Figma pour le wireframing
Passez facilement au wireframing en toute fidélité
Visualisez vos idées dans des wireframes et partagez-les pour collaborer et assurer une cohérence des flux et des mises en page, ensemble.

Ces entreprises font confiance à Figma
Notez vos idées sur la page
Grâce à Figma, il est facile de présenter vos idées, quel que soit le degré de fidélité, de manière rapide et claire.

Exposez vos idées au fil de vos pensées
Ébauchez vos idées de départ en esquissant des concepts et flux dans FigJam, sur votre bureau ou votre iPad.

Créez un wireframe avec des composants existants
Effectuez un simple glisser-déposer de composants existants de vos bibliothèques Figma pour créer facilement des wireframes.

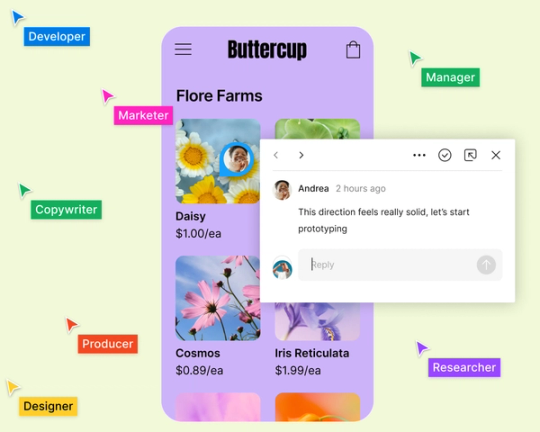
Obtenez des retours en contexte de vos collaborateurs
La plateforme multiutilisateur de Figma permet une collaboration en temps réel pour des retours et des iterations plus rapides.
Explorez les fonctionnalités conçues pour le wireframing
Créez des wireframes pour explorer plus d'idées et de possibilités, plus rapidement.

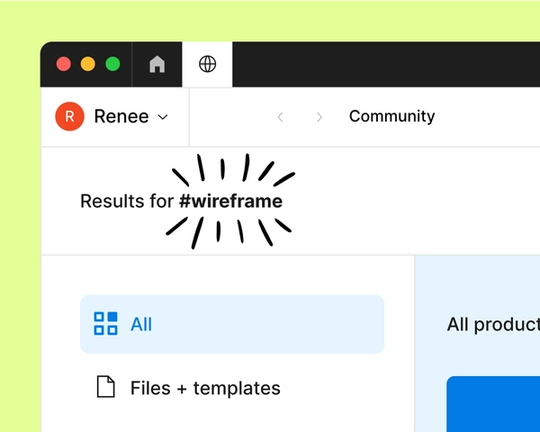
Évitez la page blanche
Accédez aux modèles et kits de wireframing préconçus par la communauté de Figma.
Soyez interactif
Exploitez la puissance des prototypes de Figma et donnez vie à vos wireframes sans effectuer de codage.

Esquissez vos idées avec FigJam pour iPad
Lancez FigJam sur votre iPad pour bénéficier d'un environnement sans distraction vous permettant d'esquisser des idées et d'organiser vos pensées, avant de les partager avec vos équipiers.

Inviter des collaborateurs
Invitez des partenaires interfonctionnels et des parties prenantes pour collaborer sur des wireframes et des flux.
Avec Figma, les designs, les écrans et les flux sont accessibles à chaque équipe.
Thomas Vimare, Responsable design chez Free


Comment créer des wireframes dans FigJam
Découvrez comment configurer une bibliothèque de composants de wireframes et l'utiliser pour esquisser des idées dans FigJam.

Les bases du wireframing
Découvrez quand il faut créer un wireframe dans Figma, en quoi cela consiste et comment cela peut vous aider à communiquer vos idées.

Obtenez des kits de wireframing
Validez vos idées et accélérez le flux de travail de design de votre site Web grâce à notre kit de wireframing basé sur les composants.




