Problem:
The current prototype for topic subscriptions includes a text treatment for subscribing to topics, however, ideally this would be replaced with an intuitive icon treatment. Previous attempts (such as Flow) at creating an affordance for this chose to use a star icon. While we could use this same treatment, we need to consider that the star is currently used on wiki to suggest Watchlist subscriptions. One of the reasons that this worked for Flow was that Flow allowed for topic subscription management through the watchlist, however we are not going that route for now [i]
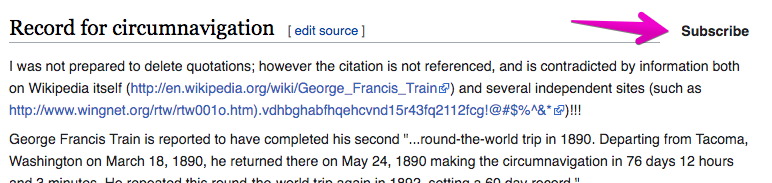
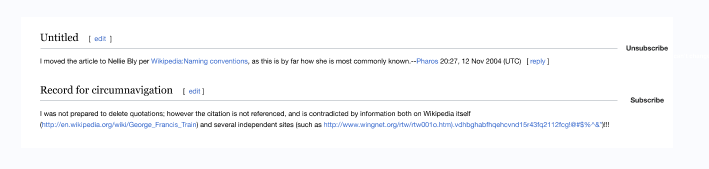
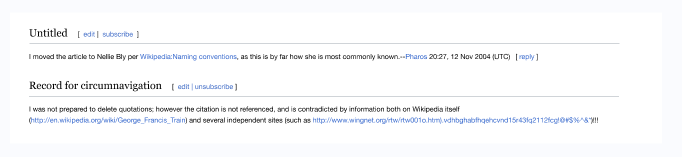
current text treatment on the prototype
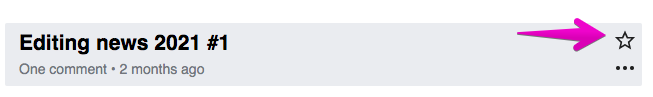
star icon on Flow
User Stories
Primary
As a Junior or Senior Contributor who is: a) viewing a talk page and b) interested in knowing about new activity in specific conversation(s)
I want to know what to do to start and stop receiving notifications about said "new activity"
So that I can feel informed about topics that are relevant to me and know whether it is necessary for me to say or do something.
Secondary
As a Junior or Senior Contributor viewing a talk page
I want to be able to quickly identify the conversations I am and NOT subscribed to
So that I can feel confident knowing what activity I am and am NOT being notified about on said page
Implementation
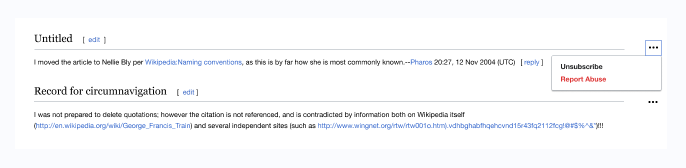
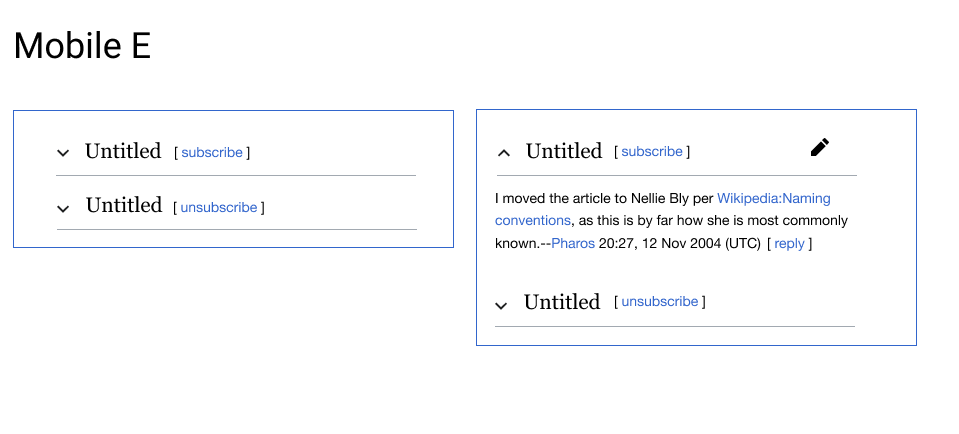
The Abonnieren / Abbestellen affordance on desktop will:
- Be located on the right side of talk pages in LTR languages and on the left side of talk pages in RTL laguages
- Be styled to appear like all other link affordance on talk pages (e.g. [ reply ] / [ edit ] / [edit | edit source]
More in T279149#7059340.
Open questions
-
1. How will we manage/accommodate the future scenario where some people will see the text-based subscription affordance and others will see the visual affordance we'll be implementing as part of the work on topic containers happening in T269950?- We will answer this question in T269950; see the Section title actions section of the ===Requirements section.