FIGMA FOR WEB DEVELOPMENT
Go from idea to website fast
Figma helps web development teams brainstorm, design, and build faster, together.

Trusted by teams at
Building great web experiences is hard. Figma makes it easier.
Figma brings web design and development teams together on one platform.
Ship the site you envisioned
With prototyping designers can communicate the full design vision, including animations and interactions, to their development partners—reducing back and forth and miscommunication.

Align design and code
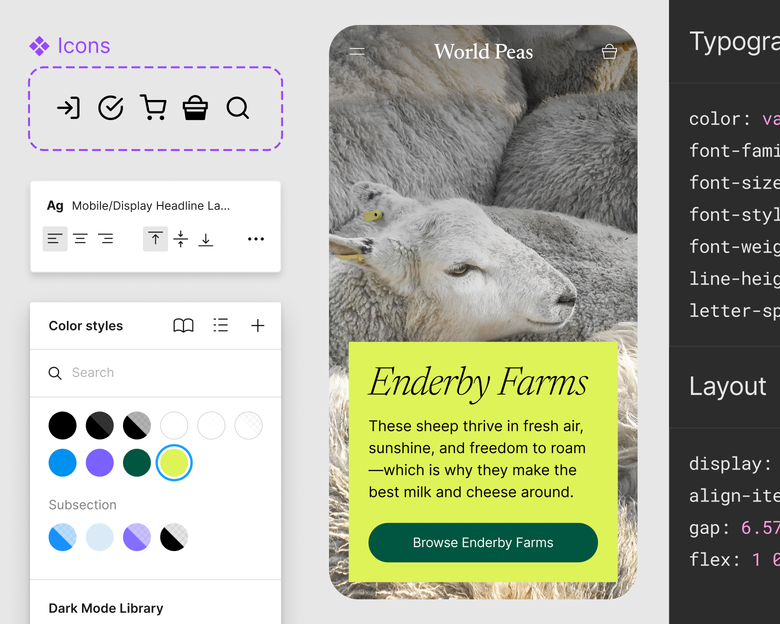
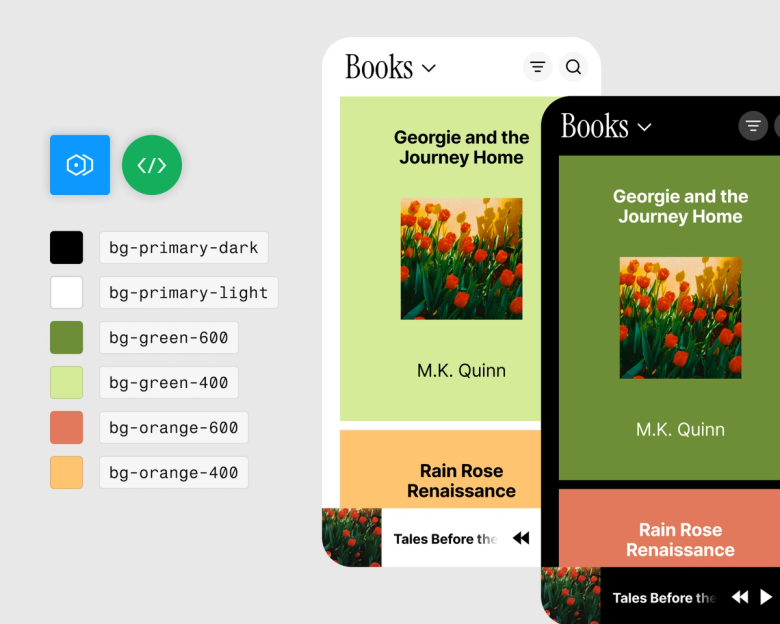
Use a shared design system with code-aligned components and styles to reduce inconsistencies and speed up development.

Make handoff efficient
With Dev Mode developers get a dedicated space in Figma where they can see what is ready to be built, compare changes across versions, and see annotations from designers.
Explore features for web development

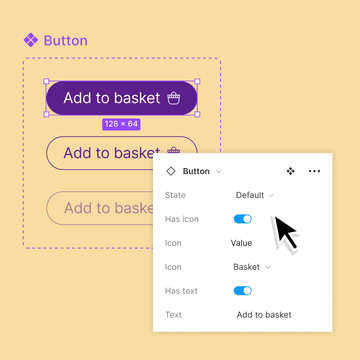
Connect components to code
Use component properties to make components more customizable and map to React properties.

Integrate with your tech stack
Connect your Figma files to other tools, like Asana and Microsoft Teams, with helpful integrations that keep you organized and efficient.

Create custom workflows
Automate tasks, bring data into your designs, and boost collaboration with a wide range of plugins and widgets created by—and for—the community.
No matter the discipline, everyone has a centralized location to view, understand, and contribute to the work.
Levon Sharrow, Patagonia's Director of Experience Design

Learn more about web development best practices

How Figma built our website design system
A look at how the Figma marketing team built, and continues to build, the design system for figma.com.

Web development resources
Browse inspiration, tools, and templates for web development—created and curated by the Figma community.

Guide to better developer handoff
Read a collection of best practices from the experts.




