Figmaでのワイヤーフレーム作成
あらゆる忠実度で簡単にワイヤーフレームを作成
アイデアをワイヤーフレームとして視覚化し、他のユーザーと共有して、フローやレイアウトを共同で作成し、連携することができます。

FigJamをご利用いただいているブランド
アイデアに関して共通意識を持たせる
Figmaを使用すれば、忠実度に関係なく、アイデアを迅速かつ明確にワイヤーフレーム化できます。

思考のスピードでアイデアをワイヤーフレーム化
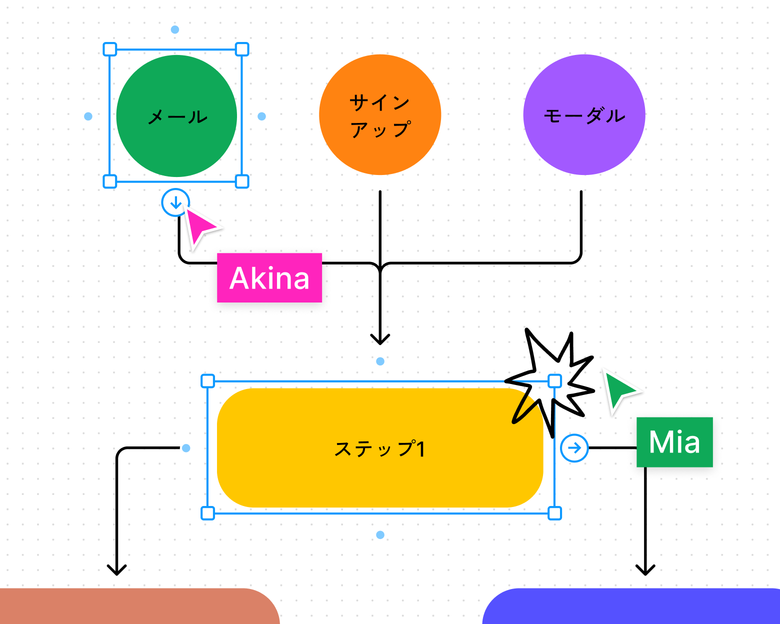
デスクトップまたはiPadのFigJamでコンセプトとフローを絵や図で表し、初期のアイデアの概要を説明します。

既存のコンポーネントを使用してワイヤーフレームを作成
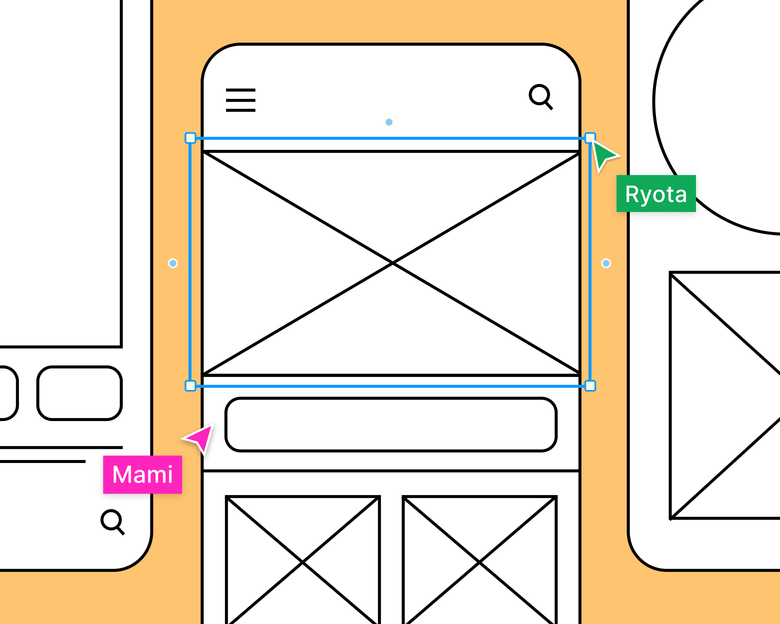
Figmaライブラリから既存のコンポーネントをドラッグアンドドロップするだけで、簡単にワイヤーフレームを作成できます。

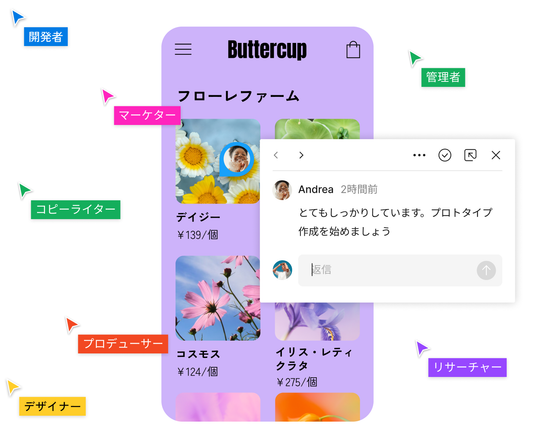
コラボレーターから状況に応じたフィードバックを得る
Figmaのマルチプレイヤープラットフォームは、リアルタイムのコラボレーションを可能にし、フィードバックと発散・収束をスピードアップします。
ワイヤーフレーム用に構築された機能を調べる
ワイヤーフレームを作成して、より多くのアイデアや可能性を迅速に探ります。

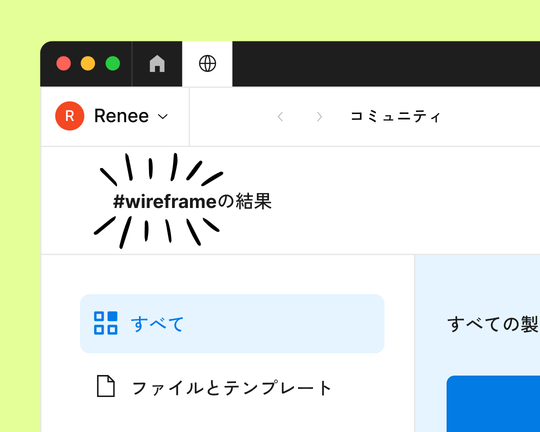
空白ページを避ける
Figmaのコミュニティから既製のワイヤーフレームテンプレートとキットにアクセスできます。
インタラクティブにする
Figmaのプロトタイピングの力を活用して、コーディングせずにワイヤーフレームに命を吹き込みます。

FigJam for iPadでスケッチ
iPadでFigJamを使って、自由な空間でアイデアをスケッチして考えをまとめ、チームメイトと共有します。

コラボレーターを招待する
部門をまたがるパートナーやステークホルダーを招待して、ワイヤーフレームやフローでコラボレーションします。
Figmaでは、すべてのチームがデザイン、画面、フローにアクセスできるようになります。
Thomas Vimare氏、Free社デザイン責任者