FIGMA : DU DESIGN AU DÉVELOPPEMENT WEB
Passez rapidement de l'idée au site Web
Figma aide les équipes de développement web à planifier, concevoir et créer plus rapidement, ensemble.

Ces entreprises font confiance à Figma

Concevoir des expériences web de qualité est un défi. Figma vous facilite la tâche.
Figma rassemble web design et développement web sur la même plateforme.
Livrez les sites Web que vous avez imaginé
Grâce au prototypage, les designers peuvent communiquer à leurs partenaires de développement leur vision complète du design, y compris les animations et les interactions, ce qui réduit les allers-retours et les erreurs de communication.

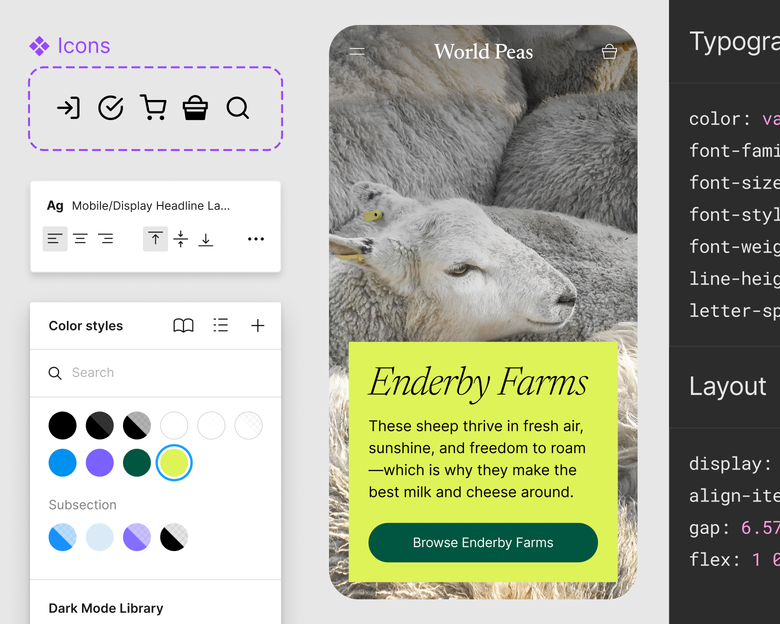
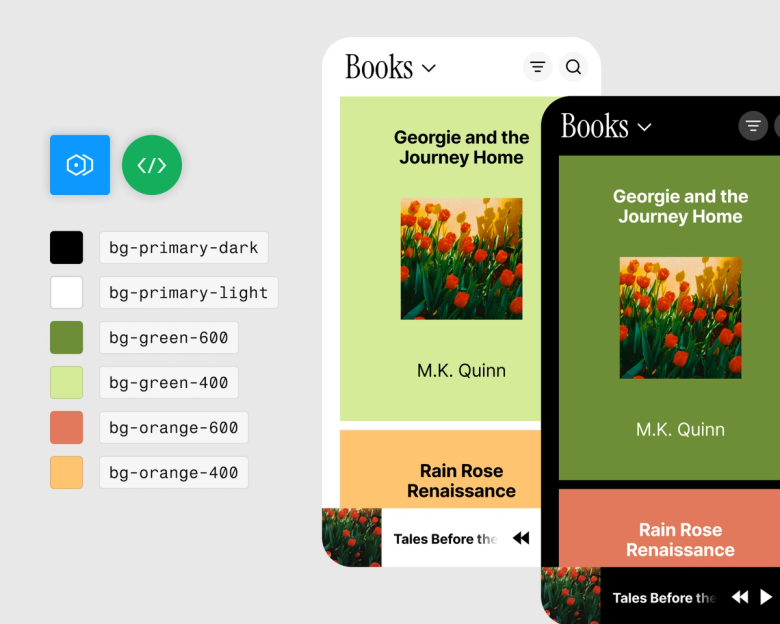
Aligner le design et le code
Utilisez un design system partagé avec des composants et des styles alignés sur le code pour réduire les incohérences et accélérer le développement.

Facilitez le transfert
Avec Dev Mode, les développeurs disposent d'un espace dédié dans Figma où ils peuvent voir ce qui est prêt à être conçu, comparer les changements effectués d'une version à l'autre et voir les annotations des designers.
Découvrez les fonctionnalités dédiées au développement web

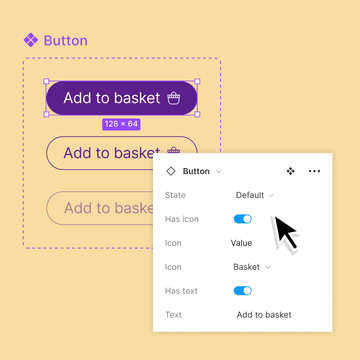
Reliez les composants au code
Utilisez les propriétés des composants pour les rendre plus personnalisables et les faire correspondre aux propriétés React.

Intégrer à votre écosystème de données
Connectez vos fichiers Figma à d'autres outils, tels qu'Asana et Microsoft Teams, grâce à des intégrations pratiques pour rester organisé et efficace.

Créez des flux de travail personnalisés
Automatisez les tâches, intégrez des données dans vos designs et stimulez la collaboration grâce à de nombreux plugins et widgets créés par et pour la communauté.
Quelle que soit la discipline, tous les collaborateurs bénéficient d'une plateforme centralisée pour voir le projet, le comprendre et y contribuer.
Levon Sharrow, director of experience design chez Patagonia

En savoir plus sur les meilleures pratiques en matière de développement web

Comment Figma a conçu le design system de son site Web
Un aperçu de la façon dont l'équipe marketing de Figma a élaboré, et continue d'élaborer le design system du site figma.com.

Ressources de développement web
Explorez des sources d'inspiration, des outils et des templates pour le développement web, créés et intégrés par la communauté Figma.

Guide pour améliorer les transferts aux développeurs
Lire les meilleures pratiques conseillées par des experts.




