FIGMA PARA DESENVOLVIMENTO WEB
Vá da ideia ao site rapidamente
O Figma ajuda as equipes de desenvolvimento web a fazer brainstorm, projetar e construir juntas mais rápido.

Equipes que confiam no Figma
Criar ótimas experiências web é difícil. O Figma facilita o processo.
O Figma une as equipes de design e desenvolvimento web numa única plataforma.
Lance o site que foi idealizado
Com protótipos, os designers podem comunicar aos seus parceiros de desenvolvimento toda a visão de design, incluindo animações e interações, reduzindo idas e vindas e falhas na comunicação.

Alinhe design e código
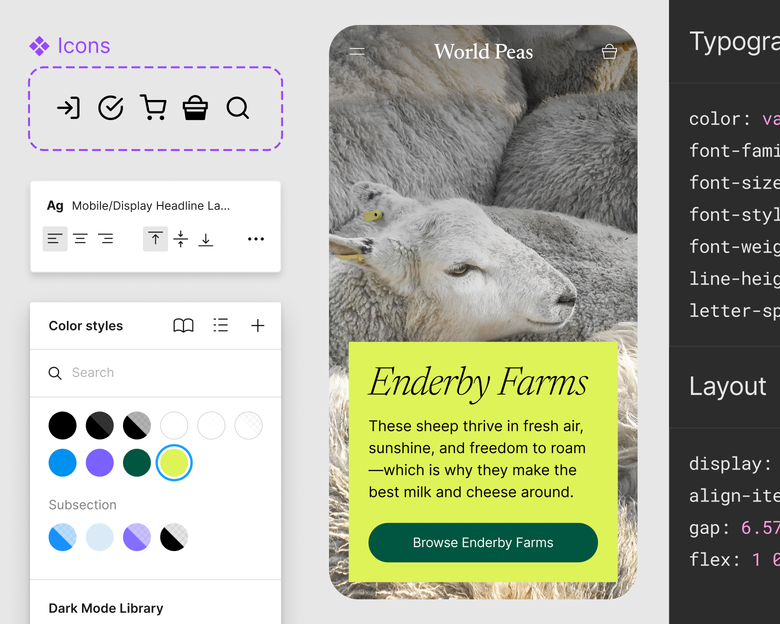
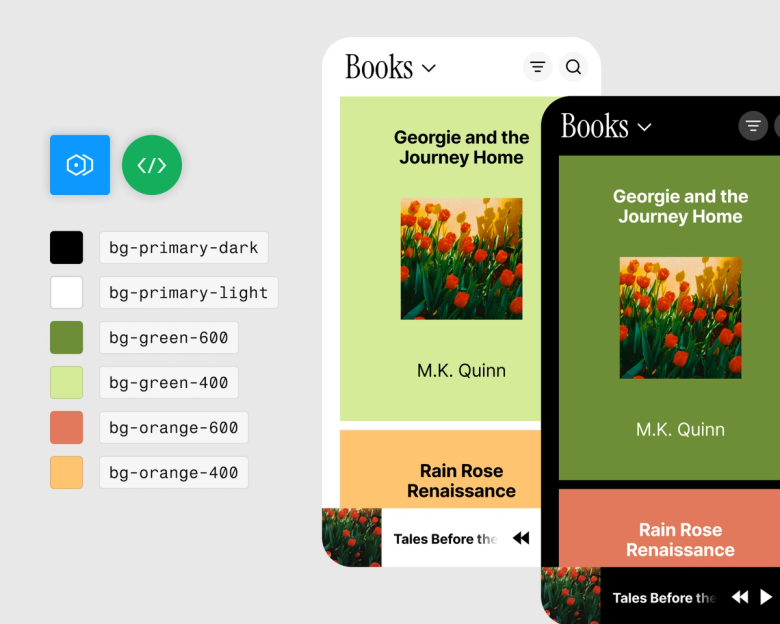
Use um sistema de design compartilhado com temas e componentes alinhados ao código para reduzir inconsistências e acelerar o desenvolvimento.

Torne o handoff mais eficiente
Com o Dev Mode, os desenvolvedores têm um espaço dedicado no Figma onde podem ver o que está pronto para ser construído, comparar alterações entre versões e ver anotações dos designers.
Explore recursos para desenvolvimento web

Conecte componentes ao código
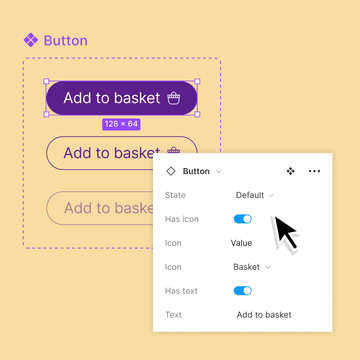
Use propriedades de componentes para torná-los mais personalizáveis e mapeá-los para propriedades do React.

Integre com seu stack tecnológico
Conecte seus arquivos Figma a outras ferramentas, como Asana e Microsoft Teams, com integrações úteis para manter tudo organizado e eficiente.

Crie fluxos de trabalho personalizados
Automatize tarefas, traga dados para seus designs e aprimore a colaboração com uma ampla variedade de plugins e widgets criados pela nossa comunidade.
Não importa a área, todos têm um local centralizado para visualizar, compreender e contribuir com o trabalho.
Levon Sharrow, diretor de design de experiência na Patagonia

Saiba mais sobre melhores práticas de desenvolvimento web

Como construímos o sistema de design para nosso site
Veja como a equipe de marketing do Figma construiu e continua a construir o sistema de design para figma.com.

Recursos para desenvolvimento web
Encontre inspiração, ferramentas e modelos para desenvolvimento web criados e selecionados pela Figma Community.

Guia para melhorar o handoff ao desenvolvedor
Leia uma coleção de boas práticas segundo especialistas.




