디자인 핸드오프를 위한 Figma
디자인 핸드오프 간소화
Figma는 디자이너와 개발자가 동일한 정보를 공유할 수 있는 디자인 핸드오프 환경을 지원합니다. 소통을 개선하고 일관성을 유지하여 뛰어난 제품을 제작하세요.

Figma를 신뢰하는 주요 고객

디자인과 개발의 간극 좁히기
디자이너와 개발자 간의 소통과 협업을 개선하여 디자인한 대로 구현할 수 있습니다.

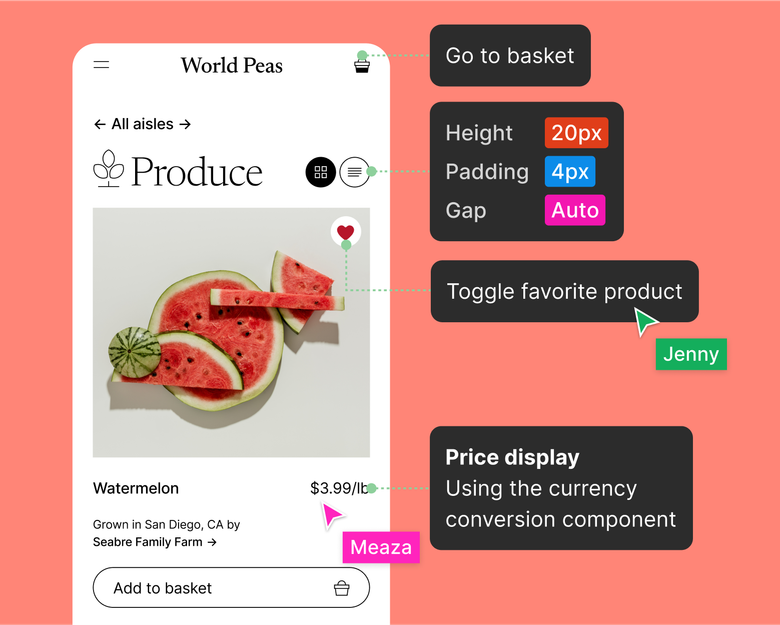
오해의 소지 최소화
디자인 파일에 메모와 측정값을 빠르게 추가하여 명확성을 개선하고 개발 프로세스를 가속화할 수 있습니다.

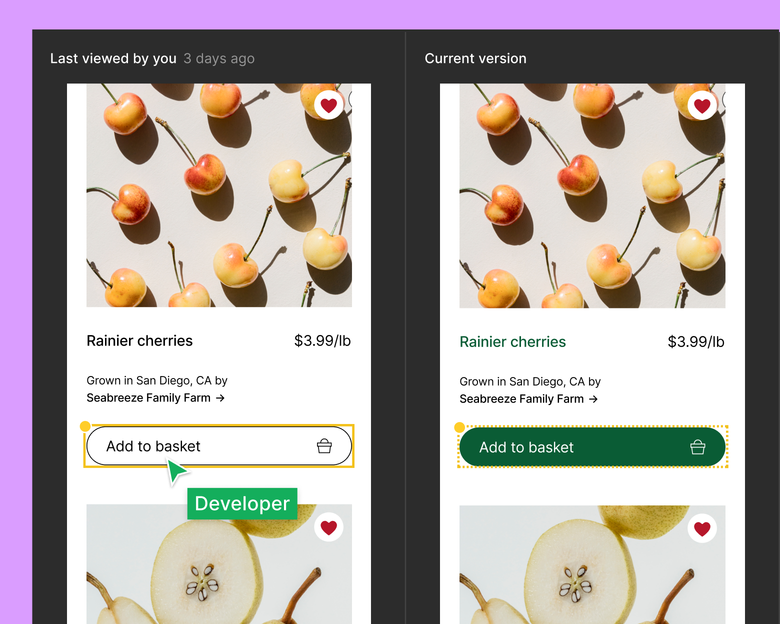
번거로운 반복 작업 감소
개발자는 프레임을 이전 버전과 쉽게 비교하여 변경된 사항을 정확히 확인할 수 있습니다.
더 나은 디자인 핸드오프를 위한 기능 살펴보기
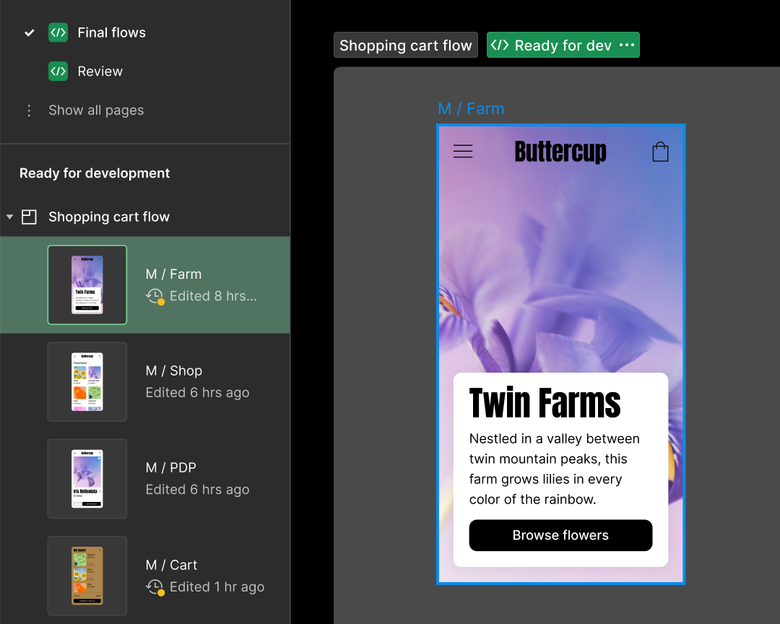
개발자를 위한 전용 보기 도구
개발자를 초대하여 시작 단계부터 협업을 진행하고 디자인 결정에 참여시키세요. 개발자가 디자인을 검사하고 비교하며 구현할 수 있도록 전용 보기 도구인 개발 모드를 제공하세요.

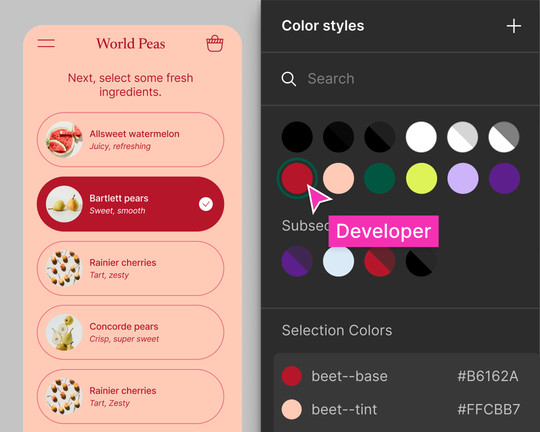
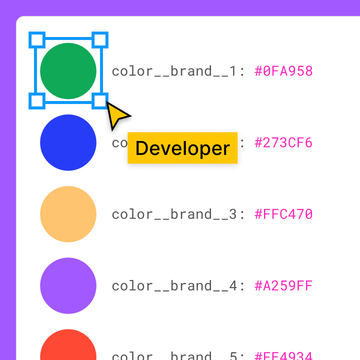
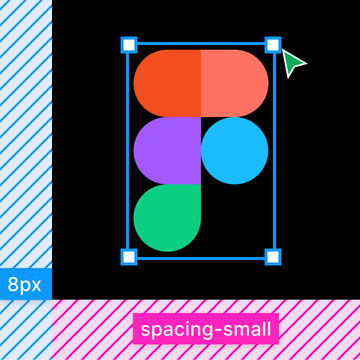
디자인 시스템과 코드의 조화
컴포넌트와 스타일을 간편하게 만들고, 유지 관리하고, 공유하세요. 토큰을 활용하여 디자인 파일과 코드에서 동일한 언어를 사용하고, 디자인 파일 내에서 바로 다른 개발자 리소스를 확인할 수 있습니다.
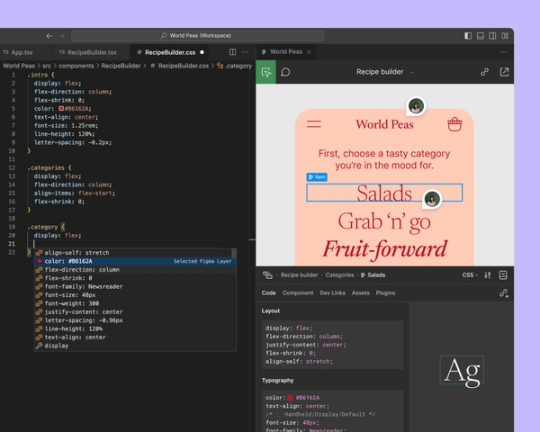
코드 스니펫 검사 및 가져오기
치수, 사양, 스타일 등 세부 정보를 확인하세요. 디자인에서 바로 제작 가능한 CSS, iOS 또는 Android 코드 스니펫을 생성하세요. 또는 클릭 한 번으로 에셋을 내보낼 수도 있습니다.

VS Code 통합
VS Code용 확장 프로그램으로 디자인 파일을 텍스트 에디터로 가져올 수 있습니다. Figma 파일 검사, 디자이너와의 협업, 알림 받기, 코드 제안 받기 등의 모든 작업을 VS Code에서 수행할 수 있습니다.
예전에는 개발자가 각 요소를 검사해야 했어요. 하지만 이제는 디자인에서 코드를 자동으로 생성할 수 있어요.
사우라브 소니, Razorpay 디자인 책임자

디자인 핸드오프 모범 사례 자세히 알아보기

개발 모드 자세히 살펴보기
개발 모드에 대해 자세히 알아보고 개발 모드가 어떻게 디자인 핸드오프를 더욱 수월하게 만드는지 확인해 보세요.

핸드오프 모범 사례 살펴보기
전문가의 모범 사례 컬렉션을 확인해 보세요.

Figma가 개발 모드 사용하는 방법
Figma 엔지니어링팀과 디자인팀이 핸드오프에 개발 모드를 어떻게 사용하는지 알아보세요.