Roue chromatique
Générez facilement une palette de couleurs sur-mesure avec Figma
La couleur joue un rôle non négligeable dans notre quotidien : elle affecte nos émotions, guide nos décisions et façonne notre vision du monde extérieur.
Imaginez : vous avez mis tout votre talent au service de la création d'un design aussi beau qu'efficace. La disposition des éléments et la typographie sont parfaits, mais quelque chose cloche. Les couleurs ne vont pas ensemble.
En design, les choix de couleurs ne tiennent pas qu'à l'esthétique. La couleur peut servir de guide, susciter une émotion, raconter une histoire, et, au final, créer une expérience. Choisir les bonnes couleurs peut faire la différence entre un projet clair et attrayant et un projet qui créée la confusion au sein de son public.
Avec tout le spectre de couleurs à votre disposition, comment s'assurer de choisir les bonnes et les associer correctement ? Avec la roue chromatique, outil intemporel et puissant, vous pouvez créer des palettes de couleur harmonieuses qui subliment vos designs à tous les coups.
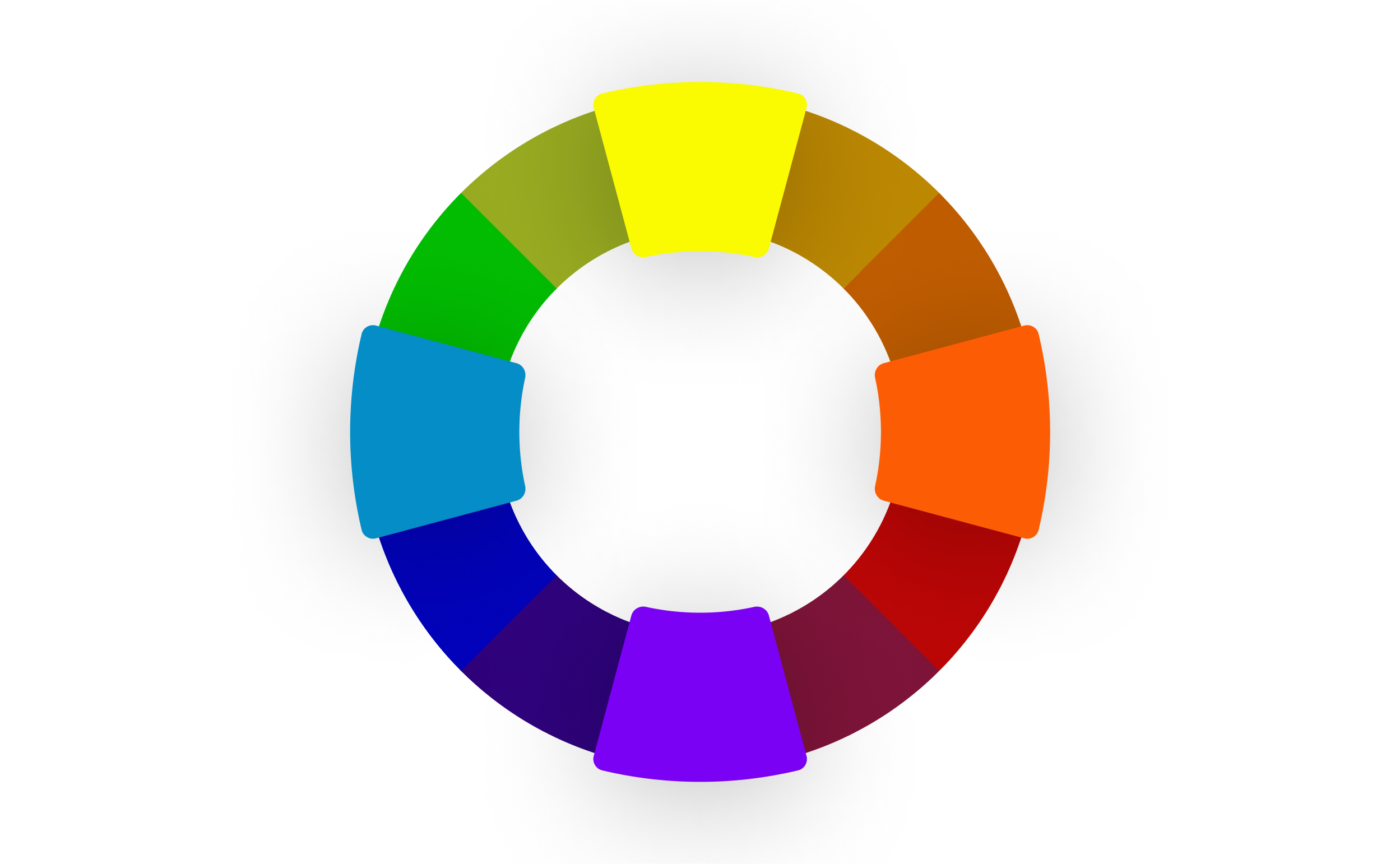
La roue chromatique est un outil simple mais puissant qui aide les designers à choisir leurs couleurs, à créer des palettes colorées qui plaisent à leur public et qui servent des objectifs spécifiques. Le diagramme circulaire classe les couleurs en tenant compte des relations entre elles, et les classe en primaires, secondaires et tertiaires. Il montre également les mélanges et les transitions d'une couleur à l'autre. Les designers se servent de cet outil de visualisation pour comprendre les interactions entre les couleurs et créer des palettes harmonieuses pour leurs projets numériques.
L'inventeur de la roue chromatique
Sir Isaac Newton a inventé la roue chromatique en 1666, posant ainsi les jalons de la théorie des couleurs moderne. Son intérêt pour la lumière l'a poussé à faire l'expérience de faire passer de la lumière blanche à travers un prisme, ce qui sépare le blanc en une multitude de couleurs. Ce phénomène a donné l'idée à Newton de disposer ces couleurs en cercle, ce qui a donné naissance à la première roue chromatique. Ce diagramme ingénieux montre comment les couleurs sont liées les unes aux autres et a établi un système pour les visualiser et comprendre les mélanges et les interactions entre elles. La roue chromatique de Sir Isaac Newton reste un outil fondamental pour la science et l'art.
Combien y a-t-il de couleurs sur la roue chromatique ?
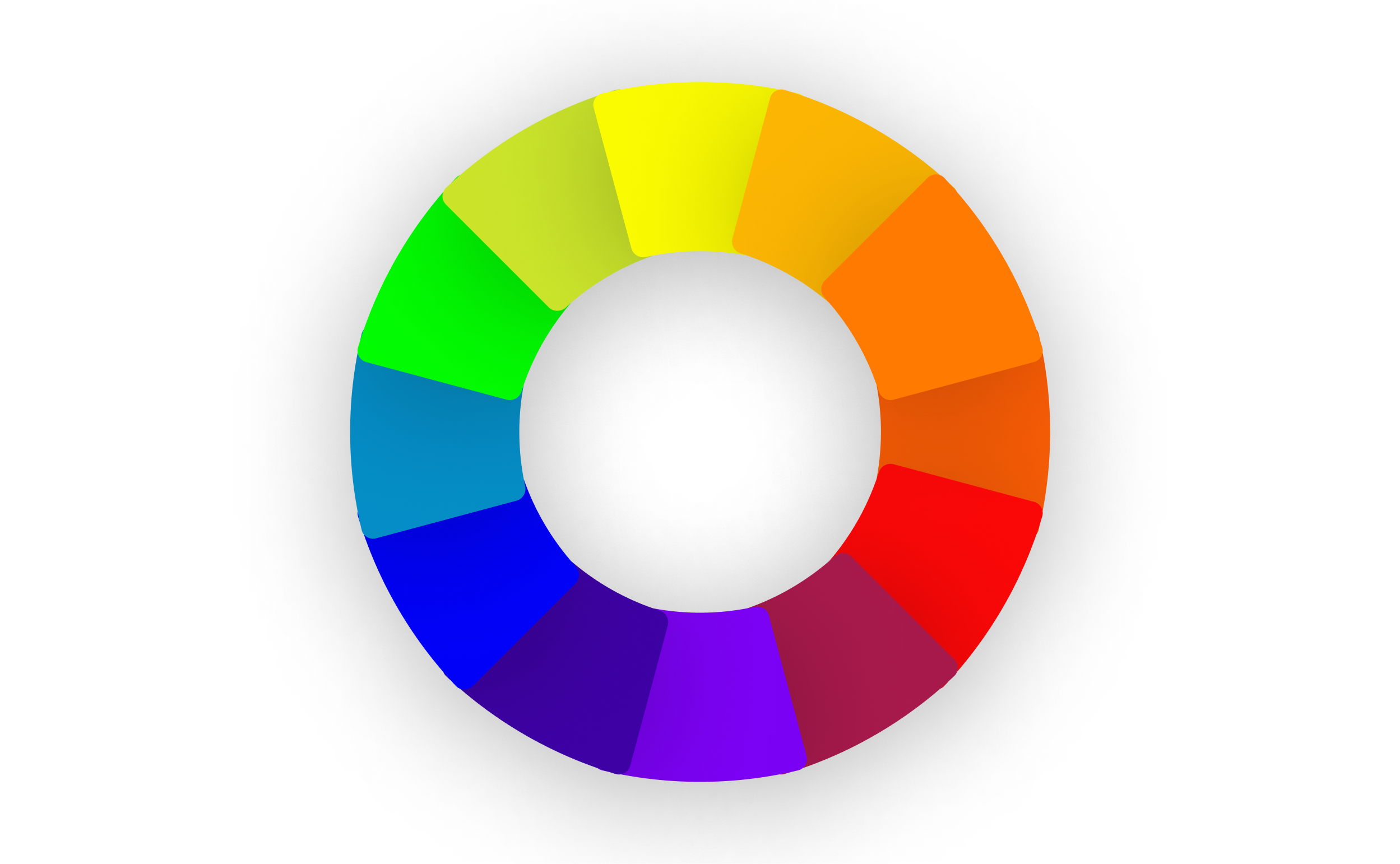
En général, une roue chromatique standard comprend 12 couleurs : les trois couleurs de base ou primaires (rouge, jaune, bleu), trois couleurs secondaires (orange, vert, violet) et six couleurs tertiaires (rouge-orangé, jaune-orangé, jaune-vert, bleu-vert, bleu-violet, rouge-violet).
Les roue chromatiques plus sophistiquées incluent un spectre plus large de teintes, de nuances et de tons, pour des choix de couleurs plus subtils, particulièrement utiles pour le design UI et numérique. Cela donne aux designers un contrôle plus précis de leur sélection de couleurs et facilite la création de palettes complexes et raffinées.
Une roue chromatique permet de créer une palette de couleur percutante et cohérente de façon simple et efficace, pour tous types de projet. Voici comment procéder :
Étape 1 : choisir une couleur de base
Choisissez votre couleur de base avec le sélectionneur de couleurs. Cette couleur sera la base de votre palette ; elle va donner le ton de vos designs et influencer la sélection de couleurs additionnelles.
Étape 2 : choisir une palette de couleurs
Choisissez une palette de couleurs. Chaque palette a un impact visuel différent.
- La palette complémentaire offre un contraste maximal en utilisant des couleurs à l'opposé l'une de l'autre sur la roue chromatique.
- La palette triadique se veut à la fois vive et équilibrée ; elle utilise trois couleurs placées chacune à la pointe d'un triangle équilatéral sur le cercle.
- Des couleurs analogues produisent un camaïeu harmonieux, elles sont placées l'une à côté de l'autre sur la roue.
- Les couleurs complémentaires fractionnées donnent un contraste important, mais moins tendu. La couleur de base est utilisée avec deux couleurs adjacentes en complémentaires.
- Les couleurs tétradiques permettent une belle diversité, avec quatre couleurs réparties sur la roue.
- Une palette monochrome utilise des couleurs plus claires et plus sombres que la teinte de référence pour créer de subtiles nuances et de saisissants contrastes.
Étape 3 : utilisez les couleurs dans votre création.
Une fois que vous avez trouvé la meilleure palette de couleur pour votre projet, utilisez-la dans votre design pour obtenir l'impact visuel souhaité.
La théorie de la couleur fournit aux designers une structure pour créer la palette de couleurs parfaite et véhiculer la bonne impression : la sophistication avec des violets profonds et du doré, ou le calme avec des bleus clairs et des verts. Que vous ayez besoin d'attirer l'attention avec des combinaisons de couleurs très contrastées, ou de créer une ambiance harmonieuse, comprendre la théorie de la couleur est essentiel. Voici un aperçu de quelques concepts clés :

Les couleurs primaires (RJB)
Les couleurs primaires du modèle RJB sont le rouge, le jaune et le bleu. Ces trois couleurs sont à la base de la roue chromatique et peuvent être mélangées dans différentes proportions pour créer toutes les autres couleurs.

Les couleurs secondaires
Sur la roue chromatique, les couleurs secondaires se situent entre les couleurs primaires et sont faites d'un mélange entre deux teintes primaires. Par exemple, le rouge et le bleu font du violet, et un mélange de rouge et de jaune donne de l'orange. Pour retrouver comment faire du vert, regardez simplement quelles sont les couleurs primaires adjacentes : le jaune et le bleu.

Les couleurs tertiaires
Le reste de la roue chromatique se compose des couleurs tertiaires, ou intermédiaires. Elles sont le résultat du mélange d'une couleur primaire avec une couleur secondaire. Ainsi, le mélange du rouge et de l'orange donne du rouge orangé, qui s'inscrit sur la roue entre ces deux couleurs. Avec une roue chromatique scrollable, vous pouvez ajuster précisément la teinte de rouge-orangé souhaitée. Vous pouvez aussi mélanger le bleu-vert, le bleu-violet, le rouge-orangé, le rouge-violet, le jaune-orangé et le jaune-vert pour créer des couleurs tertiaires uniques. Cette sélection granulaire des couleurs aide les product designers à trouver la teinte exacte et les bonnes couleurs d'accents.

La couleur joue un rôle crucial dans la façon dont on approche un produit, dont on le perçoit, le retient et le distingue de ses concurrents. Lorsqu'elle est choisie avec soin, en gardant à l'esprit le contexte d'un produit, à savoir la cible, le secteur et les objectifs visés, la couleur est un outil puissant capable d'influer sur le comportement d'un consommateur.
— Chelsea White, brand designer, Figma
Les sept combinaisons de couleurs
Les palettes de couleurs sont des combinaisons stratégiques qui aident à atteindre un équilibre visuel. Elles utilisent les principes de la théorie des couleurs pour créer des designs esthétiquement réussis. Il y a sept types de combinaisons :
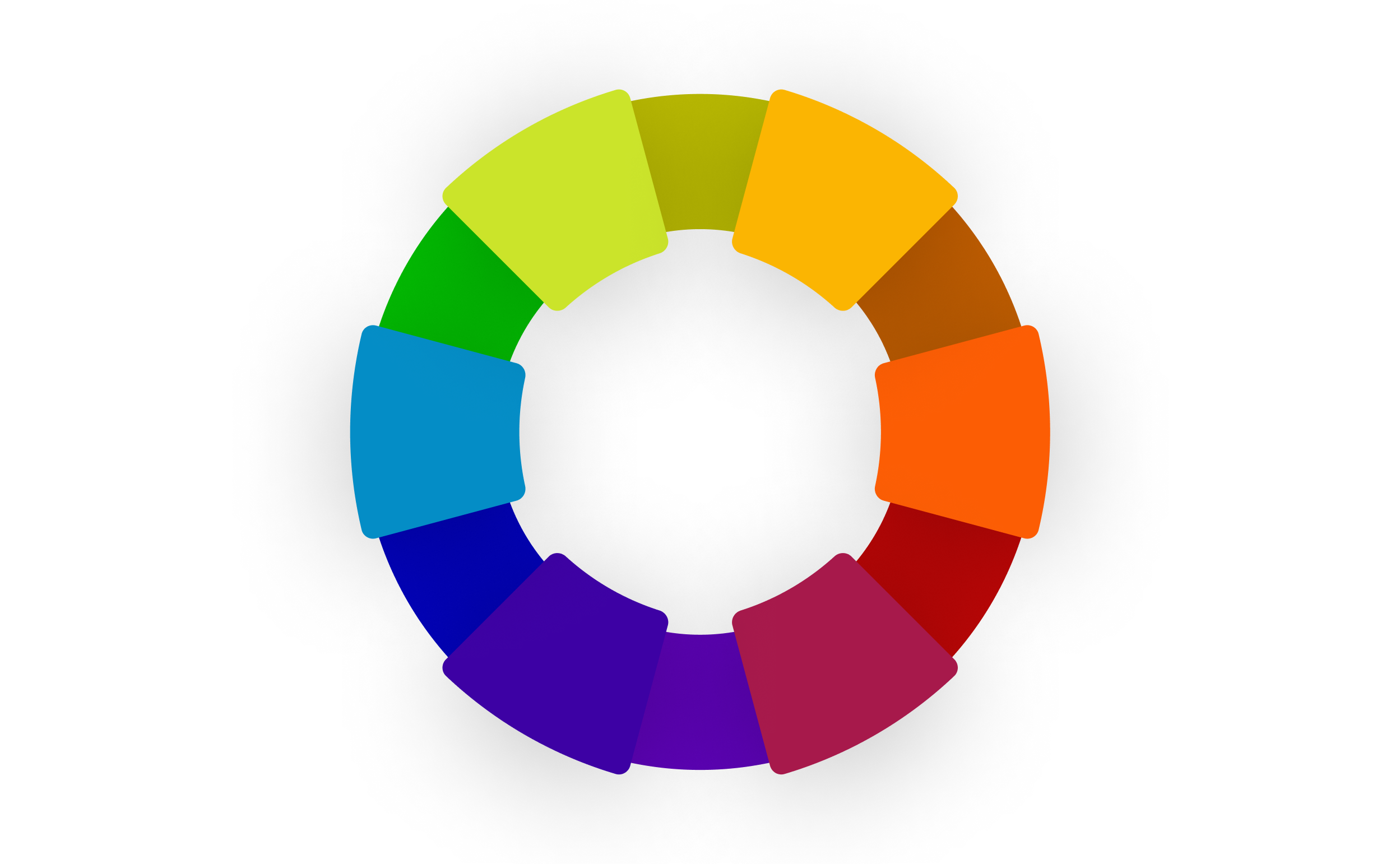
Les couleurs complémentaires
Deux couleurs complémentaires se trouvent à l'opposé l'une de l'autre sur la roue chromatique, ce qui crée un fort contraste. Pour trouver la complémentaire d'une couleur, il suffit de parcourir 180° sur la roue chromatique. Certaines palettes complémentaires sont bien connues et ont du succès, comme le vert et le rouge. Ce type de palette peut être une bonne idée si vous souhaitez assembler des couleurs chaudes et froides dans votre design.

Les couleurs complémentaires fractionnées
Les couleurs complémentaires fractionnées sont des combinaisons de couleurs qui assemblent une couleur de base à deux couleurs tertiaires adjacentes de chaque côté de la couleur de base. Cela donne une palette de trois couleurs plus subtile.

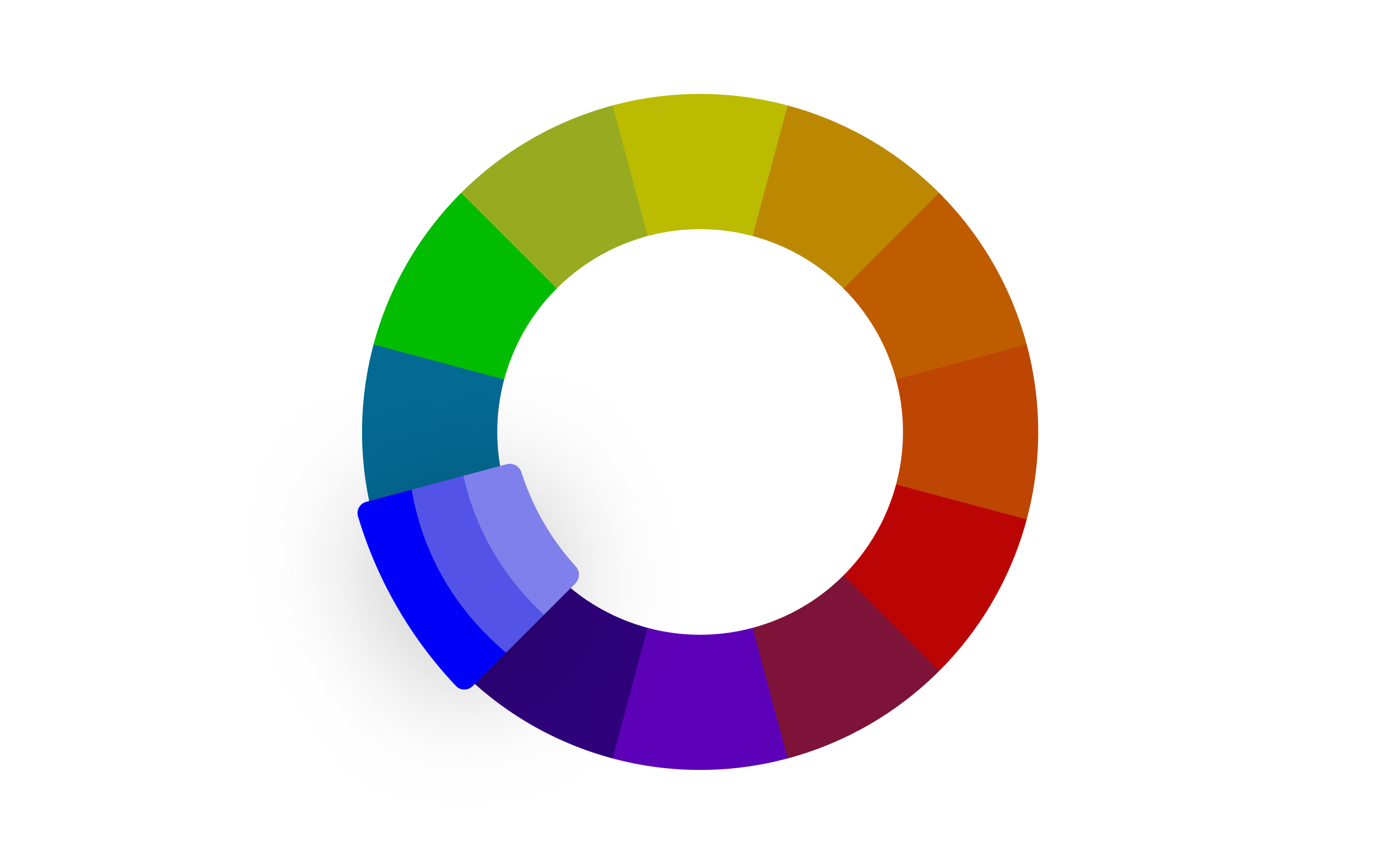
Les palettes monochromes
Les palettes monochromes sont certainement les plus faciles à comprendre car ce sont simplement deux déclinaisons plus claire et plus foncée de la couleur de base. Une palette monochrome évite la complexité du choix entre plusieurs couleurs contrastées et permet aux designers d'utiliser la couleur de façon efficace et subtile. Pour faire une palette monochrome, graduez les versions plus claire et plus foncée dans les mêmes proportions par rapport à la couleur principale.

Les palettes analogues
Les palettes analogues regroupent trois couleurs les unes à côté des autres sur la roue chromatique. Ce sont des palettes douces et naturelles. Après tout, la nature présente de nombreux camaïeux de couleurs, comme dans le feuillage d'un arbre ou à la surface d'un océan. Une palette de couleurs analogues est assez harmonieuse et peut aider à relier différents éléments d'un même design.

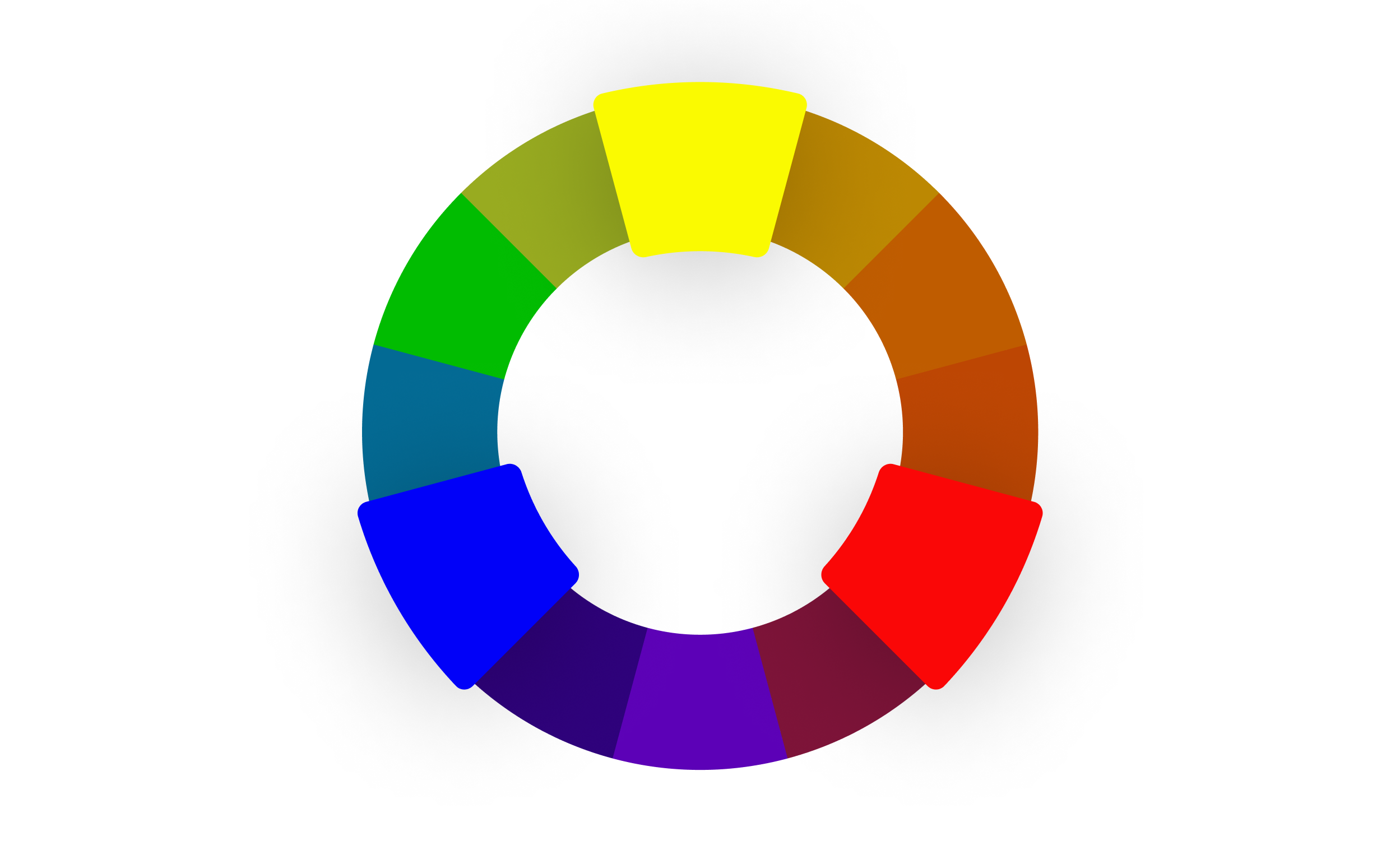
Les couleurs triadiques
Une palette triadique donne trois couleurs d'un contraste égal. Les points se situent à équidistance sur la roue chromatique, ce qui forme un triangle équilatéral. Lorsque l'on utilise une palette triadique, il est préférable de choisir une couleur primaire et de se servir des deux autres comme couleur d'accent. Ces palettes sont souvent vives et ludiques.

Les couleurs tétradiques (doubles complémentaires)
Quel est le point commun entre Google et Microsoft ? Leurs deux logos utilisent une palette de couleurs tétradique. Le mot « tétradique » qualifie un groupe de quatre éléments, en l'occurrence, quatre couleurs sélectionnées sur la roue chromatique et dessinant un rectangle. Ce type de palette inclut deux jeux de couleurs complémentaires, créant ainsi une palette vive et dynamique. Une palette de couleurs tétradique est également dite « double complémentaire ».

Les palettes en carré
Comme une palette tétradique, les palettes en carré utilisent quatre couleurs, mais dans cet exemple, elles sont réparties de manière régulière autour de la roue et forment un carré. Cela créée un ensemble plus équilibré qu'une palette tétradique. Comme pour cette dernière, il est préférable de choisir une couleur dominante et d'utiliser les autres comme accents.
Couleurs chaudes et couleurs froides
La roue chromatique peut également être divisée en couleurs chaudes et couleurs froides. Les couleurs chaudes comme le rouge, l'orange et le jaune sont généralement associées à des émotions intenses. Les couleurs froides telles que le violet, le bleu et le vert représentent quant à elles la sérénité. Vous connaissez l'appli de méditation Calm, qui utilise principalement le bleu ? Cette couleur a été volontairement choisie pour générer un sentiment de paix.
Un modèle de couleurs est un système permettant de représenter les couleurs à l'aide de valeurs numériques. Les quatre modèles de couleurs utilisés sur cette page sont les suivants :
- Rouge, vert et bleu (RVB)
- Cyan, magenta, jaune et noir (CMJN)
- Teinte, saturation et luminosité (HSL)
- Codes hexadécimaux
Rouge, vert, bleu (RVB)
Le modèle colorimétrique rouge, vert, bleu (RVB) est la base de presque tous les designs sur écran. Il repose sur la perception des couleurs par l'être humain et sur la façon dont nos yeux interagissent avec la lumière. Ces « couleurs additives » peuvent être mélangées pour obtenir toute la gamme de couleurs qui défilent sur nos écrans au quotidien.
Cyan, magenta, jaune et noir (CMJN)
Le modèle CMJN est la référence dans l'imprimerie. Ces « couleurs soustractives » absorbent les longueurs d'onde de la lumière afin de se rapprocher au maximum des pigments visibles autour de nous.
- Cyan (C) : il s'agit d'un bleu-vert. Quand l'encre cyan est appliquée sur une surface, elle absorbe la lumière rouge et l'œil humain perçoit du bleu-vert.
- Magenta (M) : c'est un rouge violacé. Il absorbe la lumière verte, entraînant la perception d'une nuance rouge-violet.
- Jaune (J0) : il absorbe la lumière bleue, ce qui donne une couleur jaune à l'impression.
- Noir (N) : la composante noire sert à améliorer la profondeur et le contraste des images et du texte. De plus, l'utilisation d'encre noire contribue à éviter de ternir les couleurs, ce qui peut arriver lorsqu'on tente de créer du noir en combinant à parts égales du cyan, du magenta et du jaune.
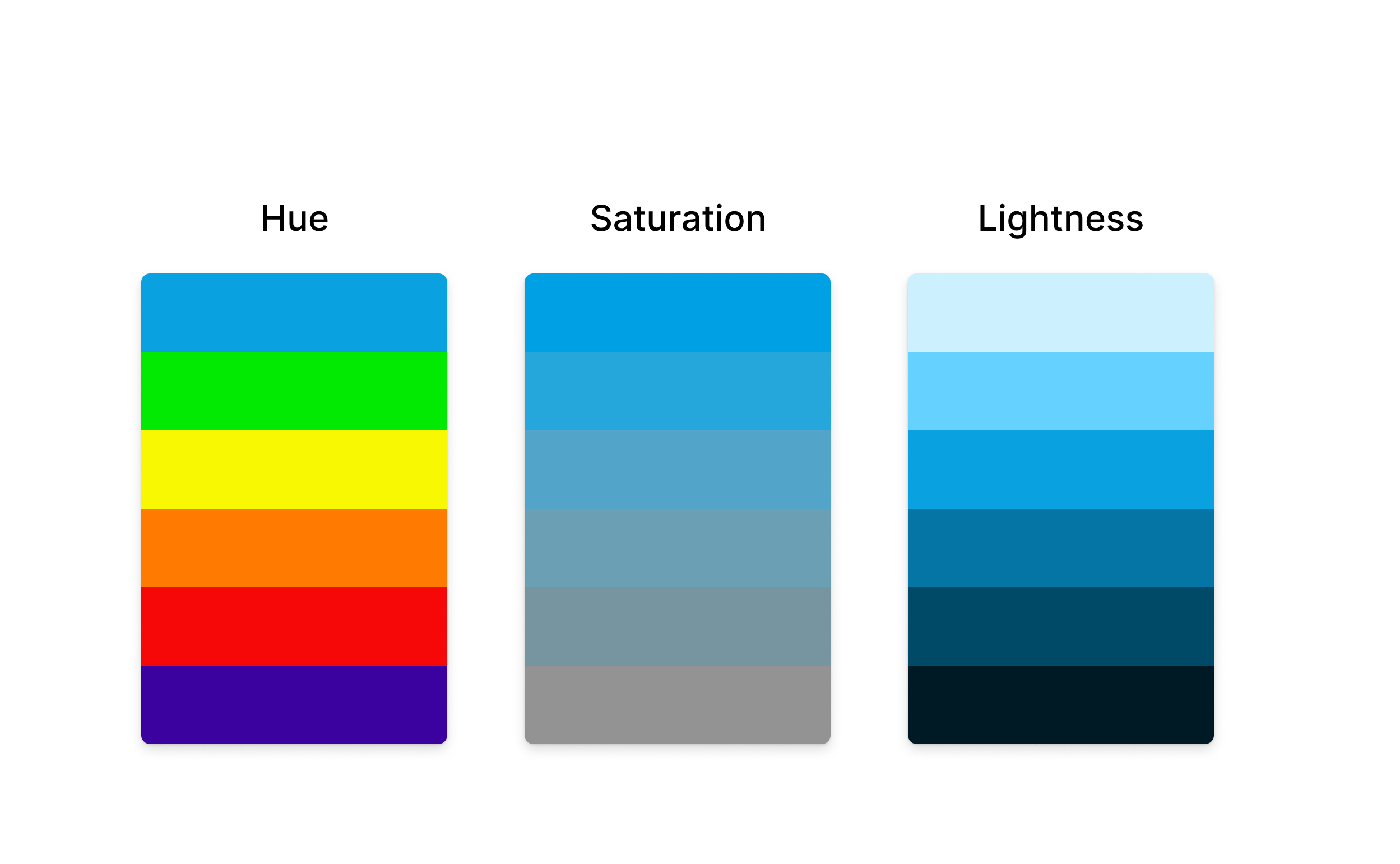
Teinte, saturation et luminosité
Une teinte est une des couleur de la roue chromatique. Vous pouvez visualiser la roue comme un spectre à l'intérieur d'un cercle. Lorsque vous parcourez ce cercle, vous observez les différentes teintes.
- Teintes : ce sont les couleurs que vous pouvez voir sur la roue chromatique, représentée par un cercle à 360 degrés. Vous pouvez parcourir les différentes teintes en faisant le tour de ce cercle.
- Saturation : la saturation désigne l'intensité ou la pureté d'une teinte. Sur le pourtour de la roue chromatique, les teintes sont pleinement saturées. Plus on se rapproche du centre, moins la couleur est intense. Pour atténuer l'intensité d'une couleur, il faut mélanger du noir et du blanc (c'est-à-dire du gris) avec la teinte.
- Luminosité : la luminosité détermine la quantité de noir ou de blanc que l'on ajoute à une couleur. Il est ainsi possible d'obtenir des couleurs pastel en ajoutant du blanc ou de créer une palette plus sombre et profonde en ajoutant du noir.

Codes hexadécimaux
Les codes hexadécimaux, ou codes hex, indiquent à votre ordinateur la quantité de rouge, de vert et de bleu à mélanger pour produire la couleur d'un pixel sur votre écran.
Sur votre écran, chaque pixel se compose en réalité de trois éléments colorés produisant une lumière rouge, verte ou bleue. Ces éléments colorés, parfois appelés sous-pixels, sont si petits qu'ils sont perçus par l'œil humain comme une couleur unique.
En mélangeant du rouge, du vert et du bleu dans diverses proportions, chaque pixel peut afficher jusqu'à 16 millions de couleurs, une gamme colorimétrique plus vaste que ce que l'œil humain peut percevoir.
Afin de générer 16 millions de couleurs potentielles, chaque pixel peut mélanger 256 valeurs de rouge, 256 valeurs de vert et 256 valeurs de bleu (256 x 256 x 256 est égal à un peu plus de 16 millions). Un ordinateur indique à chaque pixel la couleur à afficher à l'aide d'un code binaire (une suite de 0 et de 1). Par exemple, pour définir la valeur de rouge sur 200, l'ordinateur génère cette valeur au format binaire : 11001000. Le code binaire n'étant pas aisé à comprendre pour l'être humain, nous utilisons le code hexadécimal à la place.
Comment fonctionne le code hexadécimal ?
Un code hexadécimal se compose de trois valeurs correspondant au rouge, au vert et au bleu. Chaque valeur se compose de deux caractères. Le code #F234A2 inclut donc en réalité trois valeurs :
- rouge : F2
- vert : 34
- bleu : A2
Vous avez remarqué les lettres ? Bien que l'on compte généralement en base 10, le système hexadécimal est en base 16. Pour représenter ces 16 unités, les codes hexadécimaux utilisent les chiffres de 0 à 9 et les lettres de A à F. Les lettres de A à F représentent les unités de 10 à 15.
Comment convertir un code hexadécimal en RVB
Les codes hex et les valeurs TSL correspondant simplement à d'autres façons de représenter le modèle colorimétrique RVB, il est possible de convertir les valeurs d'un système à un autre. Même si vous n'avez certainement pas besoin de convertir à la main un code hex en valeur RVB au quotidien, sachez que le calcul pour le faire est simple et rapide. Pour chacune des trois valeurs :
- Prenez le premier chiffre (ou la première lettre) et multipliez-le par 16
- Ajoutez le second chiffre (ou la seconde lettre)
Pour #E234A2, la première valeur est E2. Cela représente le nombre 226 ( 14 * 16 + 2). Ce nombre est la valeur RVB de la couleur rouge. #E234A2 se compose des valeurs RVB suivantes :
- rouge : 226
- vert : 49
- bleu : 152
(Vous pouvez également convertir des codes hex ou des valeurs RVB en valeurs TSL, mais le calcul est un peu plus compliqué !)
Profils de couleurs dans le design numérique : sRVB et P3
Les appareils électroniques, les écrans, les navigateurs et les applications utilisent des technologies de rendu colorimétrique variées, ce qui peut engendrer des discordances visuelles. Lors de la création de designs destinés aux plateformes numériques, il faut impérativement tenir compte des profils de couleurs, car ils établissent un standard de définition et de rendu des couleurs en fonction de l'écran.
Les designers oscillent entre deux profils colorimétriques principaux : sRVB et Display P3. Le profil sRVB est la norme dans l'industrie depuis des décennies. Il permet aux créateurs de contenu et aux web designers de veiller à ce que leurs images, leurs vidéos et leurs graphiques conservent la même apparence sur la majorité des appareils. Display P3, souvent abrégé en P3, propose un spectre de couleurs plus éclatantes. Il reproduit 49 % de couleurs perceptibles de plus que le profil sRVB. Cependant, l'utilisation de P3 sur des appareils tels que des smartphones ou des ordinateurs portables conçus pour la norme sRVB peut entraîner une consommation électrique excessive, car l'appareil doit utiliser davantage d'énergie pour rendre la gamme de couleurs attendue. Si votre design est destiné à des plateformes telles qu'iOS ou des écrans haute définition/Retina, Display P3 est le choix le plus indiqué, bien que les applications et les logiciels ne soient pas tous optimisés pour prendre en charge la plus large gamme de couleurs de DCI-P3.
Découvrez comment Figma prend en charge les profils colorimétriques P3 en cliquant ici.
Règles WCAG et accessibilité des couleurs
En 1999, le World Wide Web Consortium (W3C) a publié la première version des règles pour l'accessibilité du contenu web (WCAG), un document technique visant à assurer l'accessibilité du web à tous les utilisateurs. Reconnues comme la norme internationale pour l'accessibilité en ligne, les recommandations du W3C ont un poids considérable parmi les communautés de développement web et de design numérique. Cette organisation publie régulièrement des mises à jour pour rester en phase avec les évolutions technologiques et les nouveaux besoins en accessibilité.
Le document actuel, WCAG 2.1, étend les règles pour l'accessibilité du web à un spectre de handicaps plus large, en tenant notamment compte des déficiences cognitives et des difficultés d'utilisation des appareils mobiles, afin de créer une expérience web plus inclusive. Un des aspects critique de ce document est l'accessibilité visuelle, particulièrement à travers les contrastes de couleurs. Un bon contraste permet au texte et aux éléments interactifs de ressortir sur les couleurs de fond, ce qui est essentiel pour les utilisateurs souffrant de déficiences visuelles telles que le daltonisme ou la malvoyance.
Les recommandations WCAG spécifient des taux de contraste minimums pour le texte et les images de texte afin de garantir que tous les utilisateurs, quelles que soient leurs capacités visuelles, puissent accéder à l'information. Par exemple, un rapport de contraste minimum de 4,5:1 est recommandé pour un texte normal. Les textes plus grands doivent avoir un rapport d'au moins 3:1.
Les WCAG 3.0 sont actuellement en cours d'élaboration et promettent d'être encore plus complètes. Des directives plus nuancées concernant le contraste des couleurs devraient être introduites, entre autres améliorations.
Vous voulez en savoir plus ?

La théorie de la couleur
La théorie de la couleur aide les designers à faire des choix colorés qui captivent les utilisateurs et subliment les marques.
Voir plus

UI design
Découvrez les tenants et les aboutissants du processus de design d'interface utilisateur.
Voir plus

UX design
Apprenez comment concevoir des expériences qui enchantent vos utilisateurs.
Voir plus




