Bantuan:Galeri
Halaman bantuan ini merupakan panduan tentang bagaimana cara melakukan sesuatu di Wikipedia. Halaman ini menjelaskan secara jelas proses atau prosedur atas beberapa aspek dari berbagai norma dan praktik yang berlaku di Wikipedia. Halaman ini tidak termasuk salah satu kebijakan atau pedoman Wikipedia, karena belum didiskusikan secara menyeluruh oleh komunitas. |
| Bagian dari seri tentang |
| Halaman Bantuan Wikipedia Bahasa Indonesia |
|---|
 |
Galeri gambar akan menampilkan gambar-gambar secara dijejer-jejer.
Galeri dapat menampilkan kumpulan gambar dalam tampilan baris dan kolom imenggunakan markah wiki <gallery>...</gallery>. Harap diingat bahwa mungkin penggunaan tag ini menyebabkan versi seluler tidak aksesibel bagi pembacanya.
Atribut dan nilainya
[sunting | sunting sumber]mode=traditionalNilai bawaan.nolinesTanpa kotak tepi, takarir rata tengah di bawah gambar.packedSemua gambar rata kiri-kanan, dengan tinggi yang sama, takarir rata tengah di bawah gambar.packed-overlayMirippacked, tetapi takarir tumpang tindih di muka gambar, dalam sebuah kotak beningpacked-hoverMirippacked-overlay, tetapi takarir hanya bisa terlihat saat Anda mengarahkan kursornya di muka gambar.slideshowTayangan slide.
caption=Menambah takarirwidths=Lebar gambar dalam piksel (tidak ada efeknya jika mode diatur menjadipacked,packed-overlay,packed-hover, atauslideshow)heights=Tinggi gambar dalam piksel (tidak ada efeknya jika mode diatur menjadislideshow)perrow=Jumlah gambar per baris (tidak ada efeknya jika mode diatur menjadipacked,packed-overlay,packed-hover, atauslideshow. Baca petunjuknya di bawah).showfilename=yesMenampilkan nama berkasclass=Nama kelas yang dipisahkan menggunakan spasi dan dibatasi dengan tanda kutip ganda.style=Kelas CSS yang dipisahkan menggunakan titik koma dan dibatasi dengan tanda kutip ganda.
Catatan
[sunting | sunting sumber]- Penggunaan atribut
perrowsangat dipertentangkan, karena dianggap tidak fleksibel dalam ukuran tampilan dan rasio aspek layar yang berbeda, mulai dari tampilan mini di seluler sampai "layar lebar" sekali pun. Namun, atribut ini dapat digunakan hanya bila ingin gridnya diatur sedemikian rupa. Misalnya, ukuran "rendah/sedang/tinggi", atau perbandingan gambar lainnya. - Jika
perrowdiabaikan lebar galeri akan fleksibel sesuai ukuran layar Anda, dan sangat direkomendasikan. Sebelum MediaWiki 1.17, nilai bawaannya adalah 4. - Lebar dan tinggi galeri gambar saat ini adalah 120px. Gambar yang ada dalam tag
<Gallery>...</Gallery>tidak patuh terhadap preferensi tampilan pengguna. - Mode
packedakan secara otomatis mengatur ukuran gambar sampai tinggi optimum dengan ukuran layar. - Satu baris hanya diisi satu gambar. Tidak wajib menambahkan awalan
Berkas: - Parameter "jmpl" atau "thumb" dianggap tidak sah (sehingga tidak menghasilkan perubahan apapun).
- Takarir dipisahkan dengan nama berkasnya menggunakan tanda vertikal ("|").
- Kurung siku ("[" atau "]") hanya digunakan untuk takarir dengan pranala wiki.
- Jangan lupa, tutup galeri dengan tag
</gallery>. - Perhatikan bahwa banyak parameter, khususnya yang berkaitan dengan tampilan, ada yang tidak dapat digunakan sesuai harapan pada kulit tertentu (terutama Minerva yang digunakan oleh situs seluler).
Sintaksis
[sunting | sunting sumber]Ada beberapa mode galeri.
traditional:
Mode "tradisional", merupakan nilai bawaan dan tidak perlu diatur lebih lanjut. Sintaksisnya adalah:
<gallery>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|1
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|2
Thurston, the famous magician - East Indian Rope Trick.jpg|3
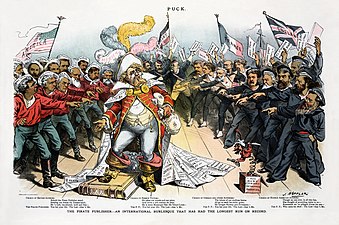
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|4
</gallery>
Hasilnya:
-
1
-
2
-
3
-
4
Jika Anda ingin "memaksa" agar mode galeri bawaan seperti ini, boleh menambahkan "mode=traditional".
nolines:
Dengan mengganti parameter mode menjadi "noline", kotak yang melingkupi gambar-gambar tersebut akan dihilangkan. Gunakan sintaksis yang sama, tetapi ganti <gallery> dengan <gallery mode=nolines> sehingga dihasilkan:
-
1
-
2
-
3
-
4
packed:
Mengganti <gallery> ke <gallery mode=packed> akan menghasilkan galeri rata tengah, dengan ruang antara yang lebih sempit (bergantung tinggi dan lebar gambar), seperti yang muncul di bawah ini. Hal ini akan memperbesar sejumlah gambar yang sebelumnya lebih kecil.
-
1
-
2
-
3
-
4
Untuk takarir yang terlalu panjang, sangat disarankan menambahkan parameter heights= agar gambarnya dapat tampil lebih besar, karena ukuran bawaannya yang lebih kecil, justru menyebabkan penataan gambar menjadi kurang bagus. Lihat di bawah.
packed-overlay:
Gunakan <gallery mode=packed-overlay> untuk menampilkan takarir yang muncul di muka gambar pada bagian bawah. Kalimat dalam takarir diminta untuk tetap singkat.
packed-hover:
Gunakan <gallery mode=packed-hover>. Arahkan tetikus Anda di atas gambar untuk menampilkan takarir: Catatan: di versi seluler akan tampil seperti packed-overlay.
-
Takarir akan
-
muncul saat Anda
-
mengarahkan tetikus
-
di atas gambar
Sintaksis tingkat lanjut
[sunting | sunting sumber]Di samping "mode", sintaksis lanjutannya adalah (lihat bantuan tag galeri serta daftar lengkap parameternya di sini):
<gallery caption="Contoh galeri" widths="180px" heights="120px" >
Wiki.png
Wiki.png|Bertakarir
Wiki.png|Bertakarir dengan teks alternatif|alt=Logo Wikipedia
Wiki.png|[[Bantuan:Isi/Pranala|Pranala]] dapat digunakan dalam takarir.
Wiki.png|[[Sintaksis]] [[MediaWiki]]<br/>bisa digunakan...
</gallery>
Yang menghasilkan
- Contoh galeri
-
Bertakarir
-
Bertakarir dengan teks alternatif
-
Pranala dapat digunakan dalam takarir.
Parameter widths= dan perrow= tidak akan muncul dalam mode packed, packed-overlay, atau packed-hover.
Namun, parameter heights= masih berguna untuk mode tersebut. Hanya saja, parameter itu menentukan tinggi awal setiap keluku gambar, sebelum gambarnya dibesarkan secara otomatis oleh JavaScript untuk mengisi barisnya; bila diperlukan JavaScript akan mengkueri peladen gambar untuk menghasilkan keluku yang diskalakan ulang antara 100% (tinggi awal) hingga 125%. Hal ini akan menghasilkan galeri yang nyaman dibaca dan dapat mengisi halaman saat rasio ukurannya tidak persis sama dan mengizinkan area yang lebih fleksibel untuk muncul di versi seluler dan laptop/desktop/layar televisi, dan juga format cetak. (Mode ini juga memungkinkan galeri yang dapat digulir secara horizontal dengan menyematkannya dalam wadah besar di dalam wadah yang dapat digulir berukuran agar sesuai dengan lebar halaman ).
Contohnya:
<gallery mode=packed>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era [[photochrom]]
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] performing the [[Indian rope trick]]
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine ''[[Puck (magazine)|Puck]]''.
</gallery>
menghasilkan:
-
A Yeoman Warder, from a Victorian-era photochrom
-
The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
-
Howard Thurston performing the Indian rope trick
-
"The Pirate Publisher", a satire of copyright infringement from the magazine Puck.
Lihatlah, bahwa sempitnya gambar membuat takarirnya terdistorsi. Cara mengatasinya adalah dengan parameter heights=.
<gallery mode=packed heights=200px>
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era [[photochrom]]
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] performing the [[Indian rope trick]]
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine ''[[Puck (magazine)|Puck]]''.
</gallery>
Hasilnya:
-
A Yeoman Warder, from a Victorian-era photochrom
-
The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
-
Howard Thurston performing the Indian rope trick
-
"The Pirate Publisher", a satire of copyright infringement from the magazine Puck.
Penggunakan mode packed disarankan agar takarir untuk gambar potret (bukan lanskap) dan sempit tetap dapat dibuat secara singkat.
Takarir
[sunting | sunting sumber]
Kecuali traditional, takarir adalah rata tengah terhadap gambar. Untuk memaksa rata kiri, gunakan sintaksis CSS text-align:left dalam atribut style=:
<gallery mode=packed heights=150px style="text-align:left">
Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era [[photochrom]]
Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine ''[[Puck (magazine)|Puck]]''.
</gallery>
Hasilnya:
-
A Yeoman Warder, from a Victorian-era photochrom
-
The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
-
"The Pirate Publisher", a satire of copyright infringement from the magazine Puck.
Untuk meratatengahkan takarir saat pilihan lainnya tidak efektif, alternatif lainnya bisa dicoba:
gambarmu.jpg | <div style="text-align: center;">takarirmu</div>
Meratatengahkan galeri
[sunting | sunting sumber]
Gunakan class="center":
<gallery class="center"> Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|1 Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|2 Thurston, the famous magician - East Indian Rope Trick.jpg|3 Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|4 </gallery>
Hasilnya
-
1
-
2
-
3
-
4
Atribut perrow tidak akan bekerja. Bila Anda menginginkan jumlah gambar tertentu per baris, buat elemen <gallery> secara terpisah. Rata tengah adalah bawaan untuk banyak variasi mode galeri.