프로토타입 제작을 위한 Figma
순식간에 구현하는 사실적인 경험
Figma의 프로토타입 제작 도구로 코딩 없이 높은 유사도의 인터랙티브 프로토타입을 간편하게 제작하여 공유하세요. 디자인부터 프로토타입 제작까지, 모두 Figma에서 손쉽게.

Figma를 사용 중인 주요 기업
개발 시작 전, 디자인에 생명력 불어넣기
개발자가 경험의 형태와 감각을 추측할 필요가 없도록 코딩 없이 프로토타입으로 비전을 완벽하게 표현해 보세요.
디자인과 프로토타입 제작을 한 곳에서
모든 것을 컨텍스트에 맞게 편집한 다음 캔버스에서 프로토타입을 즉시 재생하고 미리 보기하여 피드백 루프와 빠른 반복 수정 작업을 진행하세요.
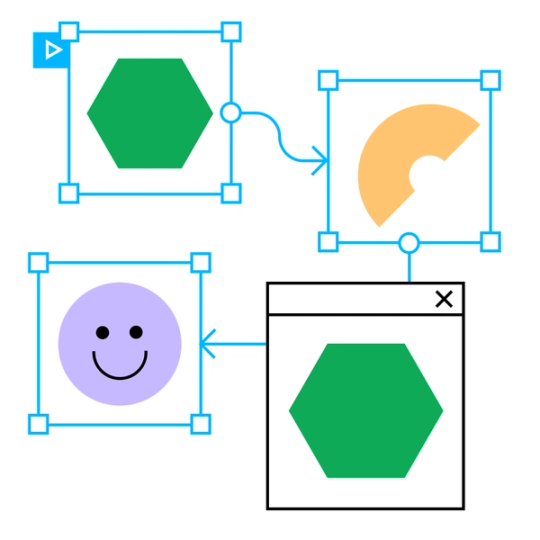
몇 번의 클릭만으로 생생한 애니메이션 프로토타입 제작
인터랙티브 컴포넌트를 사용해 자동으로 변형 간 전환이 이뤄지므로 단 몇 단계만에 보다 생동감 넘치는 애니메이션을 만들 수 있습니다.

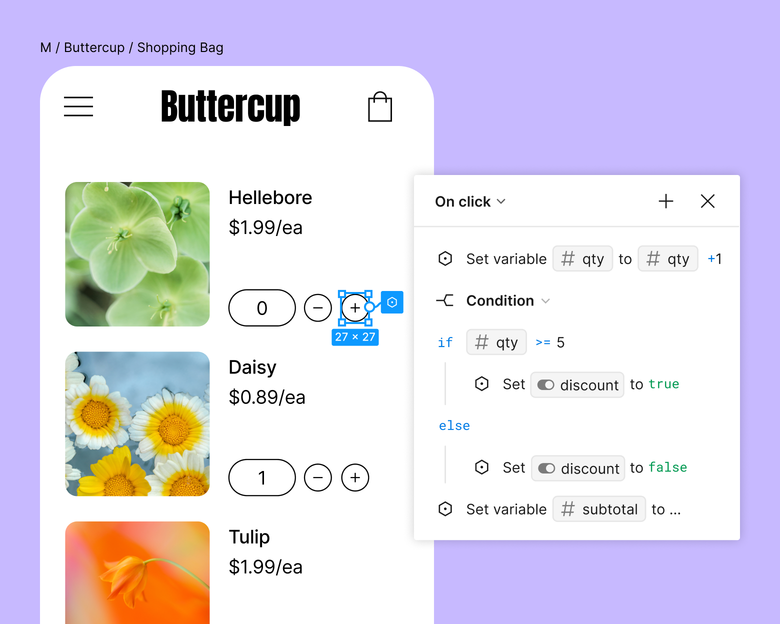
복잡한 동작도 실감나게 제작
변수, 조건부 논리, 수학적 모델을 활용해 더 적은 프레임으로 세밀한 경험을 구축하세요.
더 빠르고 다양한 프로토타이핑을 위한 기능 살펴보기
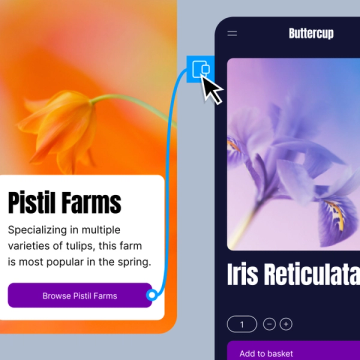
사전 제작된 동작 활용
클릭 시, 호버링 중, 스크롤 중 등 프레임 사이의 다양한 동작을 지정할 수 있습니다.
아름다운 전환 효과 생성
스마트 애니메이션을 사용하면 유사한 개체에 자동으로 애니메이션을 적용하여 시차 스크롤부터 터치 제스처까지 디테일한 전환 효과를 더할 수 있습니다.
모든 화면 크기에 맞는 프로토타입
반응형으로 크기가 조정되는 새로운 프로토타입 뷰어 환경을 통해 모든 화면 크기에서 디자인을 확인하세요.
리치 미디어 추가
웹사이트나 앱에 애니메이션 GIF와 비디오를 포함하여 사용자의 리치 미디어 이용 경험을 재현할 수 있습니다.
개발자가 봤을 때, 정말 실감나요. Figma는 어떻게 개발을 시작해야 하는지 정확히 알고 있어요. Figma의 프로토타입 제작 도구는 정말 뛰어납니다.
앤드류 매튜스, YETI 디자인 디렉터

프로토타입 제작 모범 사례 자세히 알아보기

Figma의 프로토타입 제작 가이드
Figma에서 프로토타입 제작하는 방법 등을 알아보세요.

프로토타입 제작 문화가 중요한 이유
제품 개발 프로세스에 프로토타입 제작 문화를 빠르게 정착시키면 혁신을 도모할 수 있습니다.

프로토타입 제작 워크플로우를 개선하는 5가지 방법
빠르고 쉽게 프로토타입을 제작할 수 있는 몇 가지 유용한 팁을 소개합니다.




