Figma para handoff de design
Simplifique o handoff de design
O Figma permite uma experiência de handoff de design que alinha designers e desenvolvedores. Comunique melhor, entregue consistência e construa ótimos produtos.

Equipes que confiam no Figma

Reduza as lacunas entre design e desenvolvimento
Melhore a comunicação e colaboração entre designers e desenvolvedores, garantindo que o que será construído seja exatamente o que foi projetado.

Evite mal-entendidos
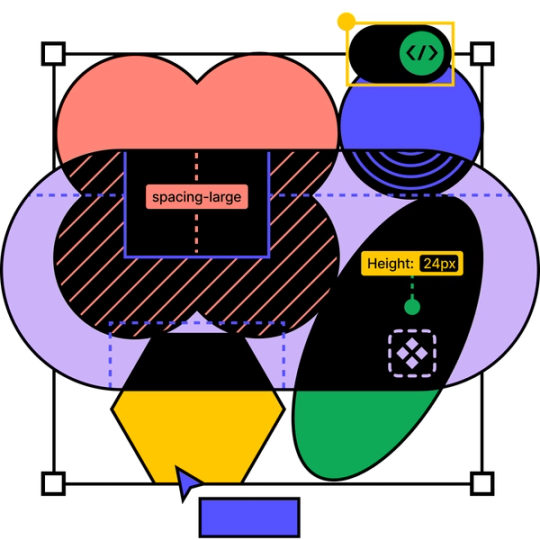
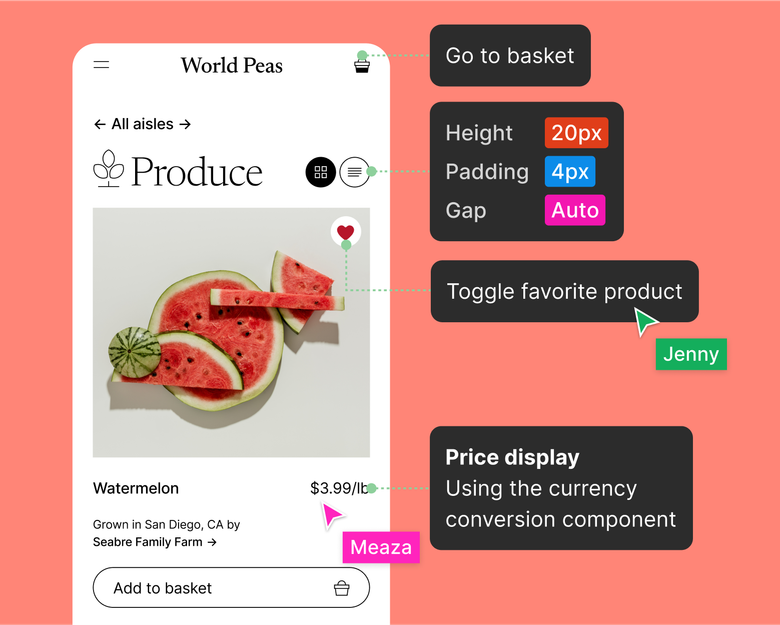
Faça anotações facilmente nos arquivos de design com informações e medidas adicionais — aumentando a clareza e acelerando o desenvolvimento.

Diminua idas e vindas
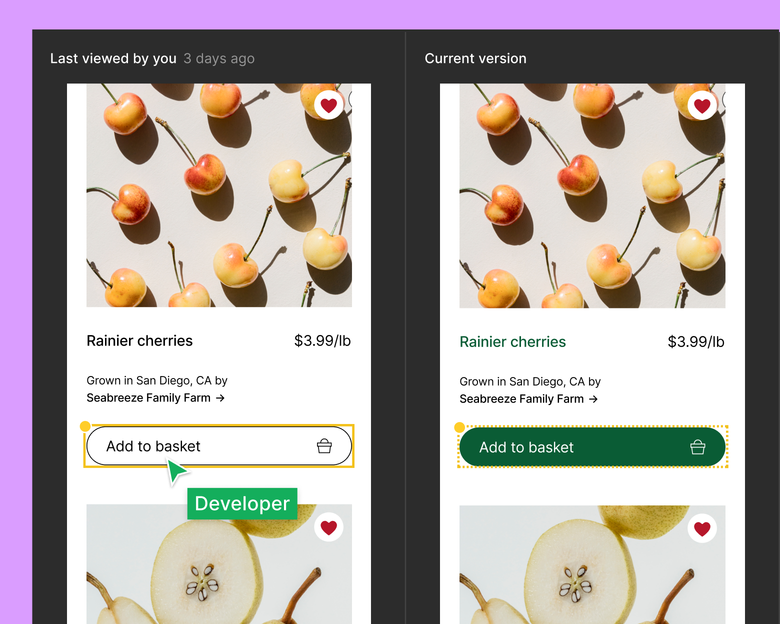
Os desenvolvedores podem facilmente comparar um quadro com sua versão anterior para ver exatamente o que mudou.

Indique o que está pronto para desenvolvimento
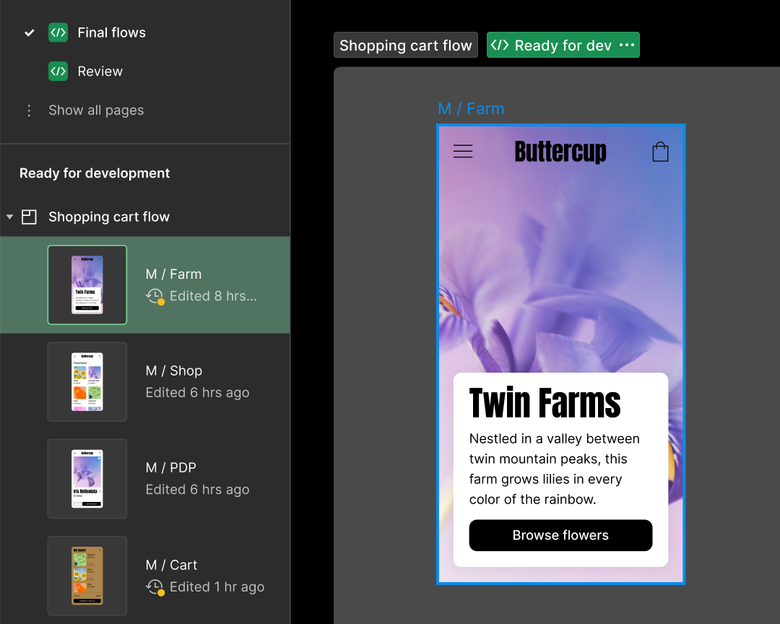
Use o status da sessão para indicar claramente quais telas estão prontas para seus parceiros de desenvolvimento trabalharem.
Explore recursos criados para melhorar o handoff de design
Uma visualização para desenvolvedores
Convide desenvolvedores para colaborar desde o início e opinar nas decisões de design. Ofereça a eles uma visualização dedicada — o Dev Mode — para inspecionar, comparar e implementar designs.

Alinhe sistemas de design ao código
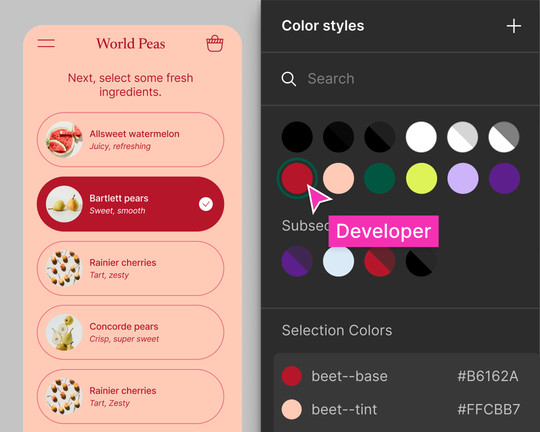
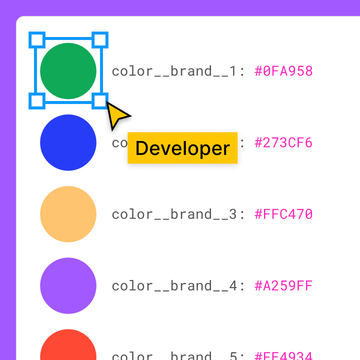
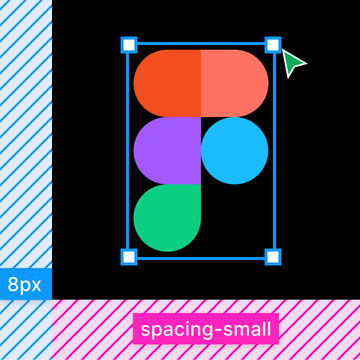
Crie, mantenha e compartilhe facilmente componentes e estilos. Use a mesma linguagem em arquivos de design e código com tokens — e visualize outros recursos para desenvolvedores diretamente no seu arquivo de design.
Inspecione e obtenha snippets de código
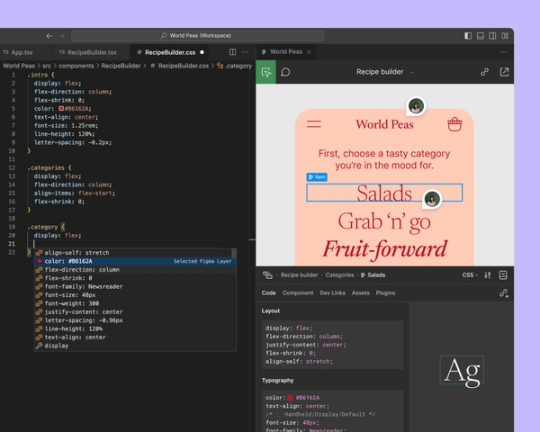
Obtenha detalhes como medidas, especificações e estilos. Gere snippets de código CSS, iOS ou Android prontos para produção a partir do seu design. Ou exporte ativos com um clique.

Integração VS Code
Nossa extensão para VS Code leva o arquivo de design para o editor de texto. Inspecione arquivos Figma e colabore com designers, receba notificações e obtenha sugestões de códigos — tudo no VS Code.
Antigamente, os desenvolvedores precisavam inspecionar cada elemento. Agora, podemos gerar códigos automaticamente a partir dos designs.
Saurabh Soni, head de design na Razorpay

Saiba mais sobre melhores práticas para handoff de design

Conheça o Dev Mode
Saiba mais sobre o Dev Mode e como ele facilita o handoff de design para o desenvolvedor.

Obtenha as melhores práticas para handoff
Leia uma coleção de boas práticas segundo especialistas.

Como o Figma usa o Dev Mode
Veja como as equipes de engenharia e design do Figma usam o Dev Mode para handoffs.




