorise l'innovation.

Cinq moyens d'améliorer votre flux de prototypage
Quelques-unes de nos meilleures astuces pour faciliter et accélérer le prototypage




