Figmaでのプロトタイピング
リアルな体験をスピーディーに作成
Figmaのプロトタイピングツールを使用すると、忠実度が高く、コード不要のインタラクティブなプロトタイプを簡単にビルドして共有できます。デザインとプロトタイプのすべてをFigmaで行うことができます。

FigJamをご利用いただいているブランド
開発前にデザインに命を吹き込む
コード不要のプロトタイプで完全なビジョンを表現し、開発者がエクスペリエンスのルックアンドフィールを推測で作業することがなくなります。
デザインとプロトタイプを1箇所で
コンテキストの中ですべてを編集します。すぐにキャンバス上でプロトタイプを再生、プレビューし、スピーディーにフィードバックを繰り返し、素早く発散します。
リッチでアニメーション化されたプロトタイプを数回のクリックで作成
インタラクティブコンポーネントでバリエーションを自動的に切り換え可能。アニメーションをより簡単に作成できます。

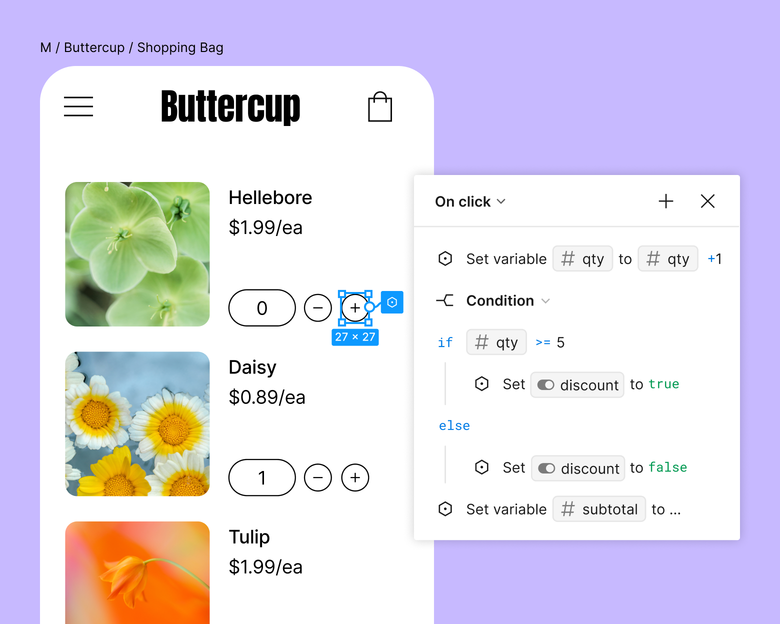
複雑なインタラクションをリアルに
バリアブル、条件付きロジック、数式を使用して、より少ないフレームで詳細なエクスペリエンスを作成します。
スピーディーでリッチなプロトタイプのためにビルドされた機能の詳細
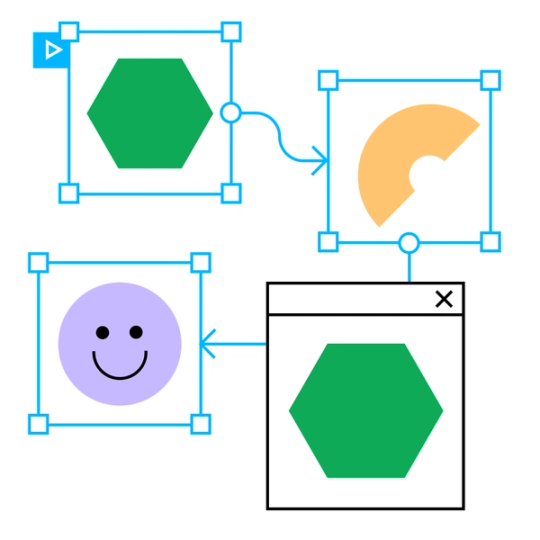
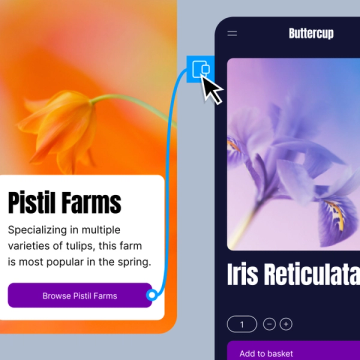
事前構築済みのインタラクションを追加する
クリック時、ホバー中、スクロール中など、フレーム間のさまざまなインタラクションを定義できます。
美しいトランジションの作成
スマートアニメートを使えば、似たオブジェクトを自動で動かして、パララックススクロールやタッチジェスチャなどの細かい動きをつけられます。
あらゆるスクリーンサイズのプロトタイプ
レスポンシブにサイズが変化する新しいプロトタイプビューアで、どのスクリーンサイズでもデザインを確認できます。
リッチメディアの追加
動画GIFや動画を含めると、Webサイトやアプリでリッチメディアを使った場合のユーザーエクスペリエンスを作成できます。
開発者が見れば、それは本物だとわかります。開発者は開発を始める方法をよく知っています。このプロトタイピングツールは、まさにエリートです。
Andrew Matthews氏、YETI社デザインディレクター

プロトタイピングのベストプラクティスの詳細情報

Figmaのプロトタイピングガイド
Figmaでプロトタイピングを始める方法などを説明します。

プロトタイピング文化が重要な理由
プロトタイピング文化を早期に製品開発プロセスに組み込むと、イノベーションが促進されます。

プロトタイピングのワークフローを改善する5つの方法
プロトタイプをすばやく簡単に作成するためのお勧めのヒントを紹介します。




