
Dev Mode
Conheça Dev Mode: o caminho mais rápido da ideia para a realidade. Agora, equipes de todos os tamanhos podem aproximar design e desenvolvimento no Figma.
Equipes que confiam no FigJam
Aperfeiçoe as idas e vindas entre o design e a engenharia
O Dev Mode adiciona estrutura ao Figma—Assim, o design e a engenharia podem trabalhar melhor juntos.

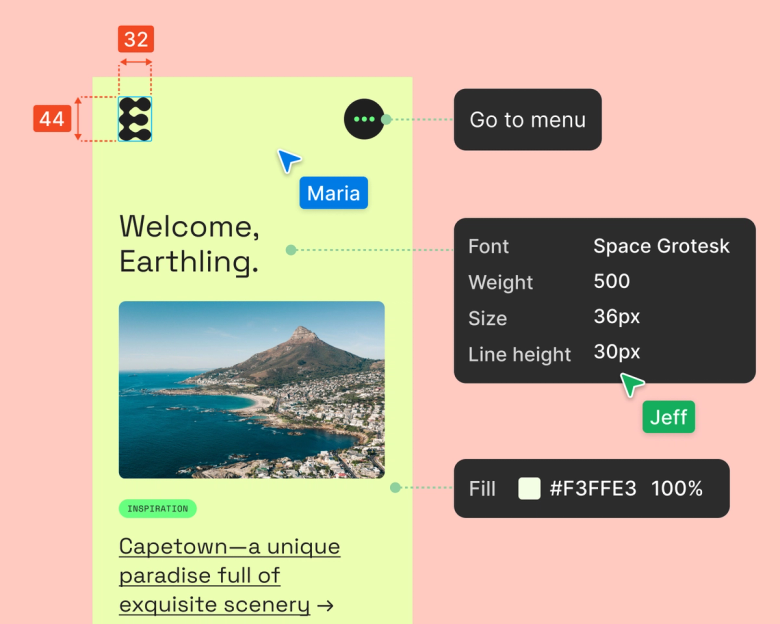
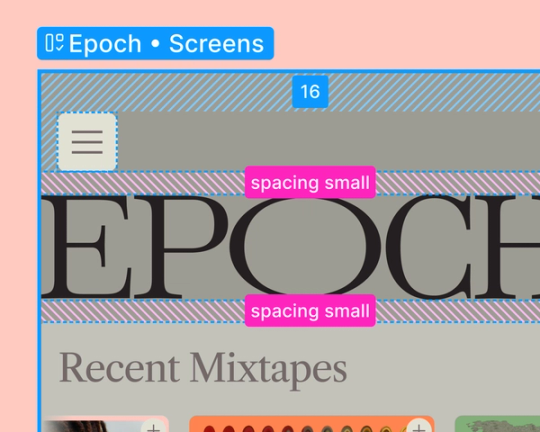
Adicione anotações e medidas
Acelere a preparação da entrega com anotações e medições. Elas serão atualizadas à medida que os designs forem alterados, para que você possa continuar a iterar.
Dê clareza ao processo
O Dev Mode ajuda as equipes a manter o foco no avanço do trabalho. Encontre e acompanhe exatamente o que está pronto para ser desenvolvido, o que foi alterado e o que foi concluído.

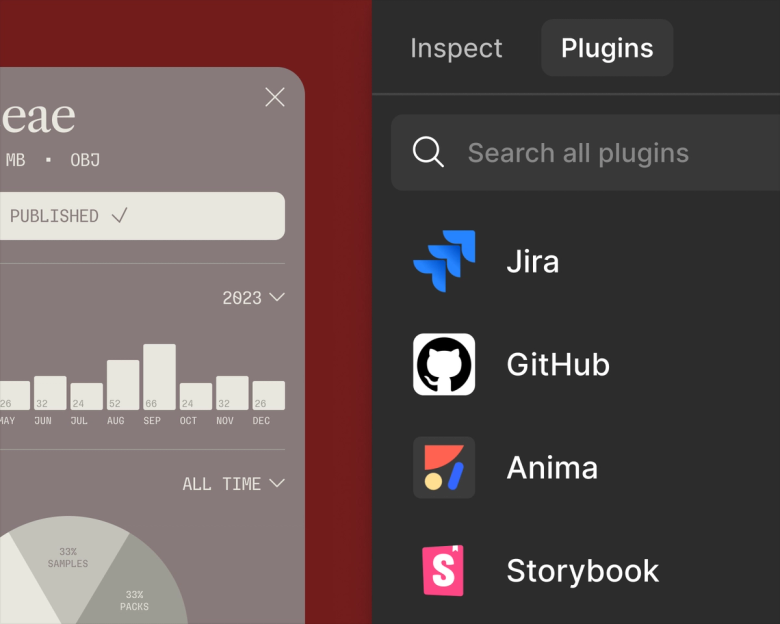
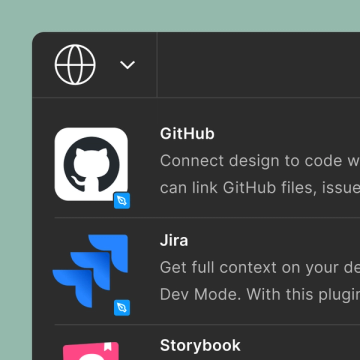
Mantenha o trabalho conectado
Pare de alternar entre bibliotecas de design, base de código e ferramentas de gestão de projetos com plugins de fluxo de trabalho de ferramentas de desenvolvimento populares.
O Dev Mode do Figma facilita muito a colaboração entre desenvolvedores e designers, reduzindo atritos entre eles — estamos adorando.
Sandra Schaus
Lead UX Expert, Business Development Services, Volkswagen Group Services

Aumente a qualidade do design do produto e engenharia com a adoção do design system.
Faça dos design systems o caminho de menor resistência, criando consistência entre design e desenvolvimento.

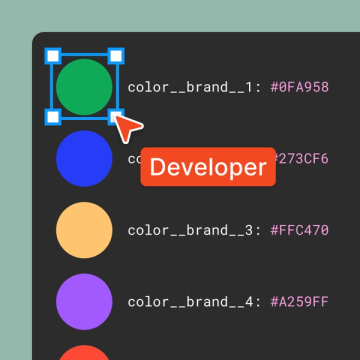
Obtenha informações sobre o componente
Explore as propriedades e a documentação do componente diretamente vinculadas aos objetos na tela.
Conecte seu design system e sua base de código
Use o Code Connect para vincular seus componentes no código ao seu design system no Figma, para que os trechos de código estejam sempre prontos para a produção.
Saiba como a HP usa o Dev Mode para aumentar a adoção do design system
Ajude os desenvolvedores a serem mais eficientes e eficazes no Figma
O Dev Mode facilita a localização dos detalhes de que você precisa para começar a criar—sem necessidade de conhecimento de design.

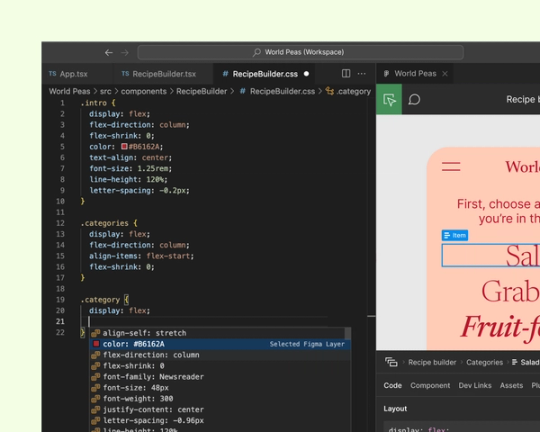
Figma para Visual Studio Code
Nossa extensão para VS Code leva o arquivo de design para o editor de texto. Inspecione arquivos Figma, colabore com designers, receba notificações e obtenha sugestões de código para construir mais rápido.

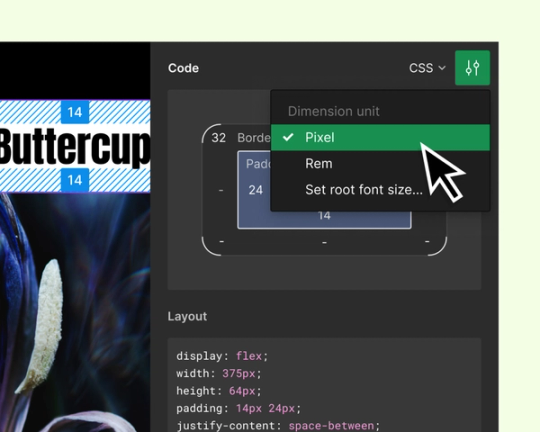
Copie código relevante
Gere trechos de código CSS, iOS ou Android a partir do seu design—ou use um plug-in para personalizar o código para qualquer estrutura ou biblioteca que estiver usando.
As equipes que usam o Figma aumentam a eficiência do desenvolvimento em 30%
Explore mais recursos de design e desenvolvimento

Por que criamos o Dev Mode
Explore a história por trás do Dev Mode e como estamos tornando os fluxos de trabalho mais eficientes no Figma.

Um guia para handoff ao desenvolvedor
Saiba como aproveitar ao máximo os recursos do Figma e melhorar seus handoffs de design.

Plugins da comunidade
Explore os plugins criados pela comunidade para expandir suas formas de trabalhar no Figma.




