This ticket is to improve the opening and closing behaviour/animations for search preview to:
- reduce too much movement of content on screen
- reduce the perceived load time of the content
Doing so will not only improve loading experience but also help us decide if we should pursue with opening multiple previews or not in T321590
Things to improve:
Opening preview
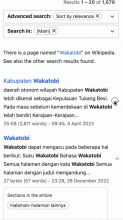
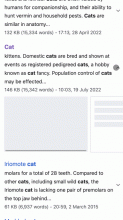
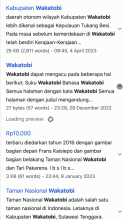
- Show search preview loading skeleton (as prescribed in this ticket T321944) or the content if it is already available, right away instead of top-down animation that we currently have.
- Mobile preview loading should follow similar patterns as the desktop preview box which appears without animation and shows skeletons for additional content loading.
- In addition it would be good if the skeleton/content fades in.
- Mobile preview loading should follow similar patterns as the desktop preview box which appears without animation and shows skeletons for additional content loading.
- Open to full height immediately with content skeleton.
- This is with the assumptions that most top results will have preview.
- Minimize the preview to show the current "no preview" message if the preview does not exist.
- This is with the assumptions that most top results will have preview.
Closing preview
- Hide the preview right away (instead of bottom up animation) and then slide the page content up.
- In addition it would be good if the skeleton/content fades out.
- While closing the preview could we use the ease-in effect to slide up the content.