CMS: usar elementos de entrada para permitir que los visitantes filtren contenido
17 min de lectura
Usa elementos de entrada, como menús desplegables o botones de radio, para que los visitantes del sitio puedan filtrar el contenido que aparece en los repetidores, las galerías y las tablas. Este artículo te guiará a través de la conexión de elementos de entrada a un conjunto de datos que conecta tu colección del CMS (Sistema de gestión de contenido) al contenido del sitio online.
Cada elemento de entrada se conecta a un campo de colección específico para mostrar los valores únicos del campo como opciones de filtro. Cuando los visitantes seleccionan una opción de filtro, solo aparecen en el repetidor, la galería o la tabla conectados los ítems con un valor de campo coincidente. Como alternativa, puedes agregar un filtro condicional que cambie el comportamiento del filtro. Por ejemplo, puedes agregar la condición "No es/no está" para crear un filtro que muestre los ítems que no coinciden con la selección del visitante.
De forma predeterminada, cuando los visitantes seleccionan un filtro, el contenido cambia de inmediato. Sin embargo, puedes agregar un botón de "aplicar filtro" si deseas que los filtros de los visitantes se apliquen solo después de hacer clic en un botón separado. También puedes agregar un botón de reinicio en el que los visitantes pueden hacer clic para borrar instantáneamente todos los filtros que hayan configurado.
Antes de comenzar:
- Agrega el CMS (Sistema de gestión de contenido) a tu sitio si aún no lo has hecho.
- Conecta un repetidor, una galería o una tabla a tu colección del CMS.

Paso 1 | Agrega elementos de entrada configurados para filtrar contenido
Ve a la página del editor donde quieres que los visitantes filtren el contenido que aparece en un repetidor, una galería o una tabla. Luego, agrega los elementos de entrada que deseas que los visitantes usen para filtrar el contenido. Si agregas varios elementos de entrada, puedes configurar cada uno de ellos para filtrar un campo de colección diferente.
Puedes elegir entre los siguientes elementos de entrada que permiten el filtrado: botones de radio, casillas de verificación, menú desplegable, etiquetas de selección o control deslizante (solo deslizadores de rango). Ten en cuenta que cada elemento de entrada tiene ciertas limitaciones sobre los tipos de campo que puede filtrar.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página donde se encuentra el repetidor, la galería o la tabla que deseas que los visitantes filtren.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- En Selección, haz clic en el tipo de elemento de entrada que deseas que los visitantes usen para filtrar el contenido. Elige entre los siguientes elementos que permiten el filtrado: botones de radio, casillas de verificación múltiple, menús desplegables, etiquetas de selección o controles deslizantes (deslizadores de rango).
- Haz clic en el elemento de entrada correspondiente y arrástralo a la página.

- (Opcional) Repite los pasos 3-6 anteriores para agregar más elementos de entrada que los visitantes usarán para filtrar el contenido.
Paso 2 | Conecta los elementos de entrada al CMS
Conecta cada elemento de entrada al mismo conjunto de datos que se conecta al repetidor, la galería o la tabla. Luego, elige qué campo de la colección filtrará cada elemento de entrada. Los elementos de entrada mostrarán cada valor único del campo de la colección conectado. Cuando un visitante hace una selección en el elemento de entrada, el repetidor, la galería o la tabla muestran solo los ítems que coinciden con el campo seleccionado.
También puedes agregar un filtrado condicional que se aplica al filtro. Por ejemplo, agrega las opciones "No es/no está", "No es igual" o "No incluye" para crear un filtro que muestre los ítems que no coinciden con el campo que selecciona el visitante. Cuando agregas una condición al filtro, el título del campo y el texto del marcador de posición del elemento de entrada se ajustan automáticamente para que los visitantes sepan lo que hace el filtro (por ejemplo, "Excluir por campo").
Agregar filtros y clasificaciones al conjunto de datos también afecta a los elementos de entrada:
Los elementos de entrada se conectan a un conjunto de datos que recupera contenido de sus campos de colección conectados. Si agregas filtros al conjunto de datos para excluir ítems, los ítems excluidos y sus contenidos de campo no se pasan a los elementos de entrada. Esto significa que tus elementos de entrada solo mostrarán valores de campo únicos de los ítems incluidos en el conjunto de datos. Las condiciones de clasificación del conjunto de datos también afectan al orden en el que aparecen las selecciones de campo en los elementos de entrada.
Editor de Wix
Editor de Wix Studio
- En el editor, haz clic en el elemento de entrada que acabas de agregar.
- Haz clic en el icono Conectar a CMS
 .
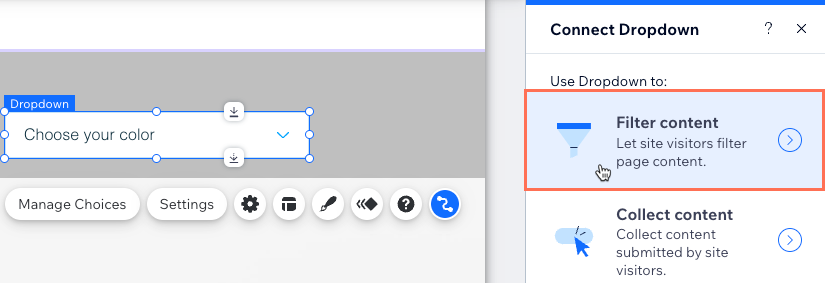
. - Haz clic en Filtrar contenido.

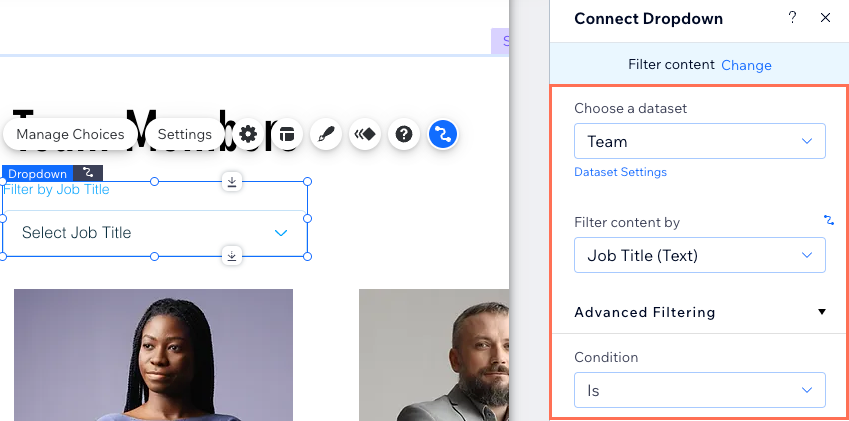
- Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el mismo conjunto de datos que está conectado al repetidor, la galería o la tabla que deseas que filtren los visitantes.
- Haz clic en el menú desplegable Filtrar el contenido por y elige qué campo de colección usarán los visitantes para filtrar el contenido que se muestra.
- (Opcional) Agrega una condición que afecte al funcionamiento del filtro:
- Haz clic en Filtros avanzados.
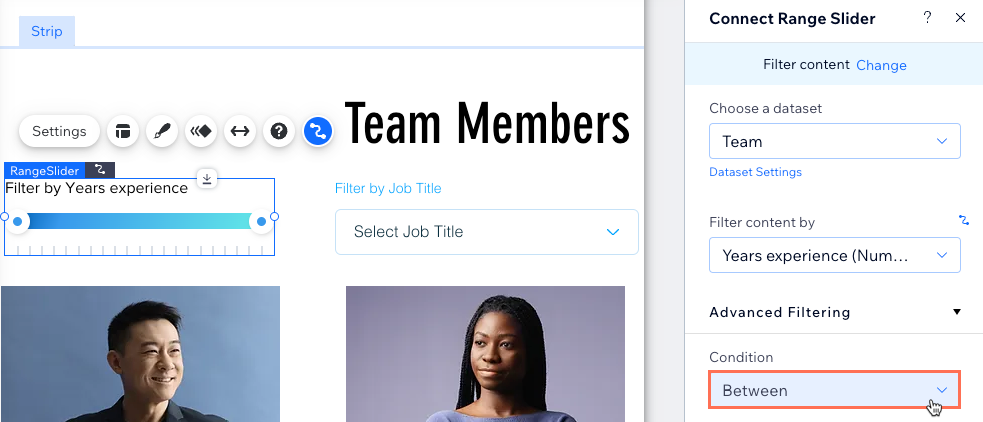
- Haz clic en el menú desplegable Condición y elige un operador que controle cómo se aplica el filtro (por ejemplo, No es/no está, No es igual, Excluye).
Nota: Las condiciones varían según el tipo de elemento de entrada y el tipo de campo conectado. Consulta la sección Condiciones de filtrado avanzado para cada elemento de entrada a continuación para obtener más detalles.

- Repite estos pasos para cada elemento de entrada que quieras que los visitantes utilicen para filtrar contenido.
- Haz clic en Vista previa para probar el uso de los elementos de entrada como filtros.
- Haz clic en Publicar si quieres publicar los cambios.
Condiciones de filtros avanzados
Haz clic a continuación para ver las condiciones de filtros avanzados disponibles para cada elemento de entrada:
Botones desplegables y de radio
Etiquetas de selección
Casillas de verificación múltiples
Casilla de verificación
Deslizadores de rango

(Opcional) Paso 3 | Agrega un botón para aplicar los filtros
Si solo quieres que se apliquen los filtros que seleccionan los visitantes después de hacer clic en un botón separado, puedes crear un botón para aplicar filtros. Cuando los visitantes hacen clic en este botón, se aplican todos los filtros de elementos de entrada que seleccionaron. Sin él, los filtros se aplican en cuanto los visitantes los seleccionan de cada elemento de entrada.
Editor de Wix
Editor de Wix Studio
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Botón.
- Haz clic en el botón que deseas usar para aplicar los filtros y arrástralo a la página. Puedes usar cualquiera de los siguientes tipos de botones: botones temáticos, botones con texto e iconos, botones con iconos o botones de imagen.
Consejo: Como alternativa, puedes agregar una imagen y usarla como botón para aplicar filtros. - Haz clic en Cambiar texto e ingresa el texto que deseas mostrar en el botón (por ejemplo, "Aplicar filtros").
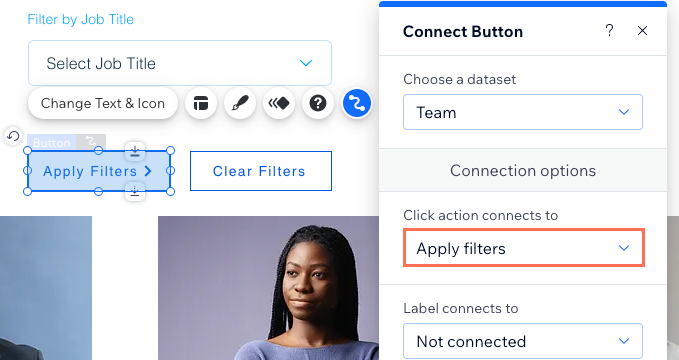
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el mismo conjunto de datos que se conecta al repetidor, la galería o la tabla.
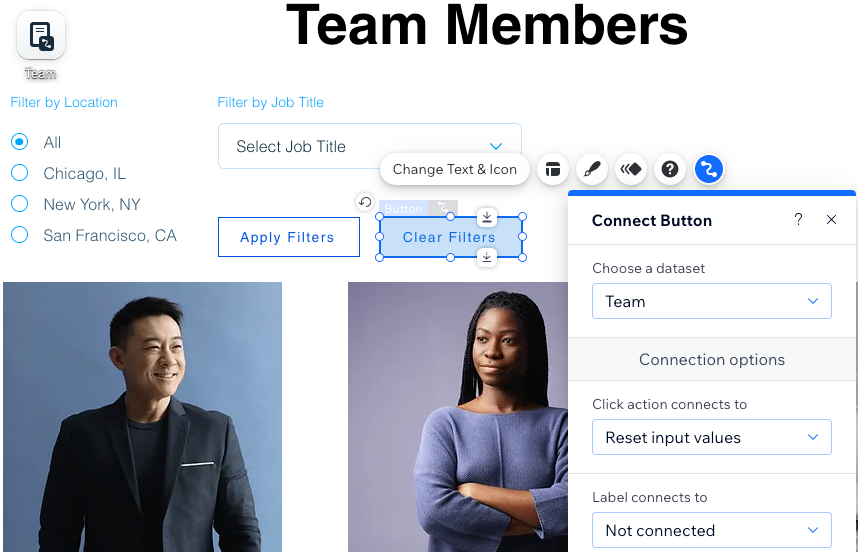
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona Aplicar filtros.

- Haz clic en el botón y selecciona el icono Diseño
 para personalizar la apariencia del botón para aplicar filtros.
para personalizar la apariencia del botón para aplicar filtros. - Haz clic en Vista previa para probar tu botón para aplicar filtros.
- Haz clic en Publicar si quieres publicar los cambios.
(Opcional) Paso 4 | Agrega un botón de reinicio
Puedes crear un botón de reinicio en el que los visitantes hagan clic para restablecer todos los filtros de elementos de entrada que hayan seleccionado. Esto proporciona una manera fácil para que los visitantes comiencen nuevamente y filtren el contenido sin tener que actualizar la página.
Editor de Wix
Editor de Wix Studio
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Botón.
- Haz clic en el botón que deseas usar como botón de reinicio y arrástralo a la página. Puedes usar cualquiera de los siguientes tipos de botones: botones temáticos, botones con texto e iconos, botones con iconos o botones de imagen.
Consejo: Como alternativa, puedes agregar una imagen y usarla como botón de reinicio. - Haz clic en Cambiar texto e ingresa el texto que deseas mostrar en el botón (por ejemplo, "Restablecer filtros").
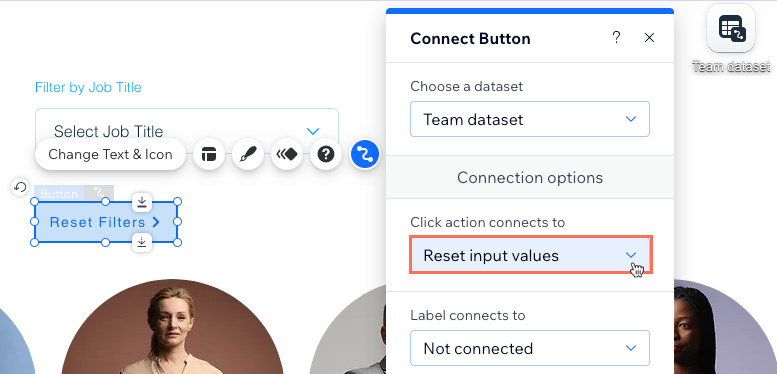
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el mismo conjunto de datos que se conecta al repetidor, la galería o la tabla.
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona Restablecer valores de entrada.

- Haz clic en el botón y selecciona el icono Diseño
 para personalizar la apariencia del botón de reinicio.
para personalizar la apariencia del botón de reinicio. - Haz clic en Vista previa para probar el botón de reinicio.
- Haz clic en Publicar si quieres publicar los cambios.
Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más comunes sobre el uso de elementos de entrada para filtrar contenido.
¿Qué modo del conjunto de datos y qué permisos de colección debo establecer?
¿Puedo permitir que los visitantes filtren el contenido de las colecciones de apps de Wix?
¿Pueden usar elementos de entrada los visitantes del sitio para enviar contenido a mi colección?
¿Te ha sido útil?
|