Running remote, multi-day sprints at Stripe
When Ryan Ma, product designer at Stripe, and his team decided it was time to organize a design sprint around a key feature for Stripe Radar, a product that helps businesses prevent fraudulent transactions, he needed a workspace to facilitate the multi-day sprint that felt flexible and accessible to the cross-functional attendees. But since the company has gone remote, a process that used to happen in-person with Google Slides and a physical whiteboard just wasn’t going to work.
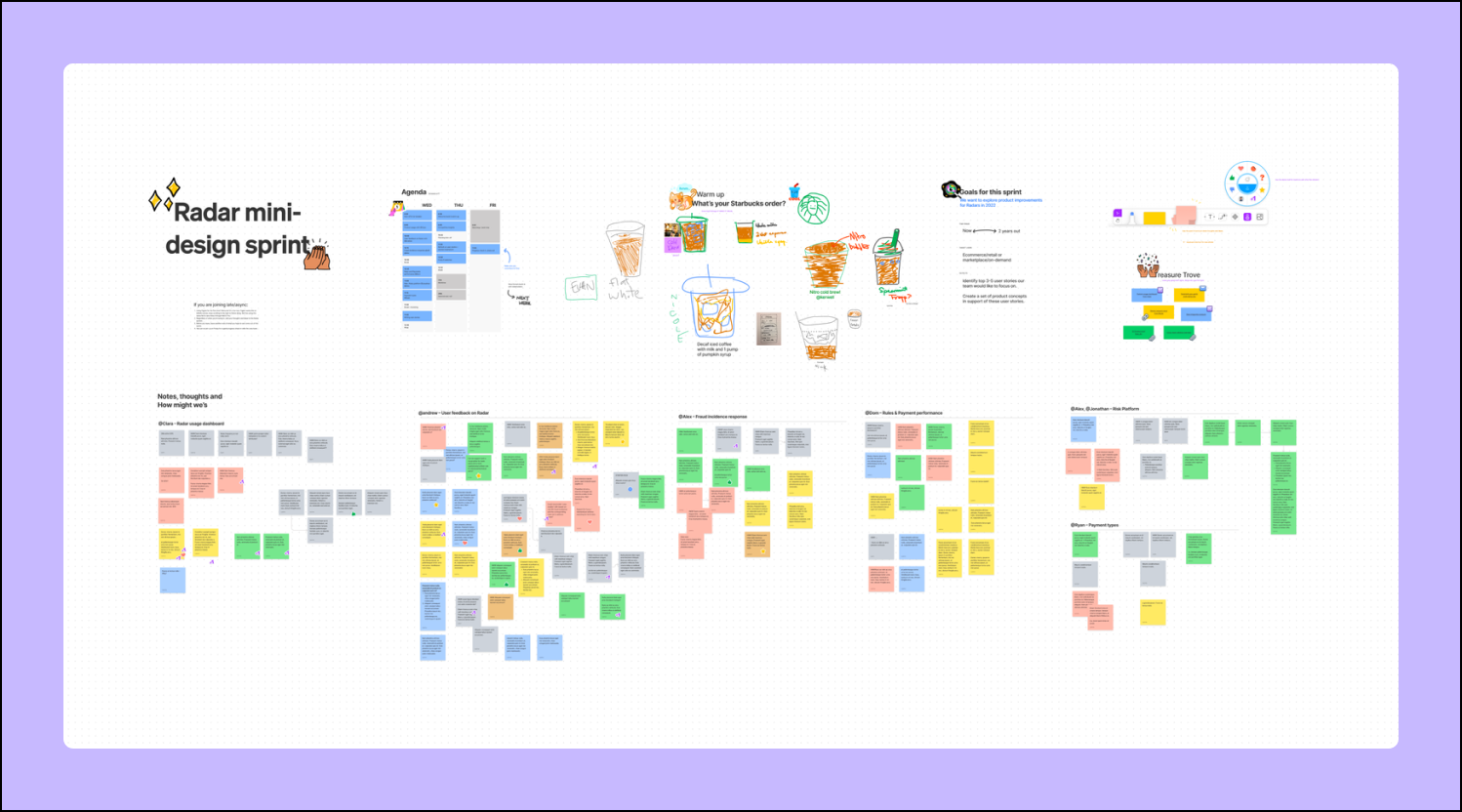
So Ryan turned to FigJam, Figma’s new online whiteboard space. The blank canvas gave him the flexibility to structure the three-day sprint according to his vision, while the simple interface made it easy for counterparts outside the design org to jump in and contribute without the burden of learning a new tool.
1. Set the right tone with warm ups
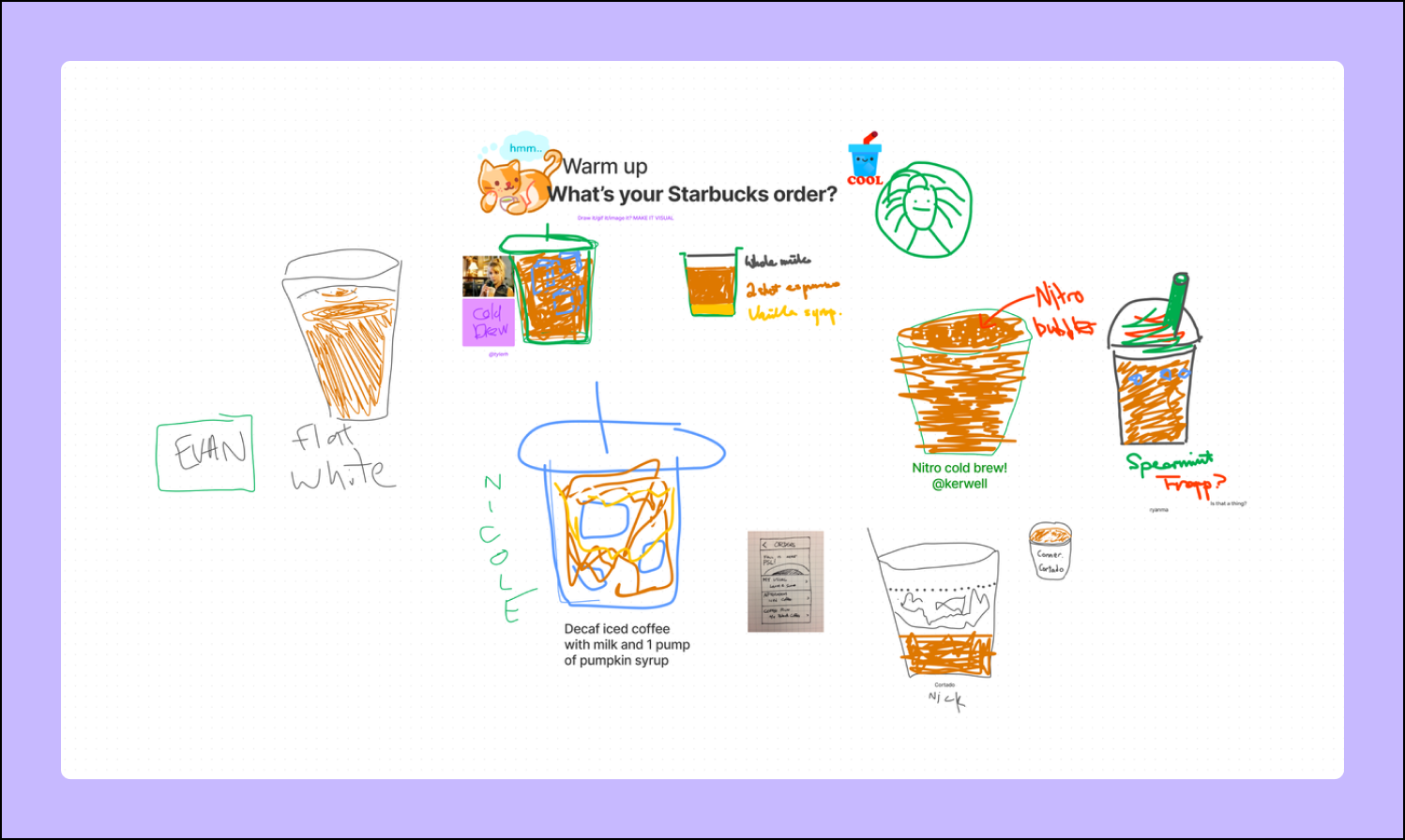
In an effort to get everyone relaxed, Ryan kicked off each day with a playful icebreaker with a FigJam twist. Playing off of the team’s favorite things, the warm-up on day one was to draw their coffee order using the pencil tool and shapes. On day two, they drew their favorite style of avocado toast. Not only did this set the tone for the day and get the creative juices flowing, but it was also a way to get everyone comfortable with the basic features in FigJam.
Helpful tip: The jam file included a ‘How to FigJam’ section at the top of the file to help those new to Figma navigate the FigJam file like a pro.

2. Solution-oriented brainstorming
The goal of the sprint was to come up with potential feature updates for Stripe’s Radar product by the end of the three days. To do so, the agenda consisted of timed brainstorms, open discussions and talks from experts across the company. Every session had a corresponding “section” in FigJam with a prompt to encourage discussion and keep attendees solution-focused. For example, the first prompt on day one was all about imagining different ways Stripe Radar could help novice users discover and learn the tools and resources available to tackle fraud even easier using “how might we” statements. The subsequent next prompt drew off that discussion and explored how the company could help more advanced customers continuously strengthen their fraud prevention using the same “how might we” logic.
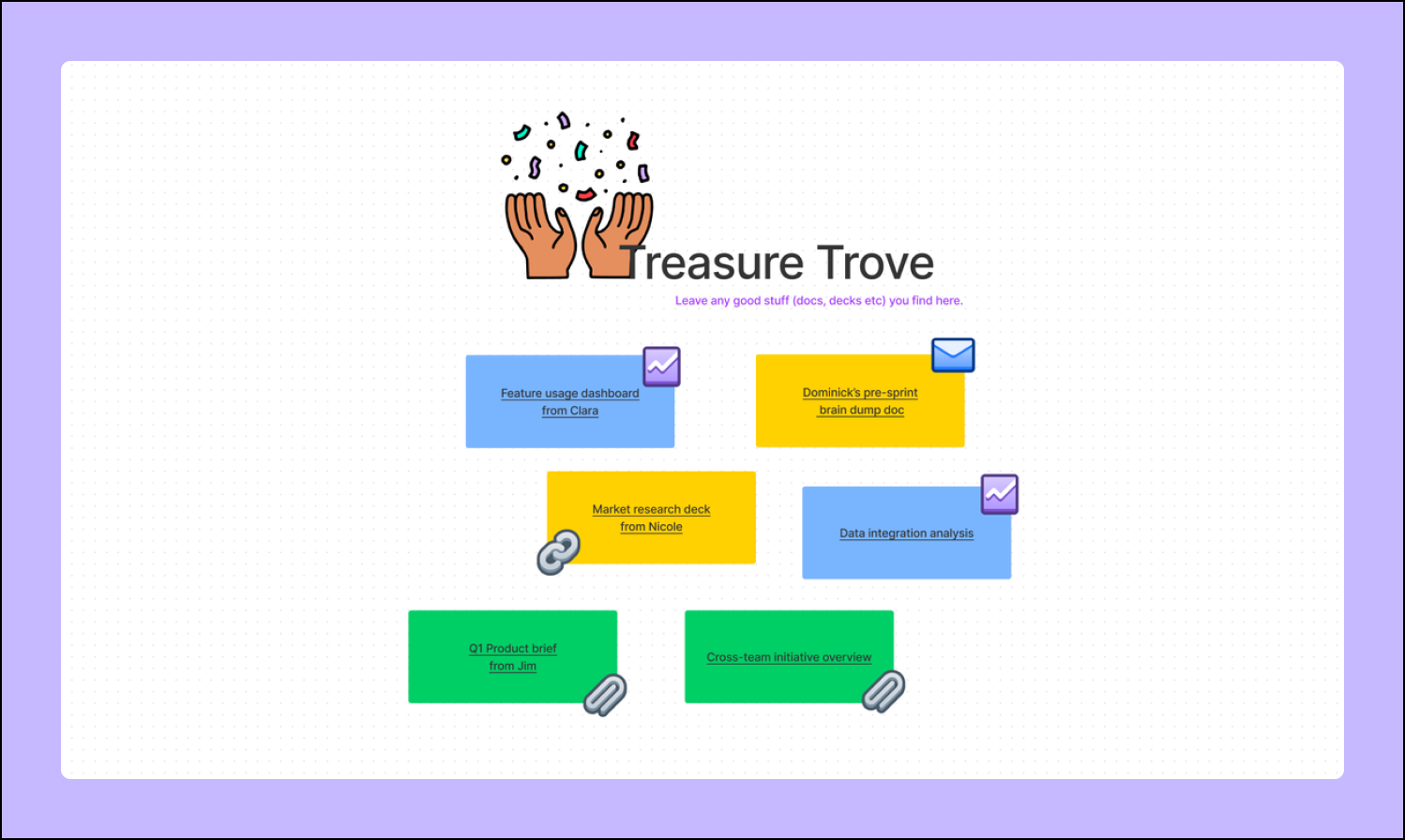
Along the way, Ryan started a ‘Treasure Trove’ section to capture the external links shared during each activity. It acted as a live resource center during the sessions and kept everything organized as the discussion continued to flow organically.

3. Put ideas to action
After each session, participants would synthesize the information and take learnings and themes into the next activity. In fact, after day one Ryan and his team were able to sketch out a rough version of an updated customer journey directly in the FigJam file, which provided a great foundation for day two discussions.
By day three, it was all about turning ideas into action. The designers moved the sprint over to Figma to collectively explore wireframe concepts. By copying over post-its and rough sketches from their FigJam sprint file, they had all the necessary context on hand to hit the ground running and start creating mocks.
The output of the sprint was a Figma file with mocks of concepts—complete with screenshots of their FigJam file (as shown)—to give the broader product organization a behind-the-scenes look at the thoughts behind each new idea.