Figma를 신뢰하는 주요 고객
뛰어난 웹 경험을 구축하는 일은 어렵습니다. 하지만 Figma에선 간단합니다.
Figma는 웹디자인팀과 개발팀을 하나의 플랫폼으로 통합합니다.
상상을 그대로 구현한 사이트 출시
프로토타입 제작으로 디자이너는 애니메이션과 인터랙션을 포함한 전체 디자인 비전을 개발 파트너에게 전달할 수 있어 소통 오류나 오해가 발생할 가능성이 줄어듭니다.

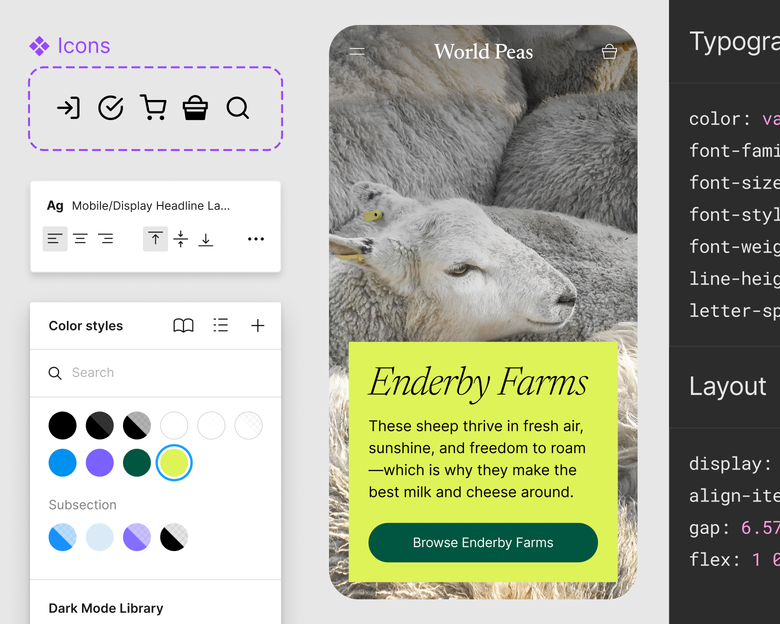
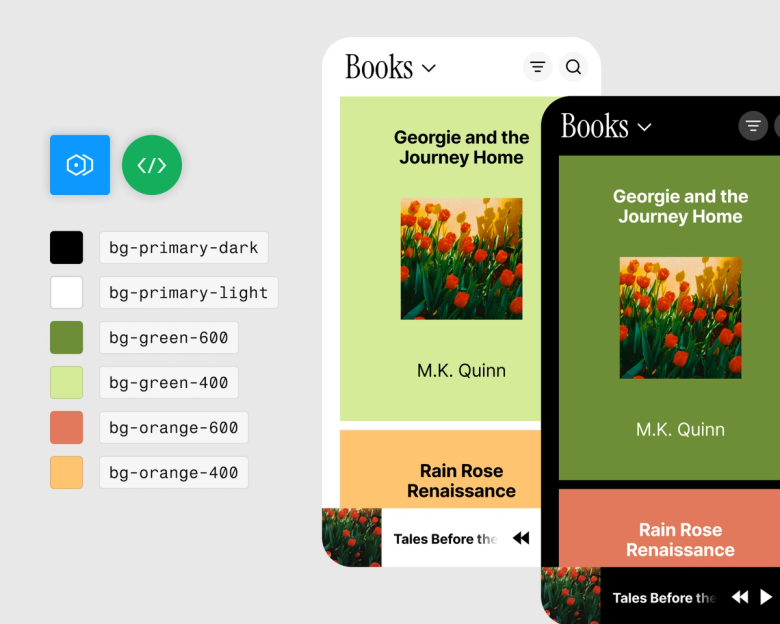
디자인과 코딩의 조화
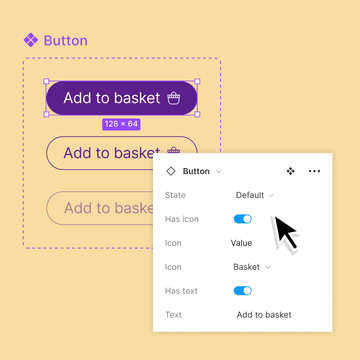
컴포넌트와 스타일에 맞도록 코딩된 통합 디자인 시스템을 구현하여 일관성을 높이고 개발 프로세스를 가속화하세요.

효율적인 핸드오프
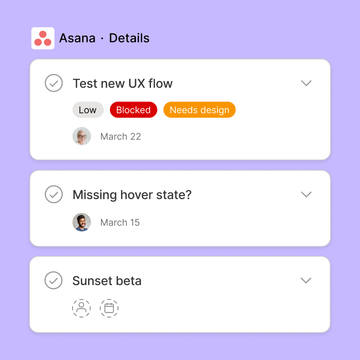
Figma의 개발자 전용 공간인 개발 모드에서 개발자는 빌드 준비 상태를 확인하고 버전 간 변경 사항을 비교하며 디자이너의 주석을 확인할 수 있습니다.
역할에 관계없이 모든 사람이 한 곳에서 작업을 확인하고 이해하며 가치를 더할 수 있습니다.
레본 섀로우, Patagonia 경험 디자인 디렉터