FigJam
Visualize user experiences with a use case template
Examine your systems from the user’s perspective so you can understand them inside and out. FigJam’s simple use case templates will give your team the tools to investigate user journeys from beginning to end.

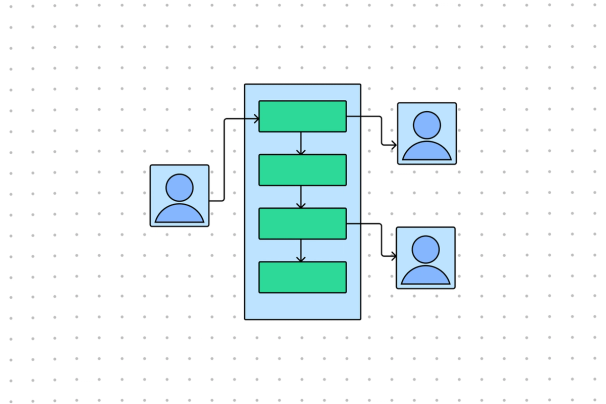
Use case template
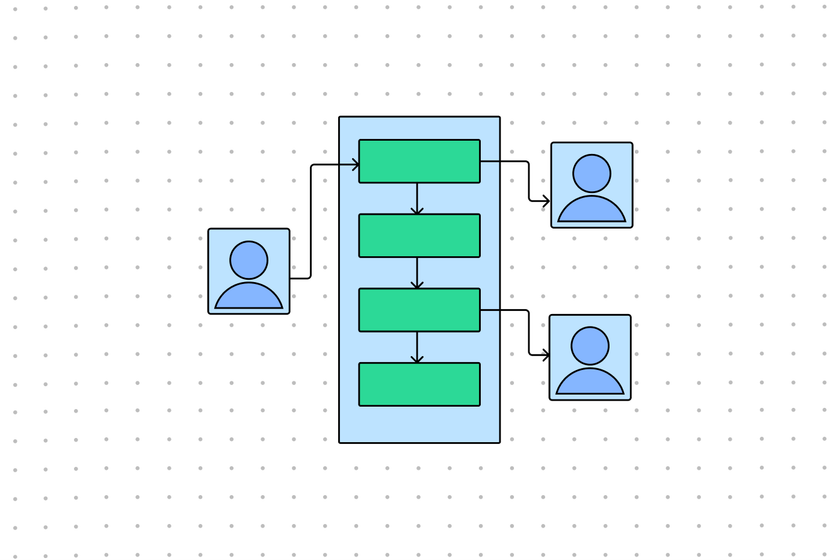
Take team members through specific user scenarios step by step from anywhere in the world.
A breakdown worth getting behind
Translate user intentions and pathways into actionable goals that everyone on your team (developer or not) can rally around.
Get to know it: Use case diagrams make concepts easy to understand, no matter your level of technical know-how.
Get ahead of it: Notice potential roadblocks ahead of time, and avoid them with ease.
Take it with you: Enter the next phase of development with clarity and confidence.


FigJam
Brainstorm with the best of them
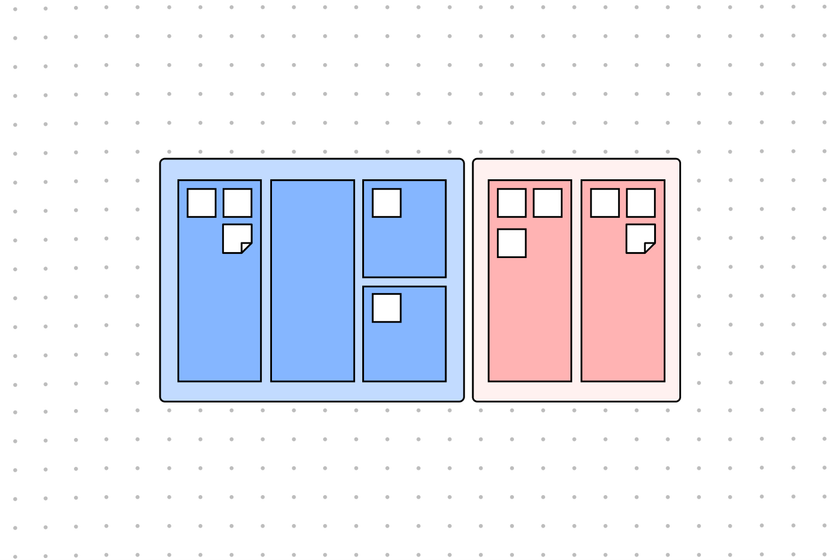
Your team is your most precious resource. Analyze and render use cases together without the hassle—FigJam templates are full-blown digital meeting spaces, complete with easy-to-use tools and widgets like sticky notes, polls, and comment boxes that make feedback fun.
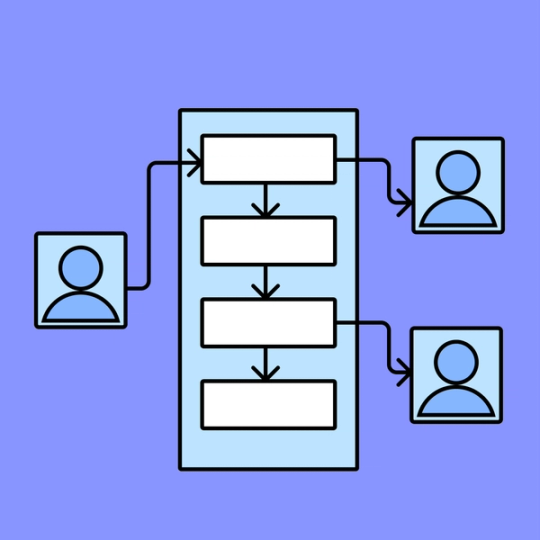
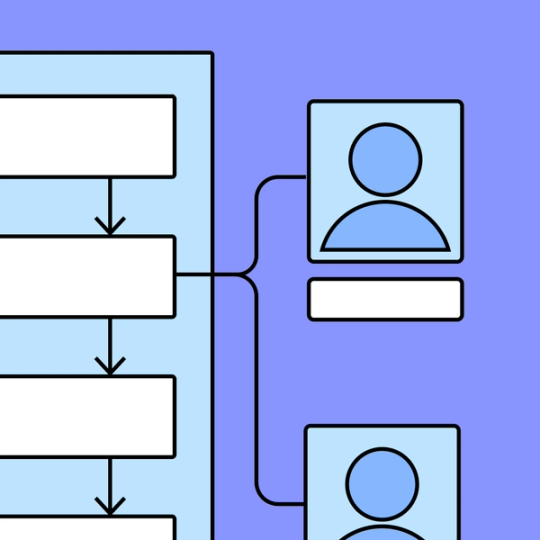
Follow the dotted line
Plot a path for your team to follow. FigJam’s intuitive, interactive workflow templates take the pain out of planning.
FAQs
Start by downloading FigJam’s simple use case template, which will function as your blank canvas. Then, identify who will be using your product or application and the various use cases that they may participate in. But what does “use case” mean, anyway? Simply put, it’s a potential scenario that depicts how someone might interact with a product or experience, including events like “add to cart” and “checkout” or “enters bar,” “orders drink,” and “pays tab.”
Speaking of these events, this is what you’ll add to your use case diagram template next, as well as system-user functions and connections between the various actors, use cases, and functions.
Use case diagrams provide valuable information about how and why users are interacting with a system. This can help development teams focus resources and prioritize tasks, and also pinpoint possible problem areas ahead of time.
What is a use case example used for? Here’s an instance of where they would have come in handy:
A user logs on to a website to buy replacement filters for an air purifier. They navigate to the product page for their purifier model. They locate the information about the filter, but the filter’s product page isn’t linked to the purifier product page. Because of this, the user Googles the filter information and ends up buying generic replacement filters from a different company.
Use case diagrams help companies avoid scenarios like this by considering the experience from the perspective of the user seeking out replacement filters.
The first and most important step of creating a use case diagram is determining which user point-of-view you’ll be diagramming. Start by establishing an understanding of the typical users of your system, and the reasons why they’re interacting with the system in the first place—what they need, want, like, and respond to. Then narrow the scope to a specific system interaction and begin diagramming.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.