Figma pour le web design
Créez de superbes web designs réactifs
Figma est une plateforme en ligne gratuite qui permet aux utilisateurs de concevoir en collaboration les meilleurs sites Web au monde. Du wireframe au design, en passant par le prototype et le développement, Figma facilite grandement le web design.

Ces entreprises font confiance à Figma
Un web design adaptable à tout type d'appareil
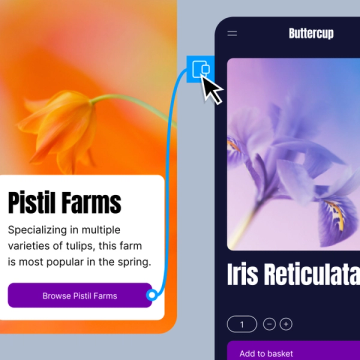
Passez rapidement de l'idée à la mise en œuvre grâce à des designs qui fonctionnent parfaitement dans tout type d'environnement.

Concevez vos designs plus rapidement avec les bons outils
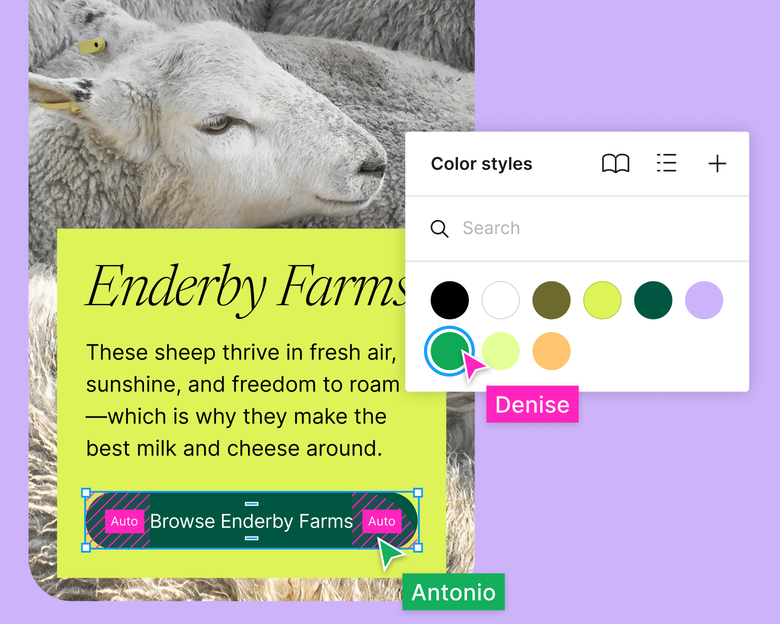
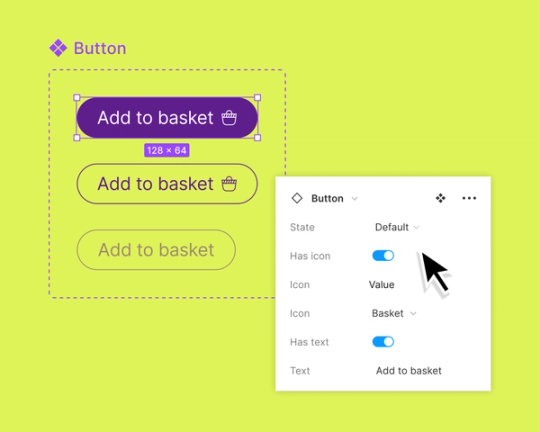
Relancez votre projet et votre design à une échelle cohérente grâce à des outils tels que la mise en page automatique, les composants, ou encore les styles.
Donnez vie à vos projets, avant leur développement
Exposez votre vision grâce à des prototypes interactifs sans code. Obtenez une expérience Web réaliste en seulement quelques clics.
Passez plus rapidement du design au site en ligne
Le Dev Mode ajoute une structure au transfert et permet aux développeurs de trouver facilement ce dont ils ont besoin.
Découvrez les fonctionnalités dédiées au web design
Élaborez plus rapidement des expériences Web de meilleure qualité grâce à des fonctionnalités qui vous aident à créer en collaboration, du début à la fin.

Lancez-vous avec des kits et des modèles d'interfaces utilisateurs
Accélérez votre workflow de design de sites Web grâce à des kits de wireframes basés sur des composants élaborés par la communauté Figma

Inviter des collaborateurs
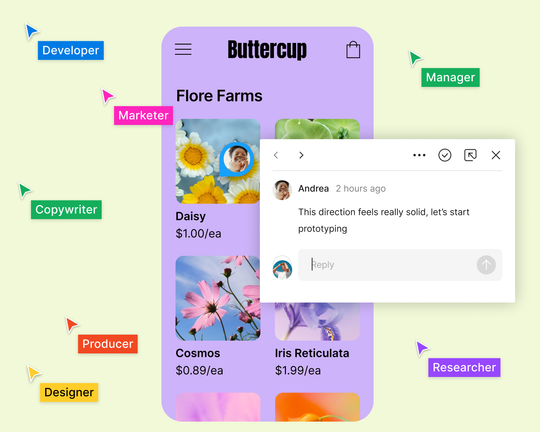
Invitez des parties prenantes et des partenaires interfonctionnels à ajouter des commentaires contextuels à vos web designs pour bénéficier de retours instantanés.

Aligner les design systems avec le code
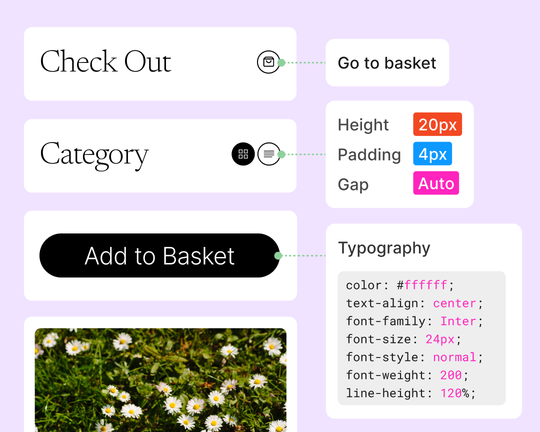
Créez, entretenez et partagez facilement des composants et des styles, et utilisez le même langage sur tous vos fichiers de design et les codes comportant des tokens.

Concevoir avec le Dev Mode
Apportez davantage de clarté à vos web designs et offrez aux développeurs les outils dont ils ont besoin pour les convertir en code.
Quelle que soit la discipline, tous les collaborateurs bénéficient d'une plateforme centralisée pour voir le projet, le comprendre et y contribuer.
Lauren LoPrete, Responsable des design systems pour Dropbox

Autres ressources pour les développeurs Web

Comment nous avons conçu le design system de notre site Web
Un aperçu de la façon dont l'équipe marketing de Figma a élaboré, et continue d'élaborer le design system du site figma.com.

Ressources de la communauté pour le web design
Explorez des sources d'inspiration, des outils et des modèles pour le web design, créés et intégrés par la communauté Figma.

Guide de prototypage de Figma
Découvrez comment débuter grâce aux fonctionnalités de prototypage intégrées à Figma.




