FigJamをご利用いただいているブランド
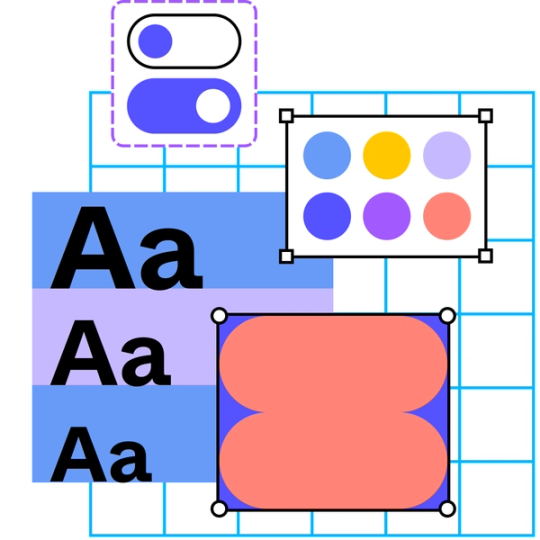
拡大縮小できるデザインシステム
再利用可能なアセットで共同作業を行い、チームや製品全体で一貫性とイノベーションを可能にするデザインシステムを作成します。

スピーディーなイノベーションのための構造作り
スタイル、バリアブル、コンポーネントが標準化されているので、カラーからパディングにいたるまで、あらゆる要素を製品やブランド全体にシームレスに適用できます。
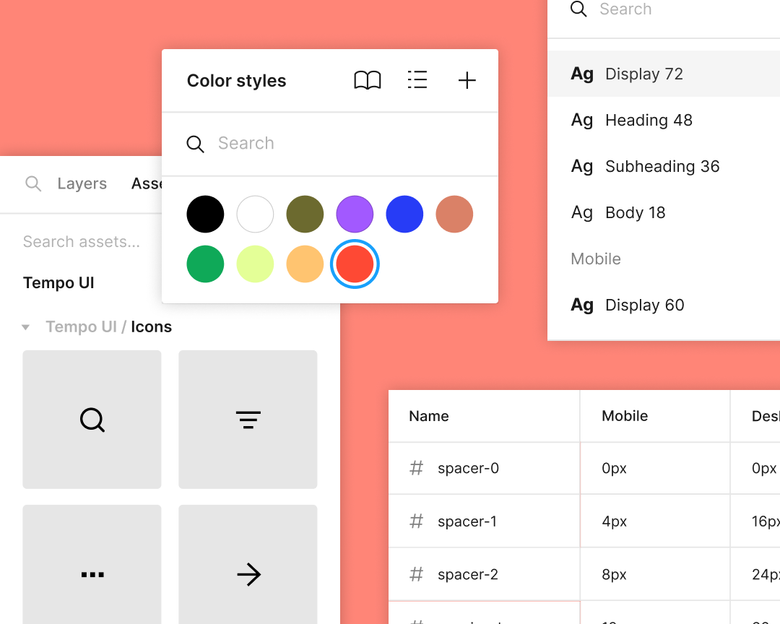
ライブラリを共有して一貫性を高める
アセットをチームライブラリに公開して、承認済みの最新のデザイン要素をいつでもドラッグアンドドロップだけで使えます。
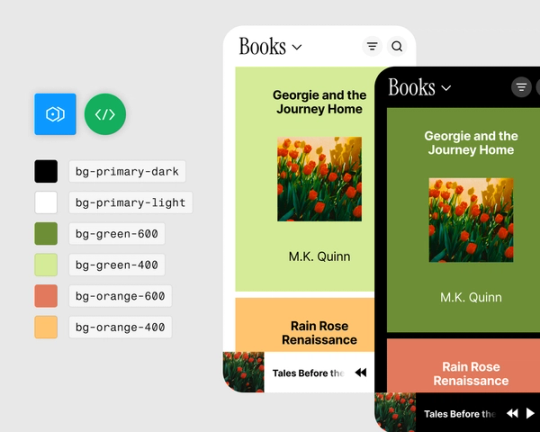
製品の成長に合わせてデザインシステムを拡大縮小
バリアブルモードなどの強力なデザインシステム機能により、ユースケースやテーマなどに合わせて拡大縮小できます。
デザインシステムの機能を見る
デザインとコード全体で連携したデザインシステムにより、製品開発プロセスを簡素化します。

デザイントークンの実装
バリアブルやモードを使って、デザインシステムのデザイントークンを実装できます。カラートークンを使ってライトモードとダークモードを切り替えたり、タイポグラフィートークンを使ってブランド間でフォントを変えたりできます。それだけではありません。

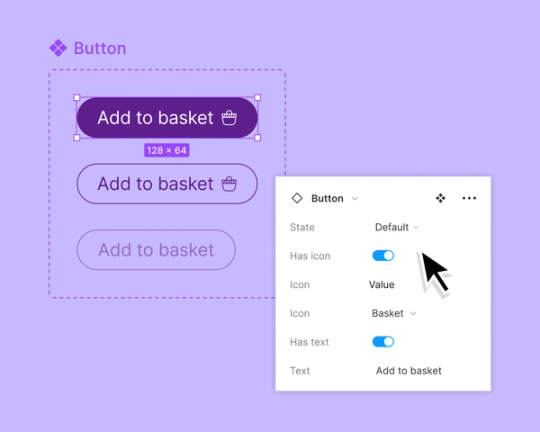
コンポーネントをコードに結合
コンポーネントのプロパティを使用して、コンポーネントをカスタマイズしやすくし、Reactプロパティにマッピングします。

デザインシステムの同期を維持
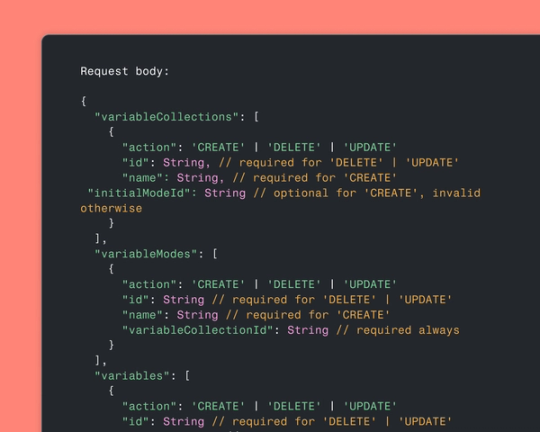
Figmaのバリアブル、REST APIを使用して、バリアブルを一括で作成および管理し、デザインシステムの拡大縮小にかかる時間を節約します。

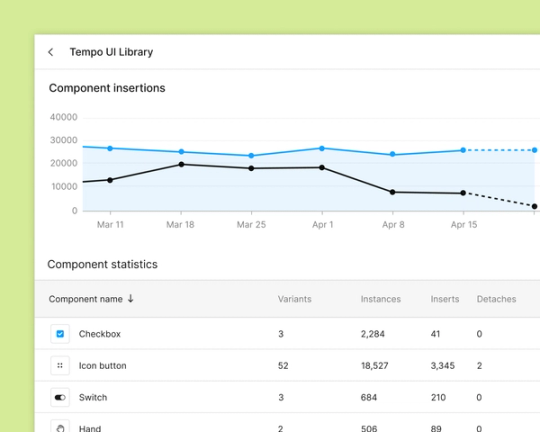
利用状況のアナリティクスの追跡
デザインシステムアナリティクスでチームのコンポーネントとバリアントの使用状況を確認します。
Figmaに移行してからは、昼と夜ほどの違いがありました。それがデザインシステム構築のきっかけとなりました。
James Davis 氏、News UK社リードデザイナー


Spotify社のクロスプラットフォームデザインシステム
Spotify社のデザインシステムチームが、一貫性の向上を求めて、コンポーネントにクロスプラットフォームアプローチを採用した事例をご確認ください。

主要ブランドのオープンデザインシステムを確認する
GitHub、Atlassian、Salesforceなどのブランドのオープンデザインシステムにアクセスします。

デザインシステムアナリティクスを最大限に活用する5つの方法
デザインシステムアナリティクスでは、チームによる意思決定の改善と導入促進のために必要なコンテキストを提供します。