FigJamをご利用いただいているブランド

優れたWebエクスペリエンスを作るのは大変ですが、Figmaなら簡単になります。
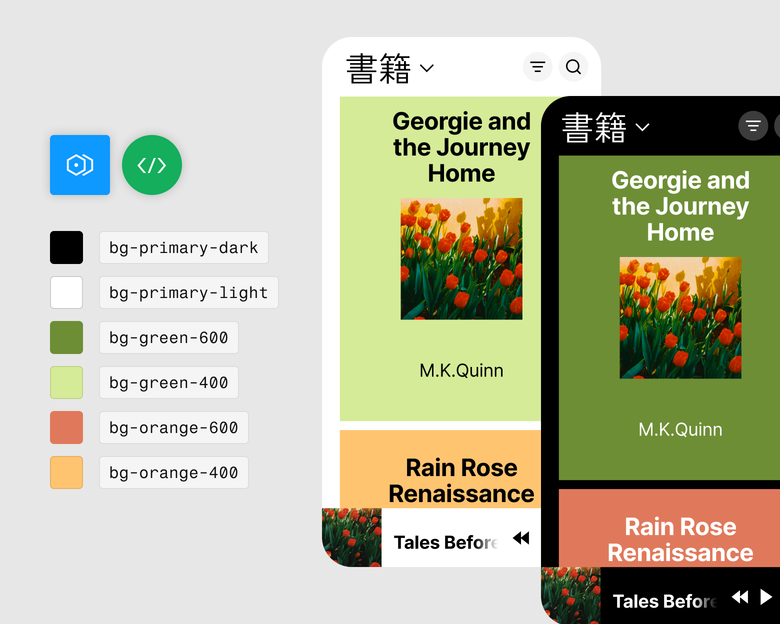
Figmaを使用すれば、Webデザインチームと開発チームが1つのプラットフォームで協力できます。
思い描いたサイトを提供する
プロトタイピングにより、デザイナーはアニメーションやインタラクションを含むデザイン全体のビジョンを開発パートナーに伝えることができるため、やり取りや誤解を減らすことができます。

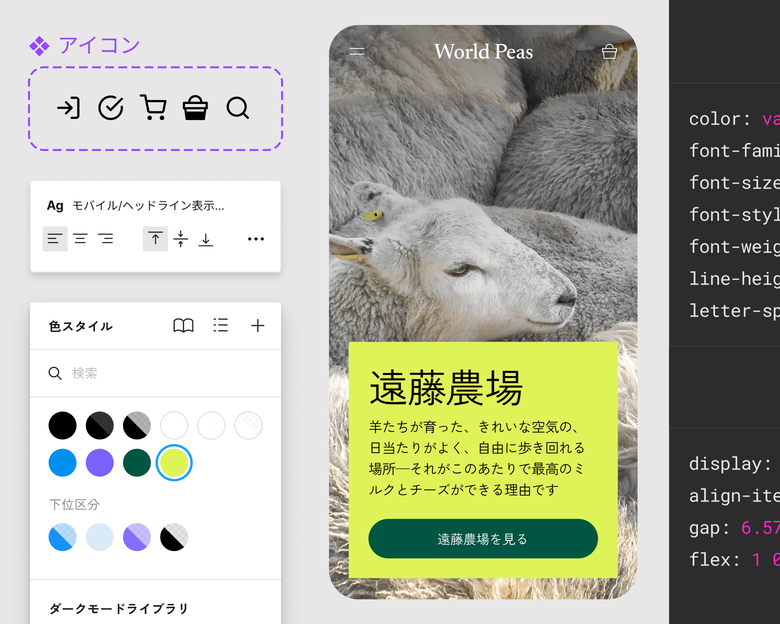
デザインとコードの整合
コードに沿ったコンポーネントとスタイルを備えた共有デザインシステムを使用して、不整合を減らし、開発をスピードアップします。

ハンドオフを効率化
開発モードを使用すると、開発者はFigma内の専用スペースを利用でき、ビルドの準備ができているの要素を確認し、バージョン間の変更を比較し、デザイナーからのアノテーションを確認できます。
Web開発機能の詳細

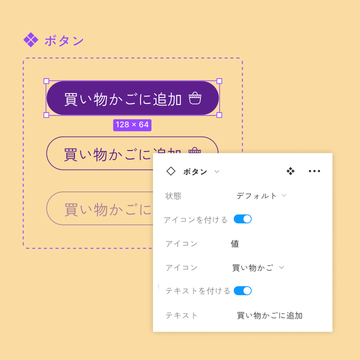
コンポーネントを コードに接続する
コンポーネントプロパティを使用して 、コンポーネントをカスタマイズしやすくし、Reactプロパティにマッピングします。

技術スタックとの統合
FigmaファイルをAsana、Microsoft Teamsなどのツールに接続。便利な連携機能で作業が整理され効率よく進みます。

カスタムワークフローの作成
タスクの自動化、デザインへのデータ取り込み、コラボレーション促進に役立つ、さまざまなプラグインとウィジェット。コミュニティによる、コミュニティのためのツールです。
職能にかかわらず、全員が1つの集約された場所で表示し、理解し、その対象に自分の成果を盛り込むことができます。
Levon Sharrow氏、Patagonia社のエクスペリエンスデザインディレクター