Figma para design systems
Um design system para todos
Crie ativos e bibliotecas compartilhados que podem ser acessados por toda a equipe. O Figma permite a adoção do design system para maior consistência e eficiência.

Equipes que confiam no Figma
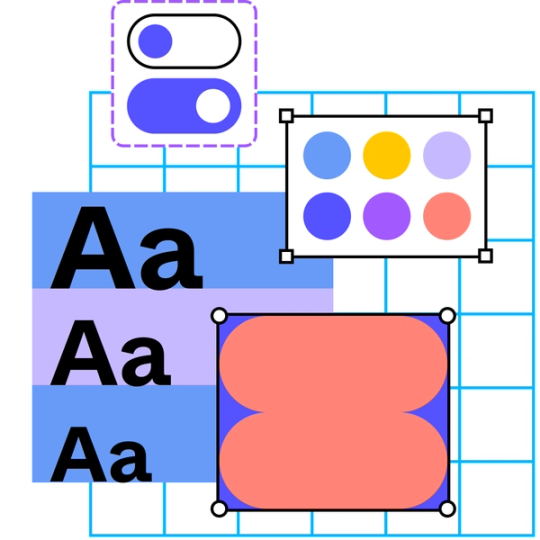
Design systems escaláveis
Colabore em conjunto em ativos reutilizáveis para criar um design system que permite consistência e inovação entre equipes e produtos.

Crie uma estrutura para inovação mais rápida
Padronize estilos, variáveis e componentes para que tudo, desde a cor até o preenchimento, se adapte perfeitamente aos seus produtos e marcas.
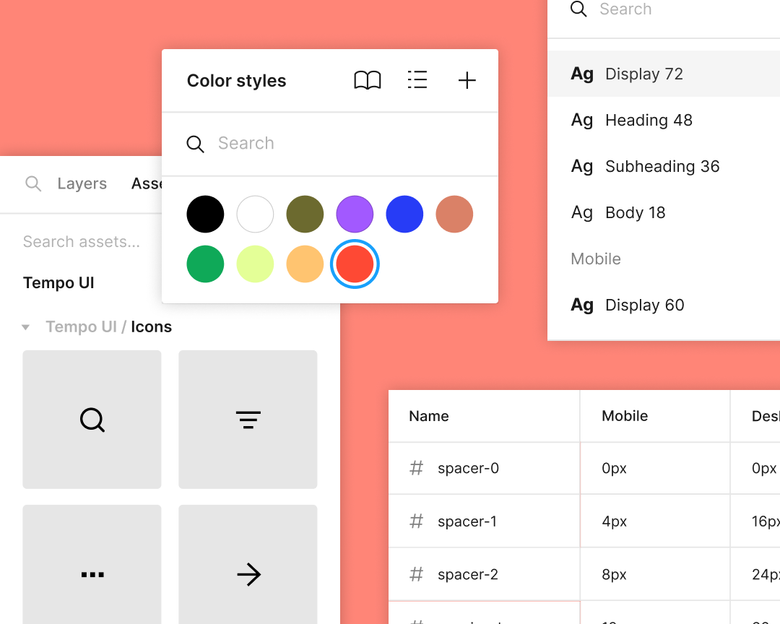
Compartilhe bibliotecas para maior consistência
Publique ativos nas bibliotecas da equipe para que os elementos de design aprovados mais recentes estejam sempre disponíveis para arrastar e soltar.
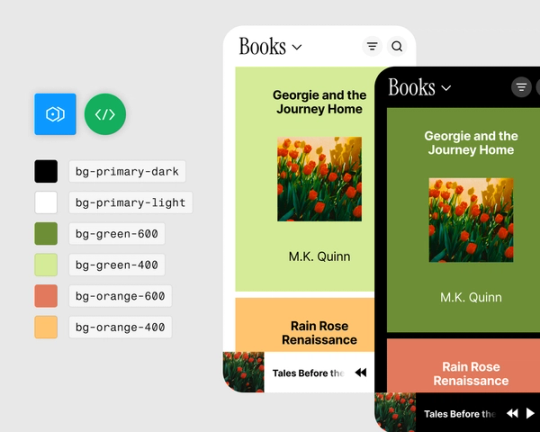
Dimensione seus design systems conforme seu produto cresce
Recursos avançados de design systems, como modos variáveis, ajudam você a escalar casos de uso, temas e muito mais.
Explore os recursos do design system
Otimize o processo de desenvolvimento de produtos com um design system alinhado entre design e código.

Implemente tokens de design
Use variáveis e modos para implementar tokens de design para o seu design system. Use tokens de cor para alternar entre os modos claro e escuro ou tokens de tipografia para mudar as fontes entre marcas e mais.

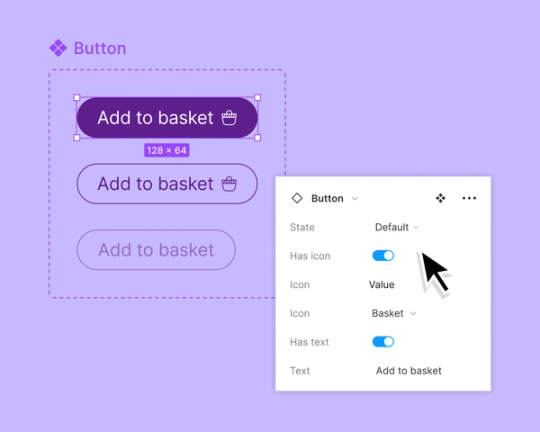
Mapeie componentes no Figma para código
Use propriedades de componentes para torná-los mais personalizáveis e mapeá-los para propriedades do React.

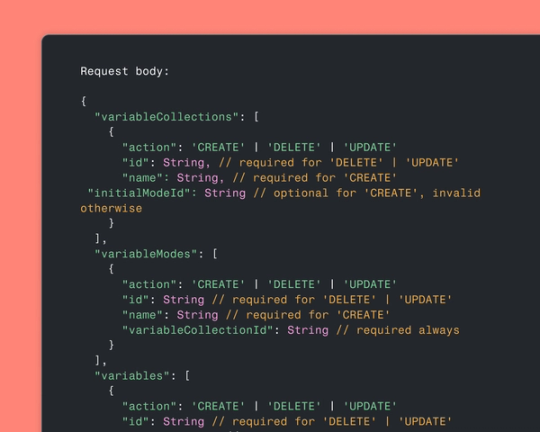
Mantenha os design systems em sincronia
Use a REST API de variáveis do Figma para criar e gerenciar variáveis em massa — economizando tempo enquanto expande o seu design system.

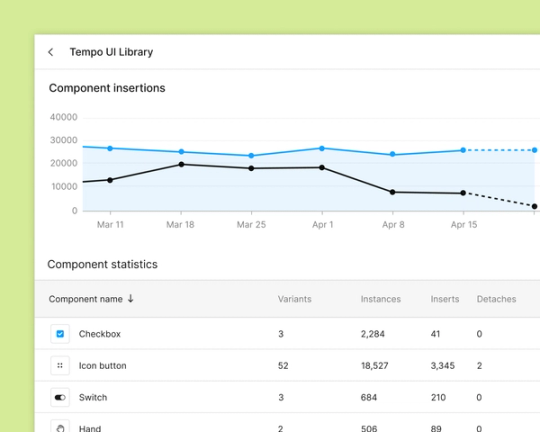
Monitore análises de uso
Verifique o uso dos componentes e variantes da sua equipe com análises do design system.
A diferença é gritante depois que mudamos para o Figma. Ele foi um catalisador para a construção do nosso design system.
James Davis, designer-chefe na News UK


Tudo sobre o design system multiplataforma do Spotify
Veja como a necessidade de maior coesão levou a equipe de design systems do Spotify a adotar uma abordagem multiplataforma para componentes.

Explore design systems abertos de marcas líderes
Obtenha acesso a design systems abertos — incluindo marcas como GitHub, Atlassian, Salesforce e muitas mais.

5 maneiras de aproveitar ao máximo a análise do design system
A análise do design system oferece às equipes o contexto necessário para tomar melhores decisões e impulsionar a adoção.




